echart 解决setOption线残留
前言:
Antd + echarts
我想要实现的是点击表的某一行自动生成对应的折线图,我在点击第一行生成5条线,我在点击第二行的时候,本该生成2条线,结果还是5条线;
最开始我以为设置的 series 没有初始化,后来打断点查看数据是两条,但是生成的线是五条,这个就很离谱
问题原因
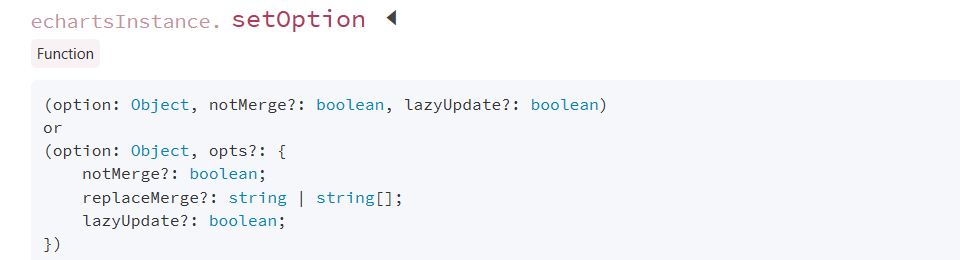
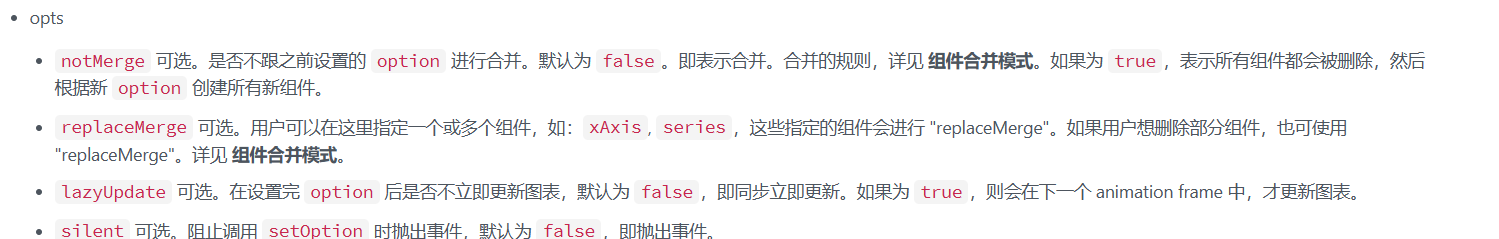
官网是这么说的:


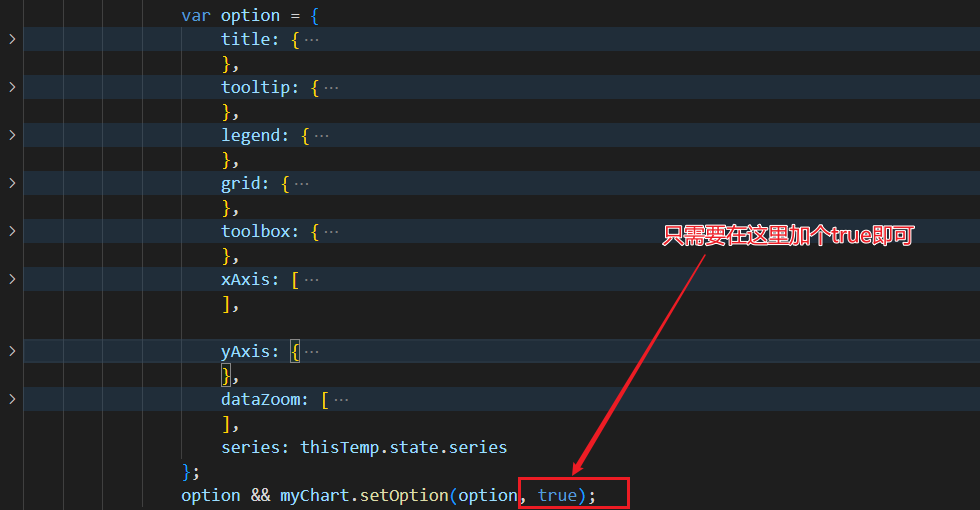
大致意思就是在设置setOption的时候有一个notMerge,它的作用就是默认进行合并,这个太坑了。所以说只要在设置setOption添加一个true 就可以每次刷新都是新的线了
想要了解更多建议去官网看一看,地址奉上:Documentation - Apache ECharts
代码
作为参考,这是我的代码