(原创)【B4A】一步一步入门07:EditText,文本框、密码框、键盘样式、提示文本(控件篇03)
一、前言
本篇教程,我们来讲一下常用的控件:EditText(文本输入框)。
本篇教程将会讲解文本框的基本使用,如:提示文本、密码文本、键盘样式等。
相信看完的你,一定会有所收获!
本文地址:https://www.cnblogs.com/lesliexin/p/17213169.html
二、 属性
文本输入框的常用属性如下,前篇教程中已经介绍过的相同属性将不赘述。
(一)提示文本
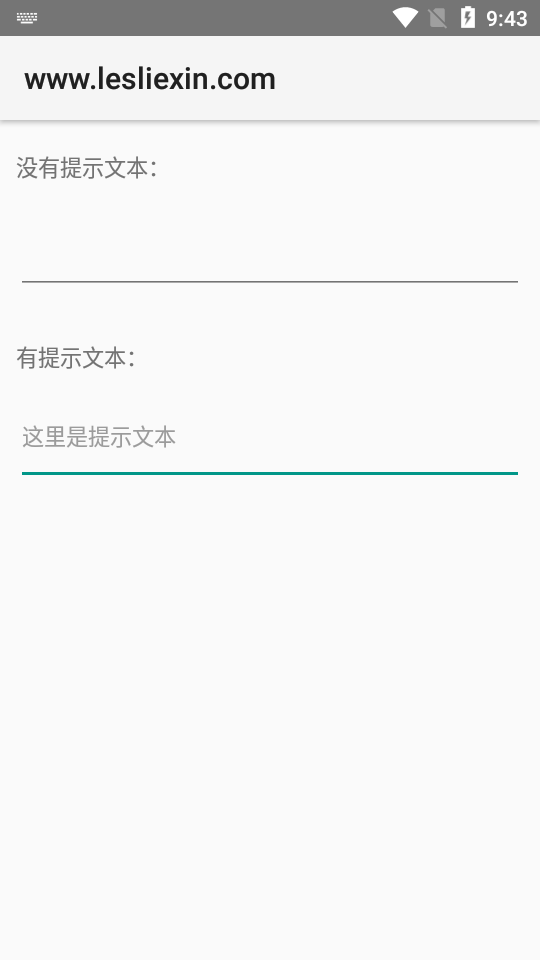
当文本框内容为空时,如果需要提示用户输入内容信息,可以设置提示文本。
我们设置属性【文本属性-Hint Text】,即可设置提示文本。具体效果如下:

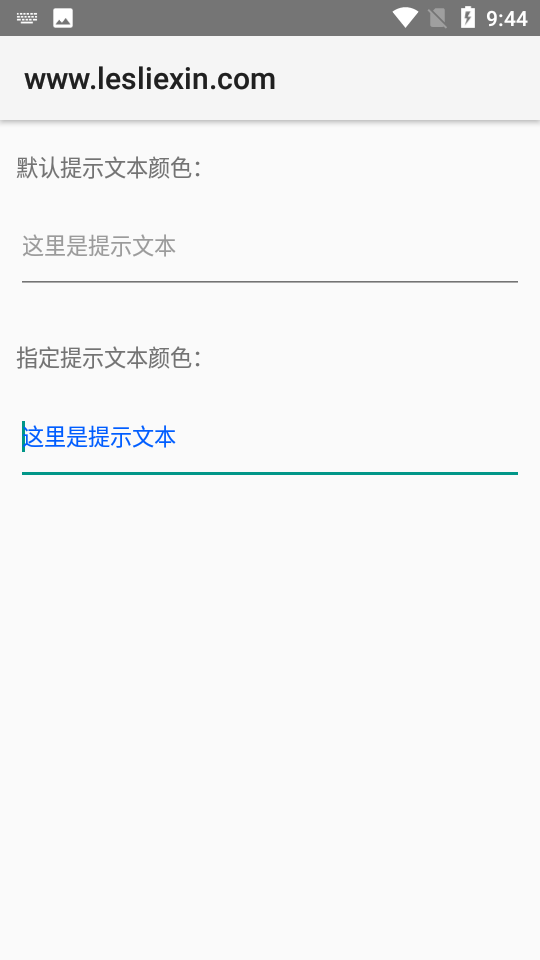
(二)提示文本颜色
我们点击属性【文本属性-Hint Color】的下拉箭头,即可选择颜色或者输入ARGB的值设置颜色。具体效果如下:

(三)密码框
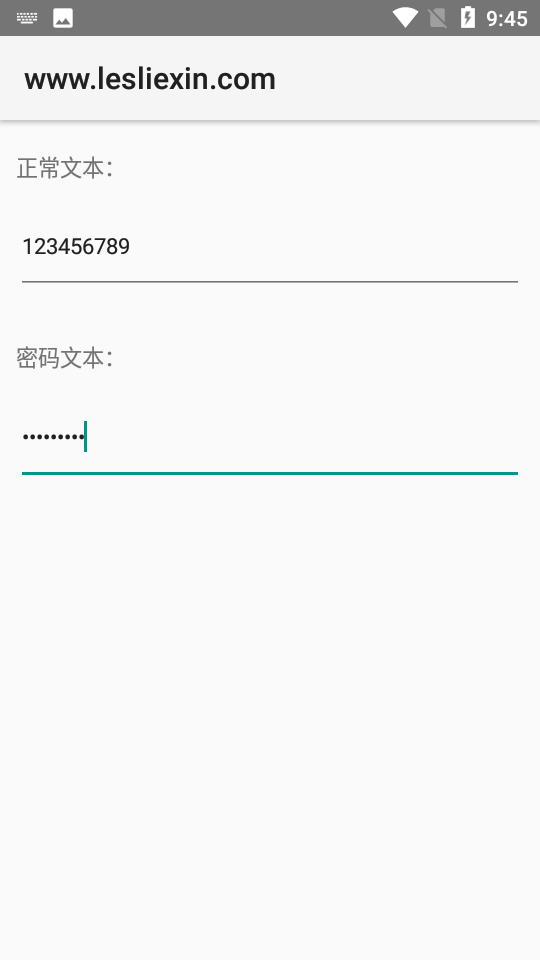
当需要用户输入密码时,为防止密码暴露,需要设置成密码框样式。
我们勾选属性【文本属性-密码】即可。具体效果如下:

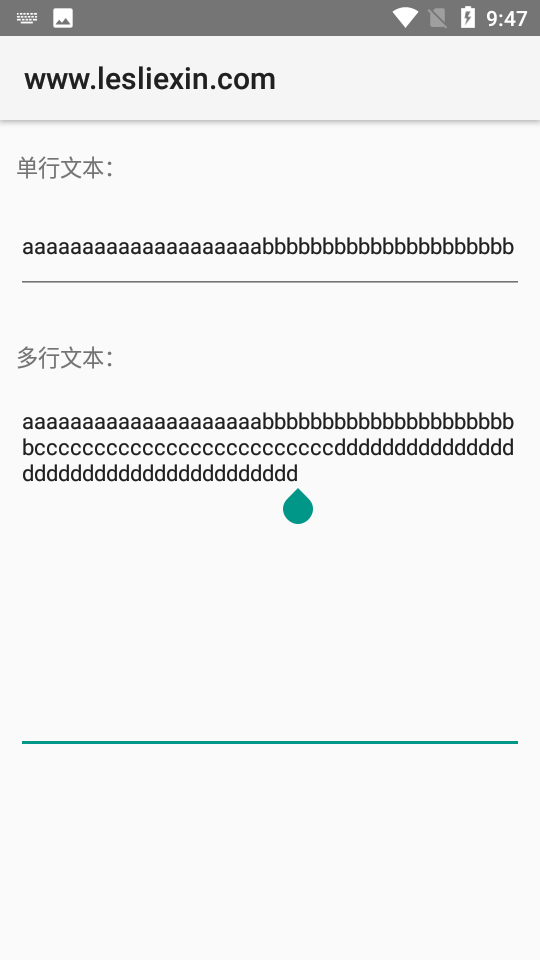
(四)单行多行
我们勾选属性【文本属性-Single Line】,文本框将以单行方式显示;取消勾选,则支持多选显示。

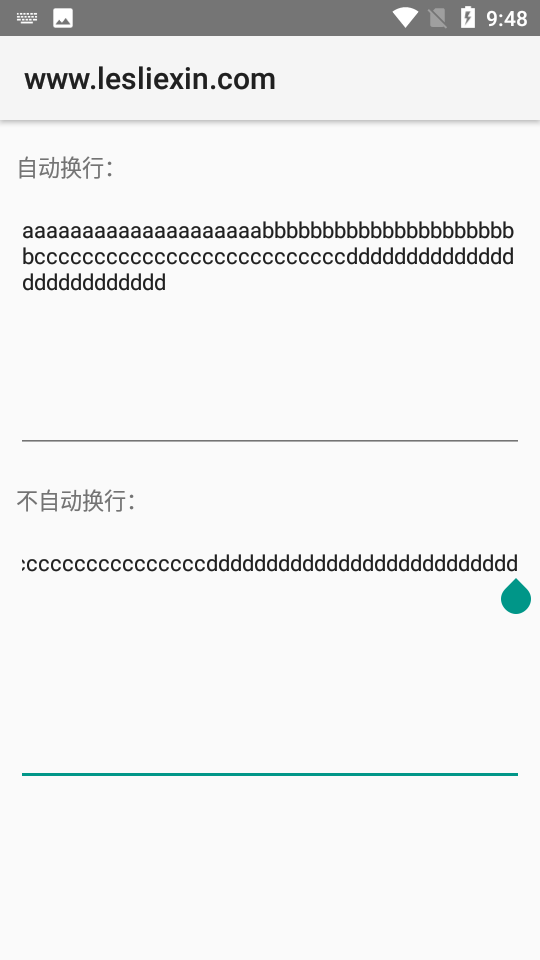
(五)自动换行
勾选属性【文本属性-Wrap Text】时,文本框内的文本将自动换行;取消勾选则不自动换行。

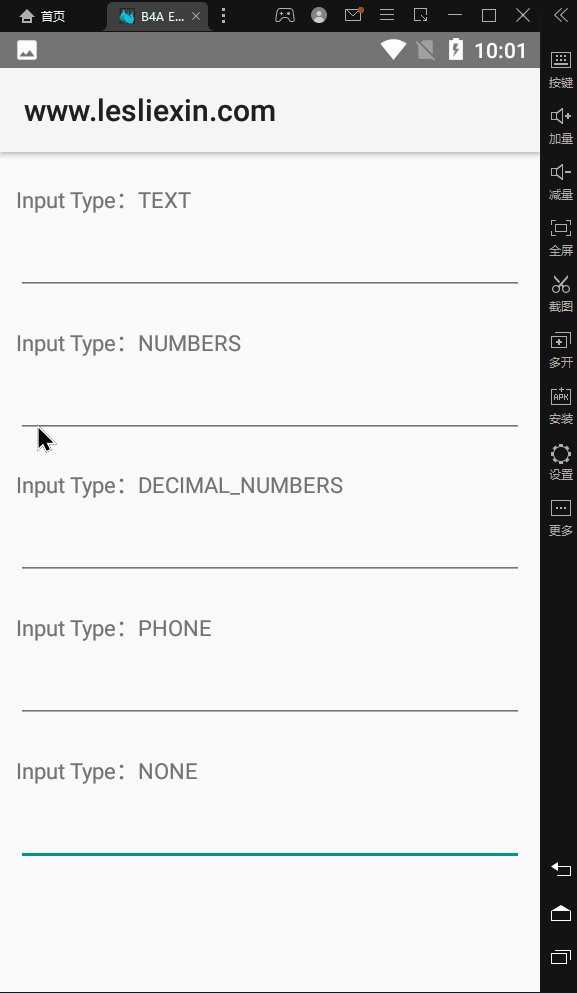
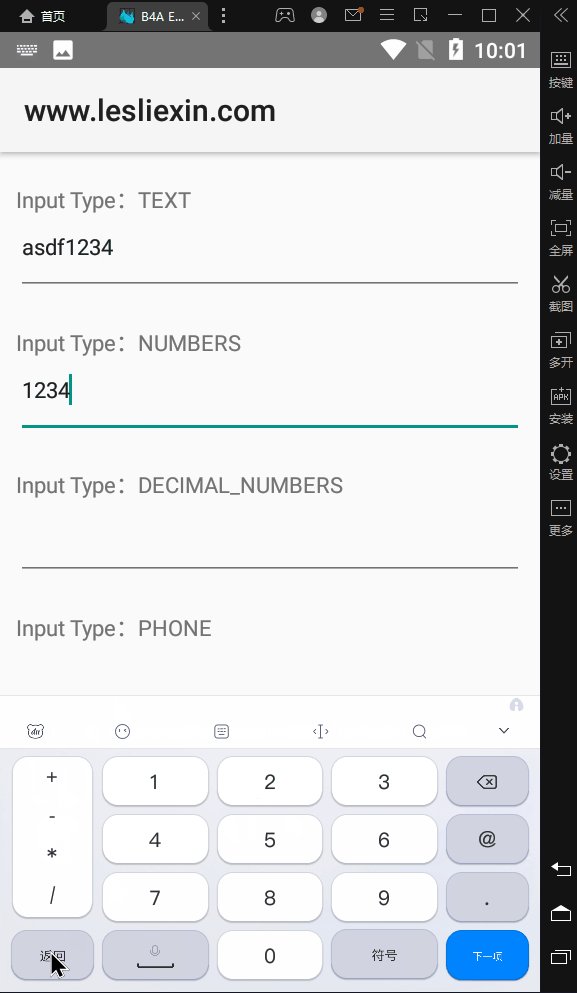
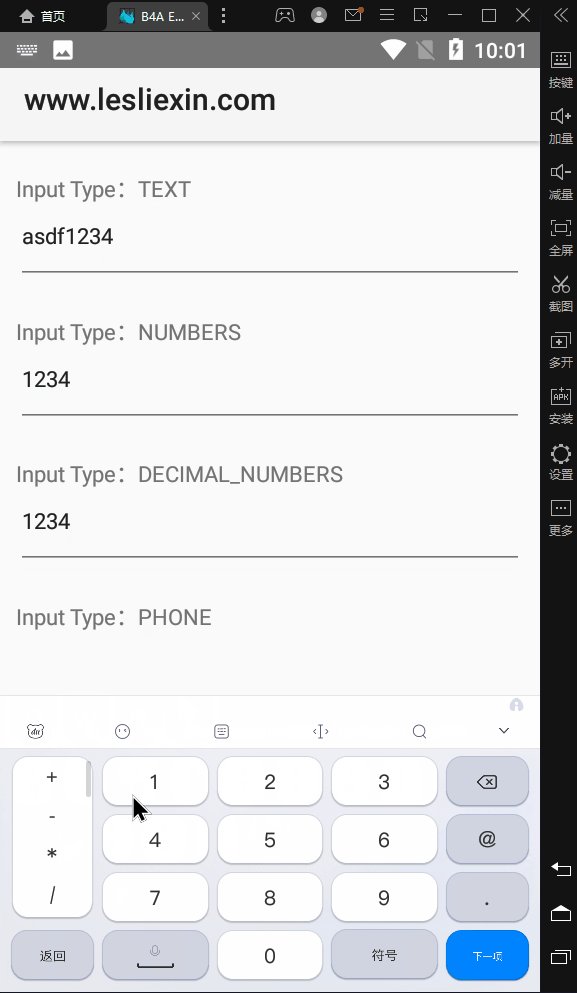
(六)键盘样式
默认状态下,点击文本框会自动弹出屏幕键盘,键盘样式为默认的键盘样式
我们可以设置属性【文本属性-Input Type】,来设置不同的键盘样式,同时限制文本框的输入值类型。
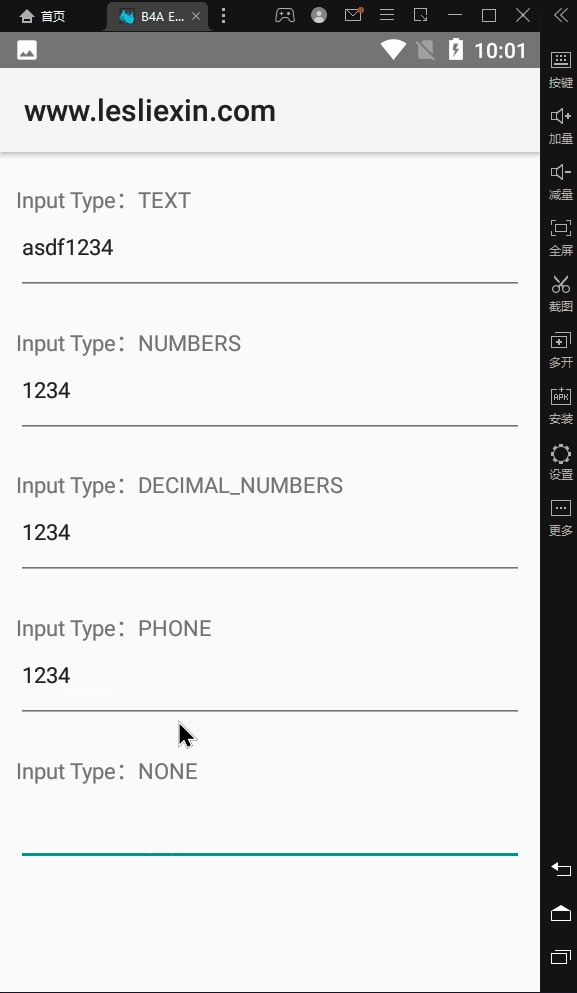
1,TEXT
默认文本模式。
2,NONE
不会显示键盘。
3,NUMBERS
将显示数字键盘。只接受数字。
4,DECIMAL_NUMBERS
将显示数字键盘。接受数字、小数点和减号。
5,PHONE
键盘将以电话模式显示。
具体效果如下:

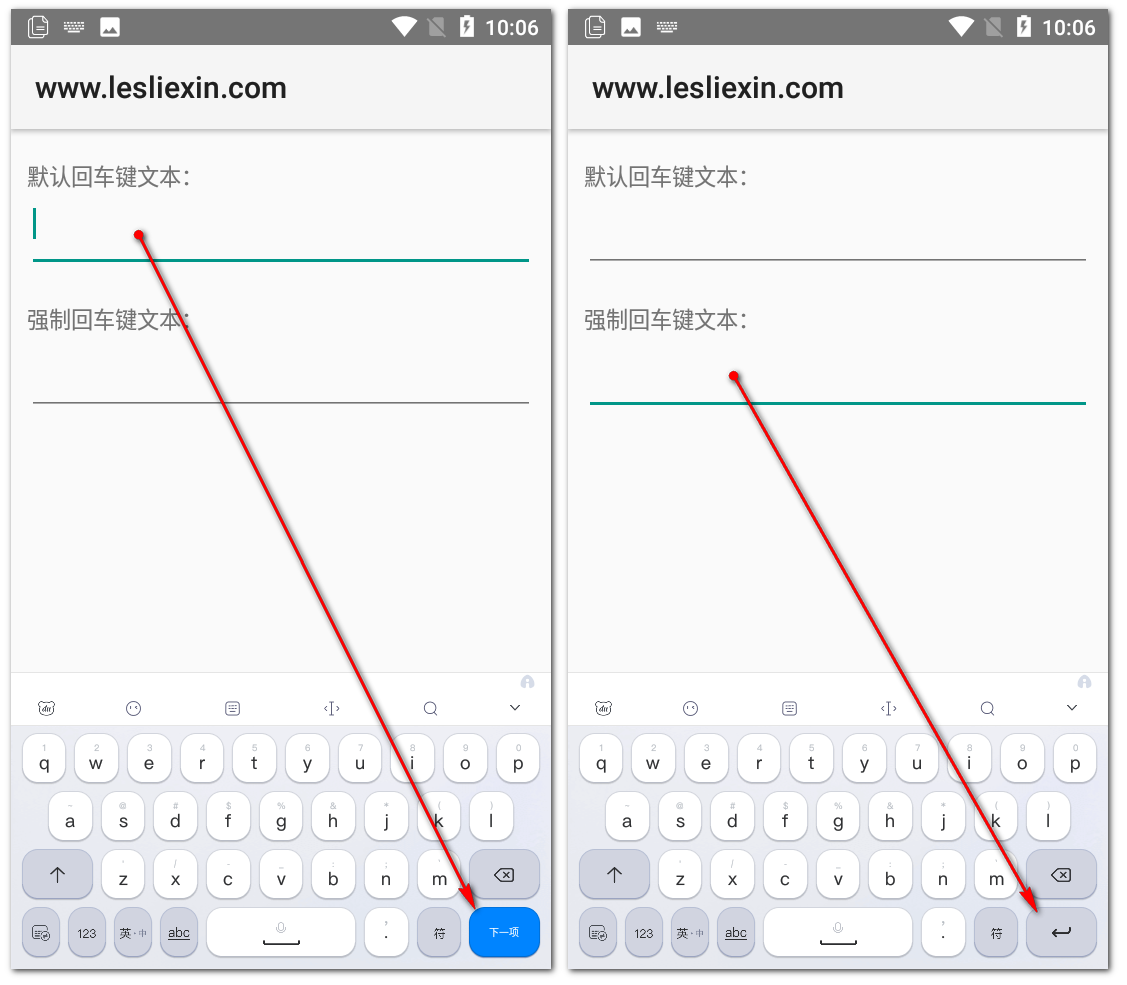
(七)键盘回车按钮文本
默认情况下,屏幕键盘的回车键会自动显示为“完成”或“下一步”。
通过勾选属性【文本属性-Force Done】可以强制回车键显示为“完成”。

三、事件
文本输入框的事件如下。
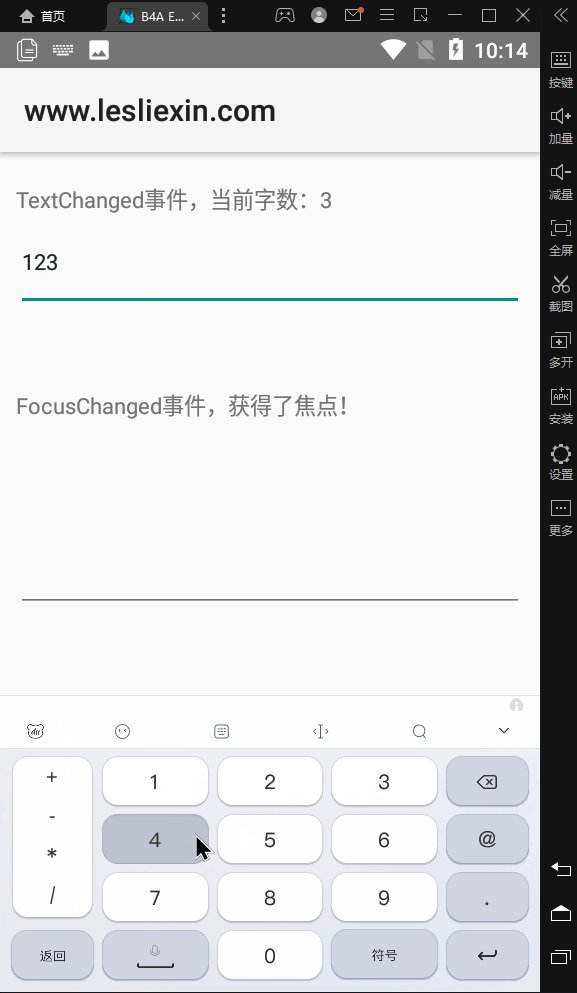
(一)TextChange
当文本输入框中的内容发生改变时,将会触发本事件。
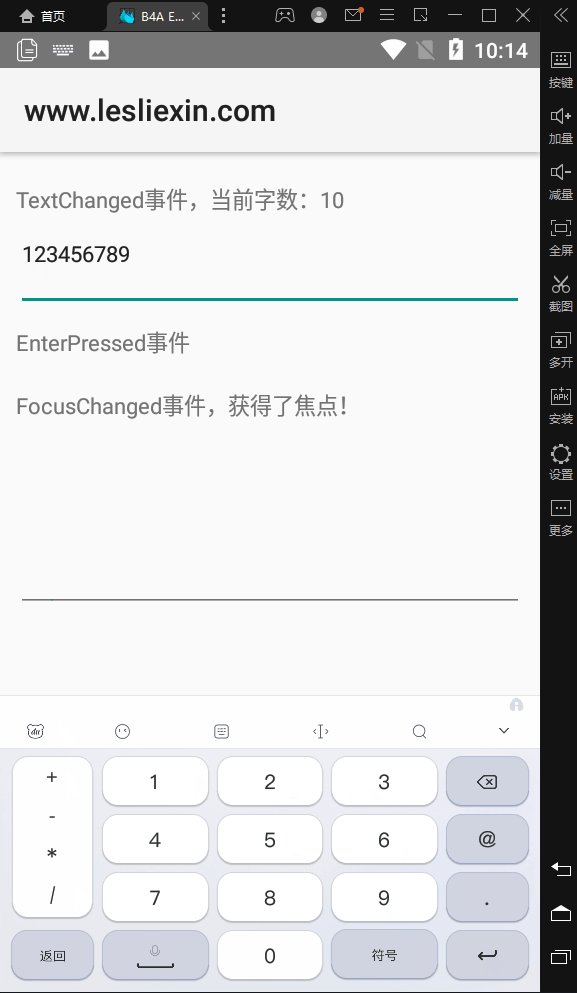
(二)EnterPressed
当点击屏幕键盘的回车键时,将会触发本事件。
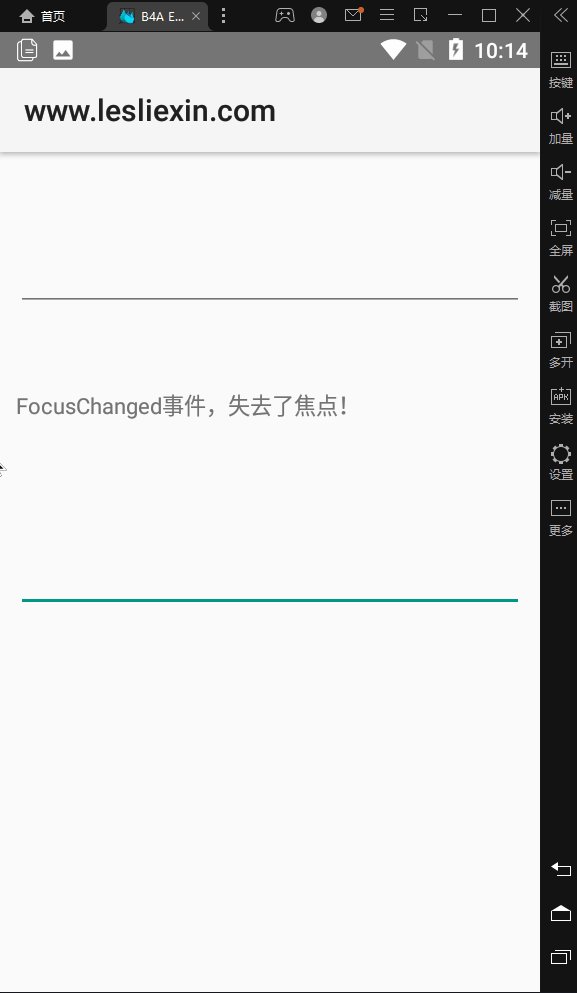
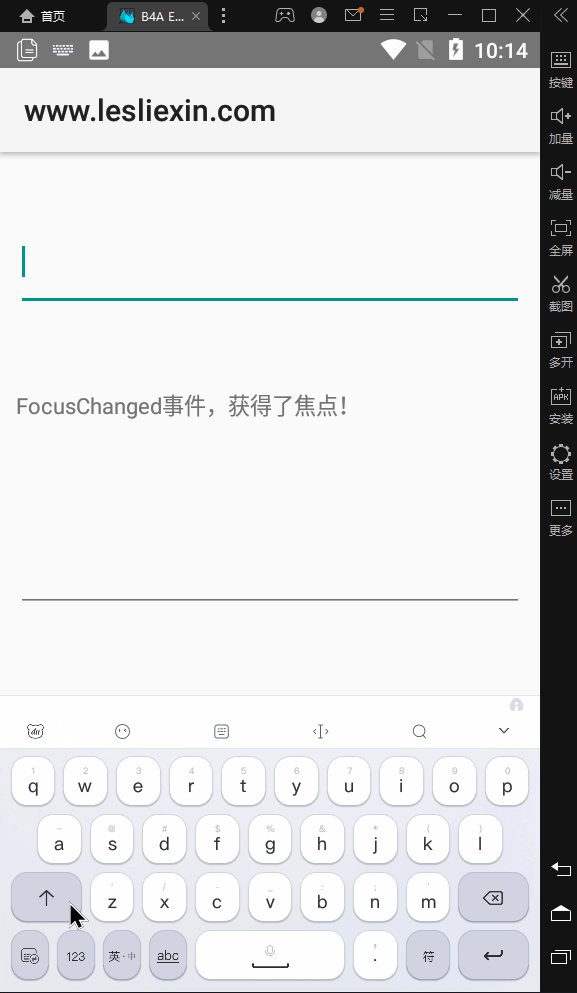
(三)FocusChanged
当文本框获得焦点或失去焦点时,将会触发本事件。
演示效果如下:

四、结语
本篇教程介绍了EditText(文本输入框)的常用属性和事件,通过这些属性和事件的组合使用,可以满足日常程序的使用。
感谢观看,欢迎大家一起学习,共同进步。
-【END】-
