3d基础 - 从模型坐标到屏幕坐标
在 3D 引擎中,场景通常被描述为三维空间中的模型或对象,每个模型对象由许多三维顶点组成。最终,这些模型对象将在平面屏幕上呈现和显示。
渲染场景始终相对于摄像机,因此,还必须相对于摄像机的视图定义场景的顶点。了解一下这个转换过程是相当有必要的。

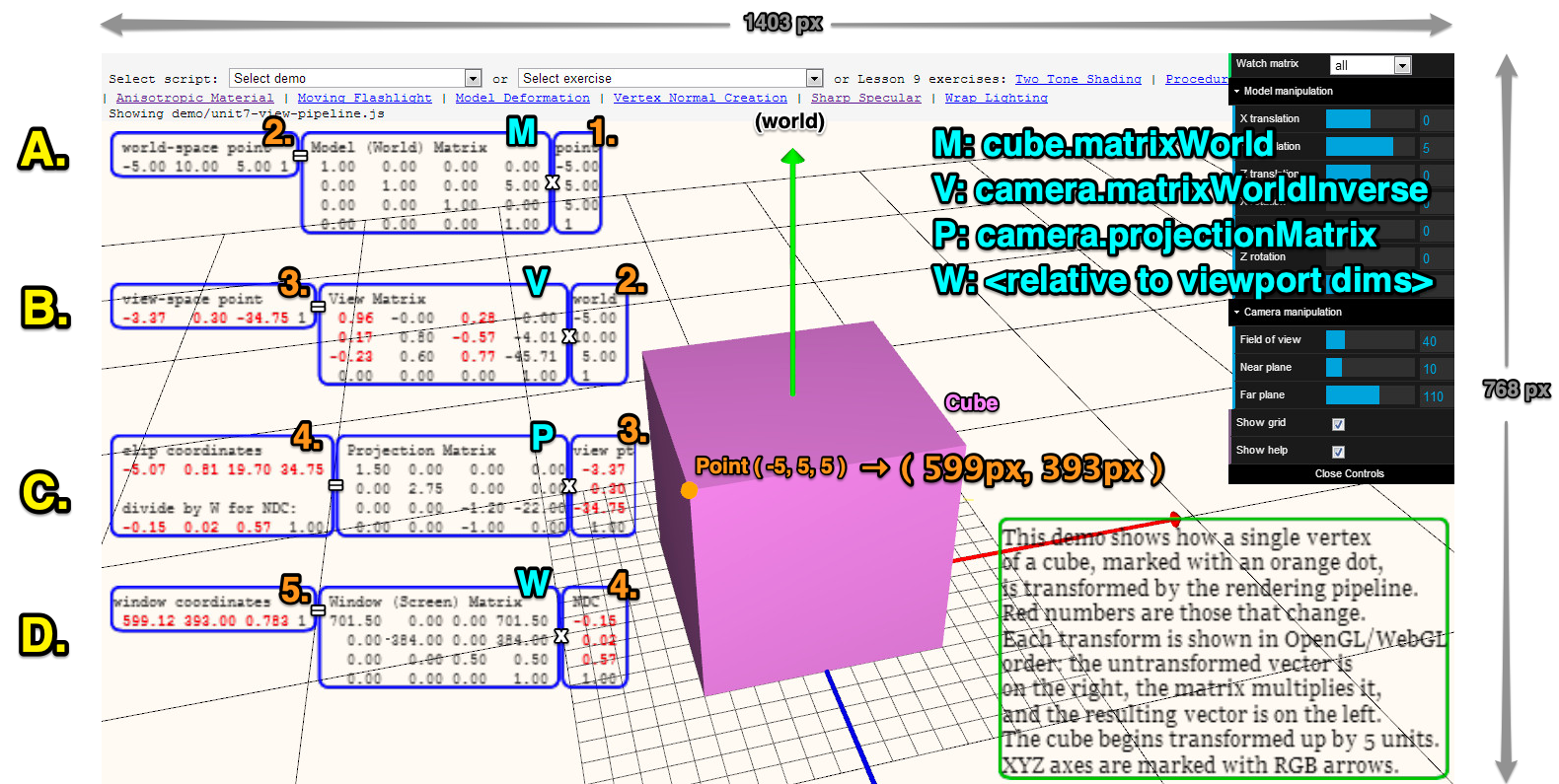
上图中,point为正方体的一个顶点point.
一般要经过4步变化。
- 模型坐标 -> 世界坐标
- 世界坐标-> 相机坐标
- 相机坐标 -> NDC
- NDC > 屏幕坐标
NDC是Normalized Device Coordinates 的缩写,所谓Normalized Device就是指xyz三个轴向都是-1到1的空间
从代码角度看转换的过程
/*
立方体:
- 大小 10x10x10
- 世界坐标 (0, 5, 0)
桔色小球的坐标,在立方体的左上角,(-5, 5, 5)
*/
// cube.position.y = 5
// cube.add(sphere)
// sphere.position.set(-5, 5, 5)
const point = sphere.position.clone(); // (-5, 5, 5) aka relative to cube
console.log("point=", point);
//
// A: Model -> World
//
const M = cube.matrixWorld;
console.log("Model (World) Matrix", M);
point.applyMatrix4(M);
console.log("world-space point=", point);
//
// B: World -> Camera (aka View)
//
const V = camera.matrixWorldInverse;
console.log("View Matrix", V);
point.applyMatrix4(V);
console.log("view-space point=", point);
//
// C: Camera -> NDC
//
const P = camera.projectionMatrix;
console.log("Projection Matrix", P);
point.applyMatrix4(P);
console.log("clip coordinates", point);
//
// D: NDC -> Screen
//
const W = new THREE.Matrix4();
const { x: WW, y: WH } = renderer.getSize(new THREE.Vector2());
W.set(
WW / 2, 0, 0, WW / 2,
0, -WH / 2, 0, WH / 2,
0, 0, 0.5, 0.5,
0, 0, 0, 1
);
console.log("Window Matrix", W);
point.applyMatrix4(W);
console.log("window coordinates", point);
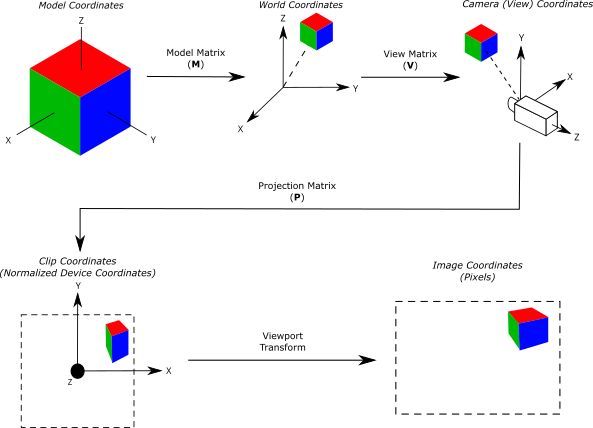
用一张图更容易看懂这个过程:

相关的文章
https://webgl2fundamentals.org/webgl/lessons/zh_cn/webgl-matrix-naming.html
https://jsantell.com/model-view-projection/
