wxml2canvas爬坑之路
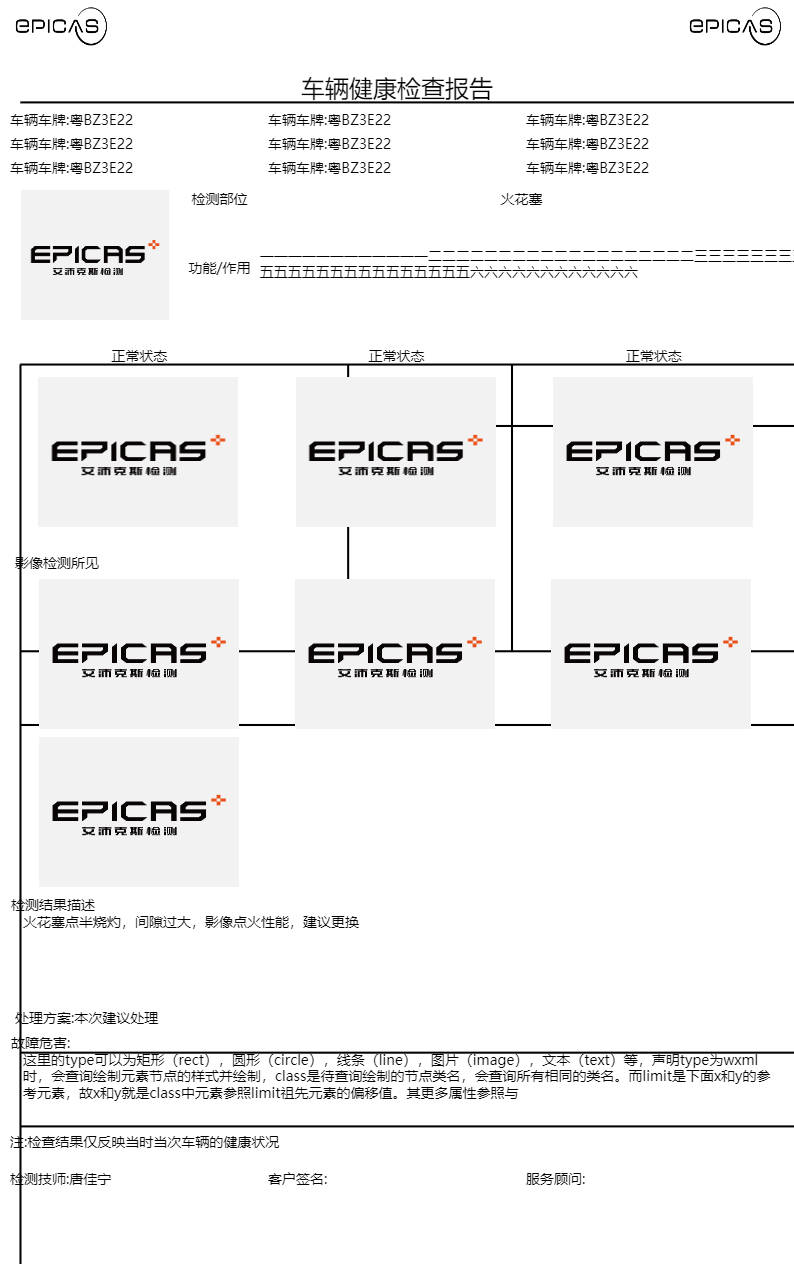
效果图:

前提:
公司要求生成一分报告并转为图片并保存,之前用canvas画过,但这次是在不想用canvas一点点画了,再往上找了n久,爬了n多坑,终于搞出来了
插件:
wxml2canvas
一:下载插件
npm install wxml2canvas
二:构建npm
微信开发者工具: 工具 --> 构建npm
三:使用
import Wxml2Canvas from 'wxml2canvas'
好了,坑开始了!!!!!!!!!!!!
坑一:引入一直报错
解决方法
重新下载了好几次wxml2canvas,又清了缓存n次
总结:微信开发者工具太辣鸡了
坑二:文字不换行
解决方法:
data-type="inline-text"
text标签的 data-type 由 text 修改为 inline-text
坑三:文字按整个canvas的宽度来换行,超过的部位还被裁了

解决方法:手动换行
计算这里一行最多可以放几个文字,然后把这一段文本分割成几行,最后循环遍历显示
<view class="function"> <text class="my_draw_canvas" wx:for="{{instructionTextList}}" wx:key="index" data-type="inline-text" data-text="{{item}}"> {{item}} </text> <!-- <text class="my_draw_canvas" data-type="inline-text" data-text="测试测试测测试测试测试测试测试测试测试测试测试测试测试测试试测试"> 测试测试测测试测试测试测试测试测试测试测试测试测试测试测试试测试 </text> --> </view>
坑四:最后的图片不显示wxss中写的border代码

解决方法:
let drawMyImage = new Wxml2Canvas({ element: 'myCanvas', // canvas的id, obj: that, // 传入当前组件的this options: {class: ".exc-c",limit: ".limit-r",}, width: that.data.width * 3, height: that.data.height * 3, // width: 794, // height: 1123, background: '#ffffff', // 生成图片的背景色 progress(percent) { // 进度 // console.log(percent); }, finish(url) { // 生成的图片 console.log('url',url) wx.hideLoading() that.savePoster(url) }, error(res) { // 失败原因 console.log(res); wx.hideLoading() } }, this); let data = { // 获取wxml数据 list: [ { type: 'wxml', class: '.my_canvas .my_draw_canvas', // my_canvas要绘制的wxml元素根类名, my_draw_canvas单个元素的类名(所有要绘制的单个元素都要添加该类名) limit: '.my_canvas', // 要绘制的wxml元素根类名 x: 0, y: 0, }, { //绘制横线 logo下面 type: 'line', x: 10, y: 50,x2:760,y2:50, style: { width: 1, stroke: '#000' } }, { // 车牌下面 type: 'line', x: 10, y: 178,x2:760,y2:178, style: { width: 1, stroke: '#000' } }, {// 检测部位 下面 type: 'line', x: 170, y: 208,x2:760,y2:208, style: { width: 1, stroke: '#000' } }, {// 功能/作用 下面 type: 'line', x: 10, y: 318,x2:760,y2:318, style: { width: 1, stroke: '#000' } }, {// 正常状态 下面 type: 'line', x: 10, y: 354,x2:760,y2:354, style: { width: 1, stroke: '#000' } }, // {// 画竖线 左边 // type: 'line', x: 10, y: 178,x2:10,y2:that.data.height-186, // style: { // width: 1, // stroke: '#000' // } // }, // {// 画竖线 右边 // type: 'line', x: 760, y: 178,x2:760,y2:that.data.height-186, // style: { // width: 1, // stroke: '#000' // } // }, // {// 车牌照片 右边 // type: 'line', x: 170, y: 178,x2:170,y2:318, // style: { // width: 1, // stroke: '#000' // } // }, // {// 检测部位 右边 // type: 'line', x: 250, y: 178,x2:250,y2:318, // style: { // width: 1, // stroke: '#000' // } // }, ] } // 绘制canvas drawMyImage.draw(data, this);
坑五:不同型号手机显示错位
好不容易填了一下第四个坑,但是屏幕越大的手机,线条往右下方偏移越严重
希望的样式:(12pro)

(13pro) (ipad)


以上我感觉是不能用 type: 'line' 一条条地画了,搞了整整两三天,最终放弃
最后解决方法:在需要画线的地方,插入一个view当做一条线
<view class="my_draw_canvas" data-type="text" style="width: 80px;height: 1px;background: rgba(0, 0, 0, 1);"></view>
<view class="my_draw_canvas" data-type="text" style="width: 1px;height: 1000px;background: rgba(0, 0, 0, 1);"></view>
以上,线条可以在不同型号、版本的手机上完美呈现
然而,坑依然没有结束!!!!!!!!!!!!!
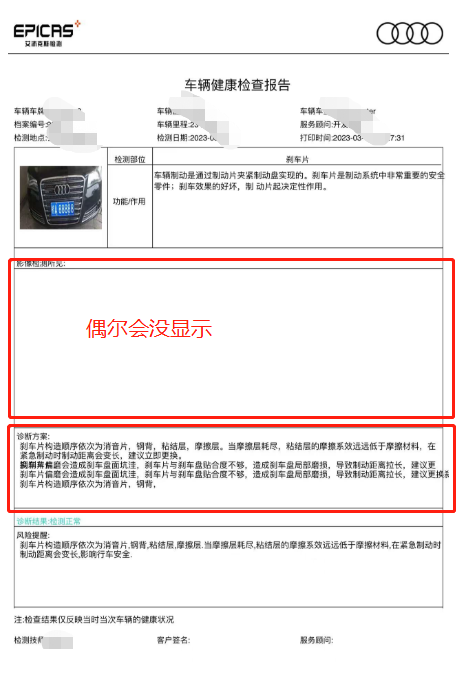
坑六:下载后图片不显示
因为写静态页面的时候都是引入本地的图片,所以点击导出的时候是完全没有问题的,但是换成了后台动态数据,要根据地址去显示服务器上的图片的时候,就开始作妖了!!!!!
解决方法:先把图片下载至本地
wx.downloadFile({ url: `图片地址`, success: function(res){ let leftLogo = res.tempFilePath if(res.dataLength > 0){ that.setData({ leftLogo:leftLogo, }) }else{ that.setData({ leftLogo:"", }) } }, fail: function (error) { wx.showToast({ title: "预下载左侧logo失败", icon: 'none' }) } })
<image class="my_draw_canvas" src="{{leftLogo}}" data-type="image" data-url="{{leftLogo}}"></image>
以上就是我画图的所有心累里程
后续还有两个bug没解决:
bug一:微信开发者工具中导出图片有问题,但手机上没问题
(电脑) (手机)


bug二:手机上有问题,电脑上没有
(电脑) (手机)


后续有解决方法了再补充
------2023-3-14
