1. 概述
墨菲定律告诉我们:人总是容易犯错误的,无论科技发展到什么程度,无论是什么身份的人,错误总是会在不经意间发生。因此我们最好在做重要的事情时,尽量去预估所有可能发生的错误,并思考错误发生后的补救方案,再准备一个或多个备选方案。这样才能做到有备无患,防患于未来。
言归正传,之前我们聊了组件的传参,今天我们来聊一下 Non-Props 属性, Non-Props 这个词,不了解的同学一定觉得很高深,其实很简单,之前讲的组件传参,子组件会使用 props:[''] 的方式接收父组件传递的参数,如果子组件不使用 props:[''] 接收参数,那这个参数就是一个 Non-Props 属性。下面我们通过例子来详细看一下。
2. Non-Props 属性
2.1 初识 Non-Props 属性
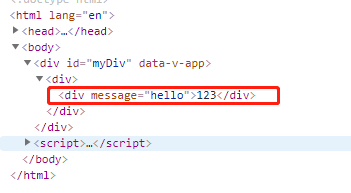
<body> <div id="myDiv"></div></body><script> const app = Vue.createApp({ template:` <div> <test message="hello" /> </div> ` }); app.component("test", { template:` <div>123</div> ` }); const vm = app.mount("#myDiv");
这个例子中,虽然主组件在使用 test 子组件时,传了 message 参数,但子组件没有接收,会发生什么事情,看下面截图:

最后渲染时,把 message = "hello" 原封不动的渲染到了 test 子组件的最外层标签上
2.2 不想把 Non-Props 属性 渲染到最外层标签
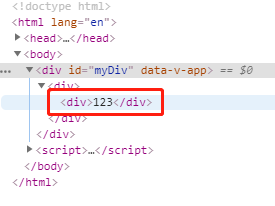
我们希望我不接收的属性,就是不接收,不要渲染到最外层标签
app.component("test", { inheritAttrs:false, template:` <div>123</div> ` });
在子组件中增加属性 inheritAttrs:false,Non-Props 属性 就不会渲染到最外层标签了

2.3 Non-Props 属性的使用场景
大家可能会问,这个属性子组件不需要,VUE 还硬放到子组件的最外层元素,这是为什么,有什么用呢,我们来看下面的例子
const app = Vue.createApp({ template:` <div> <test style="color:red" /> </div> ` }); app.component("test", { template:` <div>123</div> ` });


从这个例子就能看出,当父组件想为子组件添加样式时,使用 Non-Props 属性 就非常合适,也适合于其他单纯传递属性的场景。
2.4 子组件有多个最外层标签
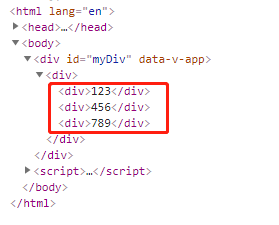
刚才讲了,Non-Props 属性 会往子组件最外层的标签渲染属性,当子组件有多个最外层标签时,VUE 会如何渲染呢,看下面的例子
const app = Vue.createApp({ template:` <div> <test style="color:red" class="myClass" /> </div> ` }); app.component("test", { template:` <div>123</div> <div>456</div> <div>789</div> ` });

三个最外层标签都没有父组件传递的属性,VUE 不知道该给哪个标签渲染,干脆就不渲染了
2.5 为某个最外层标签渲染
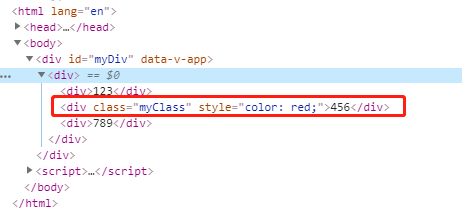
如果我们希望某个标签可以拿到父组件的属性,可以这样写
const app = Vue.createApp({ template:` <div> <test style="color:red" class="myClass" /> </div> ` }); app.component("test", { template:` <div>123</div> <div v-bind="$attrs" >456</div> <div>789</div> ` });

使用 v-bind="$attrs",让 VUE 知道这个标签需要父组件的属性
2.6 获取父组件传递的某一个属性
上面的例子,子组件中间的 div 标签被渲染了父组件传递的所有属性,如果这个标签只需要的其中一个或几个属性,可以这么写
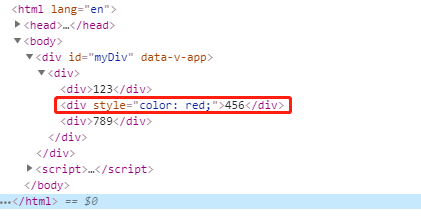
const app = Vue.createApp({ template:` <div> <test style="color:red" class="myClass" /> </div> ` }); app.component("test", { template:` <div>123</div> <div :style="$attrs.style" >456</div> <div>789</div> ` });

这样,中间的 div 只被渲染了 style 属性,而没有 class 属性
2.7 生命周期函数获取 Non-Props 属性
子组件的生命周期函数,也是可以获取 Non-Props 属性的,我们来看下面的例子
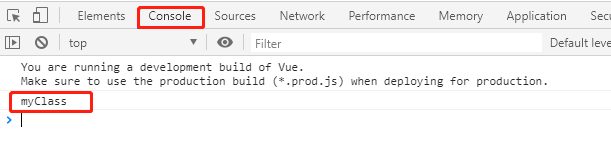
app.component("test", { mounted() { console.info(this.$attrs.class); }, template:` <div>123</div> <div :style="$attrs.style" >456</div> <div>789</div> ` });

3. 综述
今天聊了一下 VUE3 的 Non-Props 属性,希望可以对大家的工作有所帮助,下一节我们继续讲组件的相关知识,敬请期待
欢迎帮忙点赞、评论、转发、加关注 :)
关注追风人聊Java,每天更新Java干货。
4. 个人公众号
追风人聊Java,欢迎大家关注
