万字血书Vue—Vuex
Vuex概述
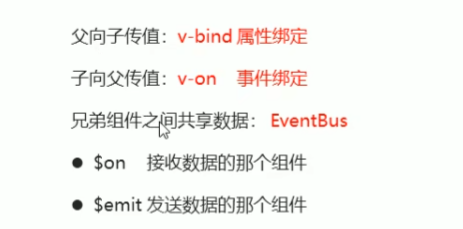
组件之间共享数据的方式(小范围)
全局事件总线

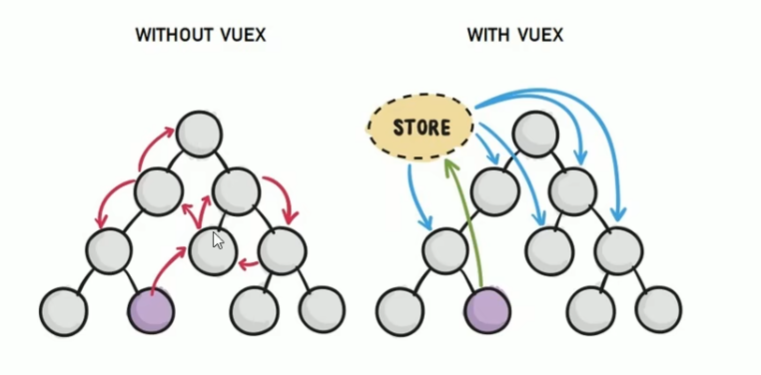
Vuex是什么?
专门在Vue中实现集中式状态(数据)管理的一个Vue插件,可以方便的实现组件之间的数据共享。

使用Vuex统一管理状态的好处
- 能够在vuex中集中管理共享的数据,易于开发和后期维护
- 能够高效地实现组件之间的数据共享,提高开发效率
- 存储在vuex中的数据都是响应式的,能够实施保持数据与页面的同步
什么时候用Vuex?
- 多个组件依赖同一状态。
- 来自不同的组件的行为需要变更同一状态。
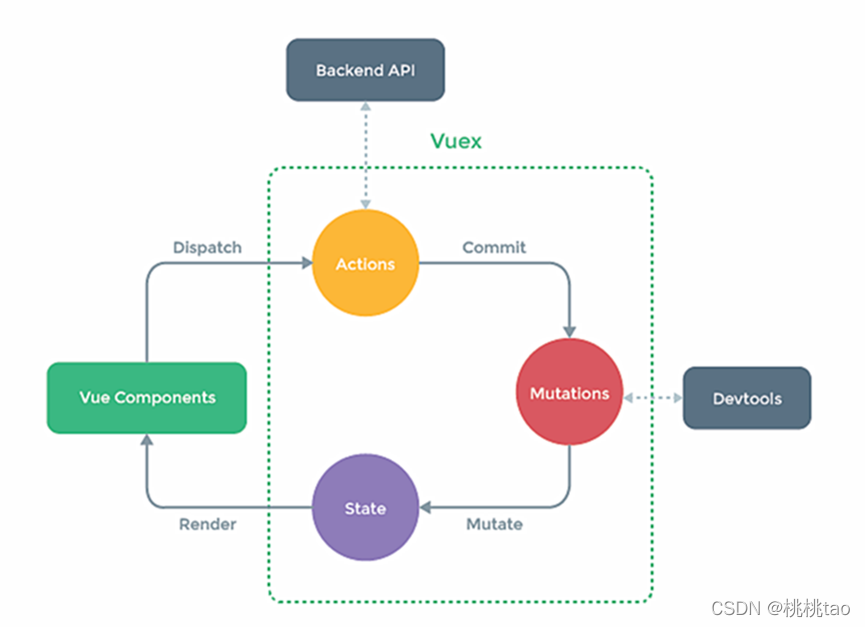
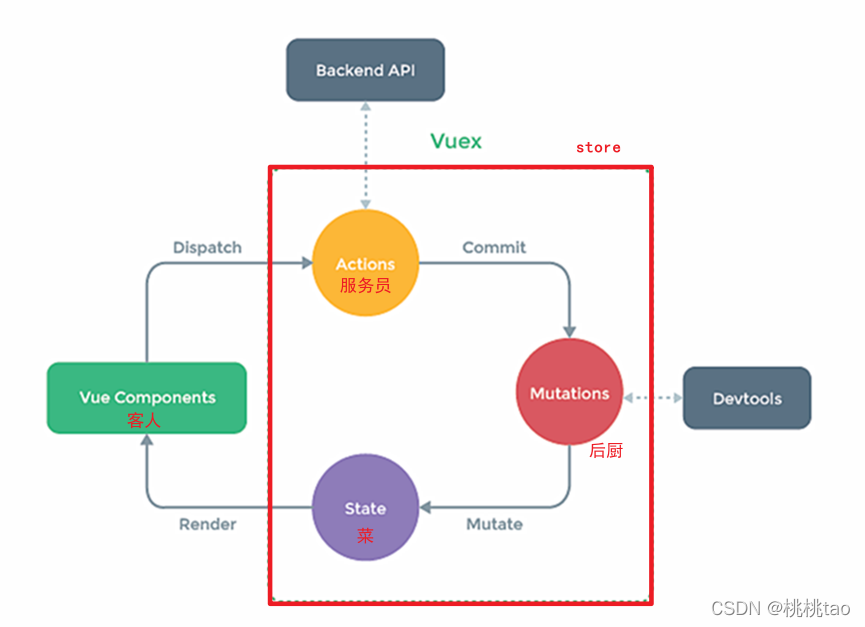
Vuex工作原理

- Actions
- Mutations
- State(data)object

Vuex的基本使用
Vue2——Vuex3
Vue3——Vuex4
- 安装vuex依赖包
npm i vuex --save
- 在入口文件main.js,引入vuex包
import Vuex from 'vuex'
Vue.use(Vuex)
- 创建store对象
const store= new Vuex.store({
//state中存放的就是全局共享的数据
state:{count: 0}
})
将store对象挂载到vue实例中
new Vue({
el:'#app',
render:h=>h(app),
router,
//将创建的共享数据对象,挂载到vue实例中
store
})
Vuex的核心概念
store有四个配置项写到/strore/indx.js中
组件中读取Vuex的数据:$store.state.sum
组件中修改Vuex的数据:$store.dispatch('action中的方法名',数据)或$store.commit('mutation中的方法名',数据)
State
State提供唯一的公共数据源,所有的共享数据都要统一放到Store的state中存储
const store= new Vuex.store({
//state中存放的就是全局共享的数据
state:{count: 0}
})
//组件访问state中数据的第一种方式:
this.$store.state.全局数据名称 //template中this可以省略
//组件访问state中数据的第二种方式:(复用性高)
//1、从vuex中按需导入mapState函数
import { mapState} from 'vuex'
//2、将全局数据,映射为当前组件的计算属性
computed:{
//对象写法
...mapState({jishu:'count'})//属性名:jishu、方法名:count
//数组写法(适用于计算属性名和方法名相同的情况)
...mapState(['count'])
}
Mutation
千万不要通过组件直接修改元数据!!!
Mutation用于变更Store中的数据
- 只能通过mutation变更Store数据,不能直接操作Store中的数据
- 通过这种方式虽然操作起来繁琐,但是可以集中监控所有数据的变化
const store= new Vuex.store({
//state中存放的就是全局共享的数据
state:{count: 0},
mutations:{
add(state){
state.count++
}
}
})
触发mutation
//方法一
this.$store.commit('函数名',参数)
//方法二
//1、从vuex中按需导入mapMutations函数
import { mapMutations} from 'vuex'
//2、将mutations函数,映射为当前组件的methods方法
methods:{
//借助mapMutations生成对应的方法,方法中会调用commit去联系mutations
...mapMutations(['add','addN'])
}
触发mutation时传递参数
const store= new Vuex.store({
//state中存放的就是全局共享的数据
state:{count: 0},
mutations:{
add(state,step){
state.count+=step
}
}
})
不要在mutations函数中执行异步操作!!!
Action
Action专门用于处理异步任务,不能使用Mutation,但是在Action中还是要通过触发Mutation的方式间接变更数据,若没有网络请求或其他业务逻辑,组件也可以越过actions,即不写dispatch,直接编写commit。
const store= new Vuex.store({
//state中存放的就是全局共享的数据
state:{count: 0},
mutations:{
add(state){
state.count++
},
actions:{
addAsync(context){
seTimeout(()=>{
context.commit('add')
},1000)
}
}
}
})
触发Action
methods:{
handle(){
//触发actions的第一种方式
this.$store.dispatch('addAsync')
}
}
//触发actions的第二种方式
1、从vuex中按需导入mapActions函数
import { mapActions} from 'vuex'
2、将actions函数,映射为当前组件的methods方法
methods:{
...mapActions(['addAsync'])
}
触发Action携带参数
const store= new Vuex.store({
//state中存放的就是全局共享的数据
state:{count: 0},
mutations:{
add(state,step){
state.count+=step
},
actions:{
addAsync(context,step){
seTimeout(()=>{
context.commit('add',step)
},1000)
}
}
}
})
methods:{
handle(){
this.$store.dispatch('addAsync',5)
}
}
Getter
- Getter用于对Store中的数据进行加工处理形成新的数据,类似于Vue的计算属性
- Store中数据的发生变化,Getter的数据也会跟着变化
const getters={
bigSum(state){
retutn state.sum*10;
}
}
export default new Vuex.Store({
......
getters
})
//组件访问Getter的第一种方式:
this.$store.getters.名称
//组件访问Getter的第二种方式:(复用性高)
1、从vuex中按需导入mapGetters函数
import { mapGetters} from 'vuex'
2、将全局数据,映射为当前组件的计算属性
computed:{
...mapGetters(['count'])
}
