前端性能优化——启用文本压缩
前端性能优化——启用文本压缩
一、发现性能问题
-
1、通过 Google Chrome 打开需要进行性能优化的站点
-
2、打卡 Chrome 开发者工具 Lighthouse 面板

-
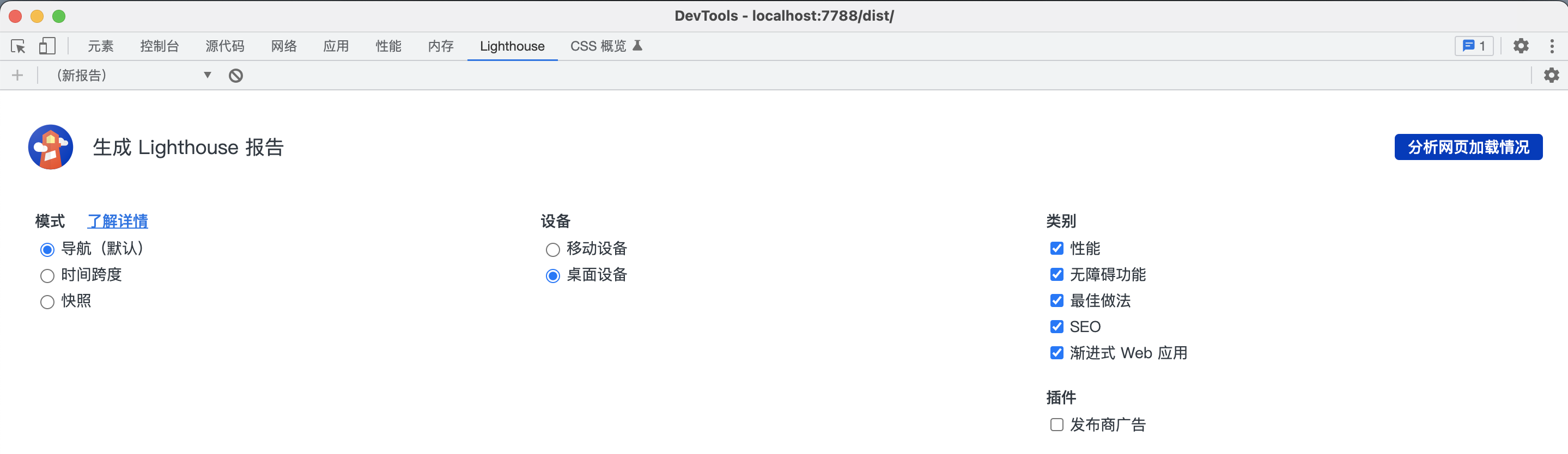
3、在 Lighthouse 面板中根据自己的需求自定义分析项和分析配置
-
4、完成分析项和分析配置自定义后,点击”分析网页加载情况“对页面进行性能等方面的分析,分析完成后如图所示:

上图中展示了六个主要性能指标的数据,通过这些指标对页面的性能进行评分。上图中性能评分只有 36 分,因此该站点存在严重的性能问题。
六个主要指标的说明(可通过指标数据区域右上角的展开视图查看简要指标说明):
-
1、First Contentful Paint(FCP):首次内容渲染时间标记了渲染出首个文本或首张图片的时间。
-
2、Time to Interactive(TTI):可交互时间是指网页需要多长时间才能提供完整交互功能。
-
3、Speed Index:速度指数表明了网页内容的可见填充速度。
-
4、Total Blocking Time:首次内容渲染 (FCP) 和可交互时间之间的所有时间段的总和,当任务用时超过 50 毫秒时,该数值以毫秒表示。
-
5、Largest Contentful Paint(LCP):Largest Contentful Paint 标记了渲染出最大文本或图片的时间。
-
6、Cumulative Layout Shift(CLS):“累积布局偏移”旨在衡量可见元素在视口内的移动情况。
二、分析性能问题
Lighthouse 工具通过对页面的分析,影响页面性能的主要有存在未使用的 JavaScript、文本压缩未启用、网络负载过大、缓存策略等问题,如图所示:

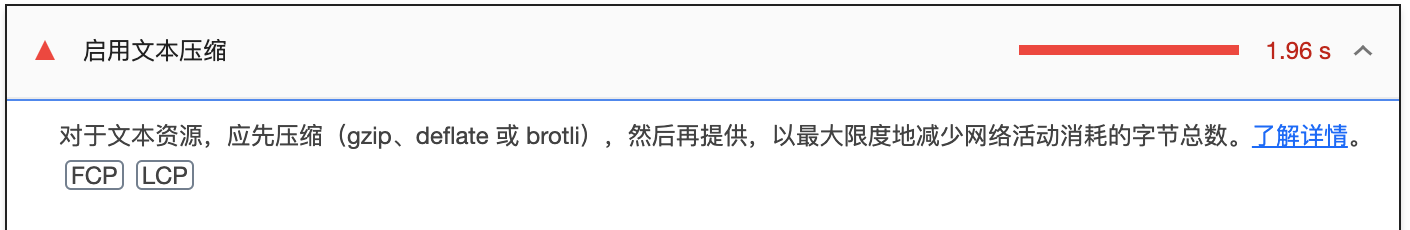
从上图可以看出,对站点性能影响最大的是存在未使用的 JavaScript,其次是文本压缩未启用,本文主要分析文本压缩问题对性能的影响。

如图可知,分析工具给出针对未启用文本压缩的具体优化建议是:对于文本资源,应先压缩(gzip、deflate 或 brotli),然后再提供,以最大限度地减少网络活动消耗的字节总数。
三、解决性能问题
通过启用文本压缩解决前端性能问题的主要措施有:
1、前端代码打包时启用预压缩静态文件功能
以 Vue 3 项目和 gzip 压缩为例:
# 是否启用 gzip 或 brotli 压缩
# 选项值: gzip | brotli | none
# 如果需要多个可以使用“,”分隔
VITE_BUILD_COMPRESS = 'gzip'
# 使用压缩时是否删除原始文件,默认为 false
VITE_BUILD_COMPRESS_DELETE_ORIGIN_FILE = false
2、Nginx 部署时启用 gzip 文本压缩功能
以 gzip 压缩为例:
http {
# 开启 gzip
gzip on;
# 开启 gzip_static。开启后可能会报错,需要安装相应的 gzip 压缩模块。只有开启 gzip_static,前端打包的 .gz 文件才会有效果
gzip_static on;
# 用于控制哪些响应需要进行 gzip 压缩
gzip_proxied any;
gzip_min_length 1k;
# 设置用于压缩响应的内存缓冲区的大小和数量
gzip_buffers 4 16k;
# 如果 nginx 中使用了多层代理,必须设置这个才可以开启 gzip
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary off;
gzip_disable "MSIE [1-6]\.";
}
-
gzip_static 指令用于启用预压缩静态文件功能。当启用 gzip_static 指令后,Nginx 会检查请求的文件是否存在与同名的 .gz 文件,如果存在,则直接返回 .gz 文件,否则才会进行压缩并返回压缩后的内容。
-
gzip_proxied 指令用于控制哪些响应需要进行 gzip 压缩。当响应满足指定条件时,将会进行 gzip 压缩,从而减小响应的大小,提高页面的加载速度,降低带宽消耗。
gzip_proxied 的可选配置项有:
- off:禁用 gzip 压缩。
- expired:对过期的响应进行 gzip 压缩。
- no-cache:对不缓存的响应进行 gzip 压缩。
- no-store:对不存储的响应进行 gzip 压缩。
- private:对私有响应进行 gzip 压缩。
- no_last_modified:不检查响应的 Last-Modified 头,仅检查 Expires 头。
- no_etag:不检查响应的 ETag 头。
- any:对所有响应进行 gzip 压缩。
这些选项可以单独使用,也可以组合使用,以逗号分隔。例如,"no-cache, no-store" 表示对不缓存和不存储的响应进行 gzip 压缩。
需要注意的是,开启 gzip 压缩会消耗一定的 CPU 资源,对于 CPU 负载较高的服务器,应谨慎使用 gzip_proxied 配置项。同时,开启 gzip 压缩还可能会导致一些浏览器和代理服务器出现兼容性问题,因此应该进行充分的测试和评估。
-
gzip_buffers 指令用于设置用于压缩响应的内存缓冲区的大小和数量。当启用 gzip 压缩时,Nginx 会将响应内容压缩后发送给客户端,而这个过程需要使用内存缓冲区来存储压缩后的内容,以及压缩过程中的临时数据。
-
gzip_comp_level 指令用于设置压缩级别(1 ~ 9)。数字越大,压缩比越高,但是压缩速度越慢。通常情况下,建议将压缩级别设置为 5 或 6,以在保证压缩比的同时,保持较快的压缩速度。
通过前端代码打包时启用预压缩静态文件功能和Nginx 部署时启用 gzip 文本压缩功能的共同处理下,页面访问性能得到明显的提升,如图所示:


 前端性能优化——开启文本压缩
前端性能优化——开启文本压缩
