YUS框架之uc颜色控制指令
yus将css常用属性简单的划分为两大类,即尺寸、颜色。yus认为所有px,pt,em,cm,vw,vh或者百分比符号%,都是尺寸的计量单位,可以使用us命令进行渲染;而#f00 , #ff00 , rgb(255,0,0) , rgba(255,0,0,1)这一类的色彩的渲染,则由uc命令来完成。
例如:
<div class="solid uc-c-f00 uc-bdc-f00 us-bw-1">红色边框</div>
解析如下:
solid 是系统内置css样式,边框线型为实线。
uc-c-f00 字体颜色为红色
uc-bdc-f00 边框颜色为红色
us-bw-1 边框宽度为 1px 像素
同理,因为字体颜色与边框颜色相同,上面的代码可以简写为如下格式:
<div class="solid uc-c,bdc-f00 us-bw-1">红色边框</div>
UC指令说明
|
项目 |
描述 |
|
语法 |
指令由三部分部分,第一部分uc声明颜色指令,第二部分为参数属性缩写,第三部分为rgb颜色。 示例:uc-属性参数-f00。 |
|
属性参数 |
是CSS属性的缩略写法,如c代表color,bg代表background,详情参见下列《属性参数表》 |
|
rgb |
颜色代码格式:FF0000,或f00,或者rgb(255,0,0),也可以是rgba(255,0,0,0.5)。 示例:uc-c-ff0或us-c-rgba(0,0,0,0.3) |
|
n |
向下延伸层级,例如n为3时,影响第三代子元素,即children().children().children() |
属性参数表
|
属性参数 |
示例 |
CSS写法 |
功能描述 |
|
c |
uc-c-f00 |
{color:#f00;} |
文本颜色,可以用16进制编码值,例如ff0000,或者f00,这两者是等价的。另外也可以用rgb颜色数值,或者rgba设置透明度,rgb需要使用方括号[]框起来。 例如: <span class="uc-c-f00">红色文本</span> <span class="uc-c-[rgba(255,0,0,0.3)]">红色文本</span> |
|
oc |
uc-oc-f00 |
{outline-color:#f00;} |
边框轮廓颜色。 例如: <span class="sol us-ow-1 uc-oc-f00">红色轮廓</span> 说明:sol是??《内置样式》??表示outline-style:solid;,us-ow-1代表轮廓线宽度为1像素。 |
|
bg |
uc-bg-f00 |
{background:#f00;} |
背景颜色。 例如: <span class="uc-bg-f00">红色背景</span> |
|
bdc |
uc-bdc-f00 |
{border-color:#f00;} |
边框颜色。 例如: <span class="uc-bdc-f00">红色边框</span> |
|
btc |
uc-btc-f00 |
{border-top-color:#f00;} |
边框上方颜色。 例如: <span class="uc-btc-f00">边框上方红色</span> |
|
brc |
uc-brc-f00 |
{border-right-color:#f00;} |
边框右侧颜色。 例如: <span class="uc-brc-f00">边框右侧红色</span> |
|
bbc |
uc-bbc-f00 |
{border-bottom-color:#f00;} |
边框下方颜色。 例如: <span class="uc-bbc-f00">边框下方红色</span> |
|
blc |
uc-blc-f00 |
{border-left-color:#f00;} |
边框左侧颜色。 例如: <span class="uc-blc-f00">边框左侧红色</span> |
子级管控
yus作者本身是一个懒人,所以yus框架尽最大可能去做到简便,那么父元素控制子元素,这项功能就不得不提上日程,指令说明语法中的n,即子元素后代层级数,例如n=1的情况下,表示子级;n=2表示孙级;n=3表示重孙级。
举例说明:
<ul class="us-ml-2em us-w,h-50-1 us-mr-10-1 uc-bg-f00-1 nl-[block_fl]"> <li></li> <li></li> <li></li> </ul>
运行效果如下:

详细解释:
us-ml-2em,代表ul元素左边距2个字符,即{margin-left: 2em;}
us-w,h-50-1,代表ul的所有子元素li,宽、高均为50像素,即<li style="width: 50px; height: 50px">
us-mr-10-1,代表ul的所有子元素li,右边距10像素,即<li style="margin-right: 10px">
uc-bg-f00-1,代表ul的所有子元素li,背景颜色红,即<li style="background: #f00">,uc指令参见《uc颜色指令》
nl-[block_fl],给子元素添加block、fl两个class样式,即<li class="block fl">,nl指令参见??《nl子级管控》??
进阶教程
再举一个粟子:
<table class="us-ml-2em ac us-borderCollapse-collapse us-w,h-50-3 us-bo-[1px_solid_#666]-3 uc-bg-ff0-3 group-tb">
<tr class="nl-[white uc-bg-00f]-even">
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
</table>
<div class="us-h-20"></div>
<table class="tb">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
</table>
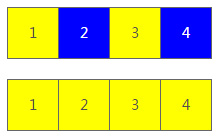
运行效果如下:

详细解释:
us-ml-2em,代表table表格左边距2个字符,即{margin-left: 2em;}
ac,代表元素内文字居中,这是??《内置样式》??,即{text-align: center;}
us-borderCollapse-collapse,代表合并折叠表格边框,这是一个典型的驼峰语法,即{border-collapse: collapse;}
us-w,h-50-3,代表table的所有三代子元素td,宽、高均为50像素,即<td style="width: 50px; height: 50px">。看到这里,有的同学可能会问,明明从table > tr > td,这怎么数都是两层子级,为什么是3不是2呢?What?纳尼?咋了?其实如果获取table元素并且console.log()输出会就发现,在talbe与tr中间会自动生成一个TBODY标签,那么这样算起来,还真应该是三代子元素。或许不同的浏览器,会有不同的解析方式,这些作者没有过多研究,所以只是简单提一下,遇到这种情况,诸位输出元素看一看就会得出问题症结所在。
us-bo-[1px_solid_#666]-3,代表宽1像素,实线,深灰色边框,即{border: 1px solid #666;}
uc-bg-ff0-3,代表三代子元素td背景为黄色,即{background: #ff0;}
group-tb,指令组合,将此指令之前的所有样式及指令集合copy,tb是组名,其它元素使用时,直接书写这个组名,即可拉取指令集合。
tb,拉取group生成的指令集合。
nl-[white uc-bg-00f]-even,子级管控,前文曾有过介绍,这里在表达式后面加了一个even参数,即表达式只对偶数子级元素生效。表达式里的white为子元素文字白色??《内置样式》??,uc-bg-00f为子元素背景蓝色,表达式里的分项可以用空格,也可以用下划线“_”符号分隔。
Yus框架官网:
微信:
aiwenci
