【vue3-element-admin】ESLint+Prettier+Stylelint+EditorConfig 约束和统一前端代码规范
前言
本文介绍 vue3-element-admin 如何通过ESLint 检测 JS/TS 代码、Prettier 格式化代码、Stylelint 检测 CSS/SCSS 代码和配置 EditorConfig 来全方位约束和统一前端代码规范。
ESLint 代码检测
ESLint 可组装的JavaScript和JSX检查工具,目标是保证代码的一致性和避免错误。
ESLint 安装
安装 ESLint 插件
VSCode 插件市场搜索 ESLint 插件并安装

安装 ESLint 依赖
npm i -D eslint
ESLint 配置
ESLint 配置(.eslintrc.cjs)
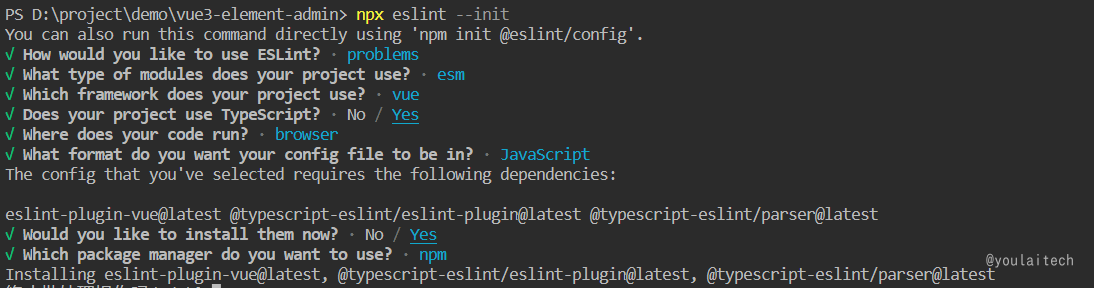
执行命令完成 ESLint 配置初始化
npx eslint --init

根目录自动生成的 .eslintrc.cjs 配置内容如下:
module.exports = {
env: {
es2021: true,
node: true,
},
extends: [
"eslint:recommended",
"plugin:vue/vue3-essential",
"plugin:@typescript-eslint/recommended",
],
overrides: [],
parser: "@typescript-eslint/parser",
parserOptions: {
ecmaVersion: "latest",
sourceType: "module",
},
plugins: ["vue", "@typescript-eslint"],
rules: {},
};
ESLint 解析器配置
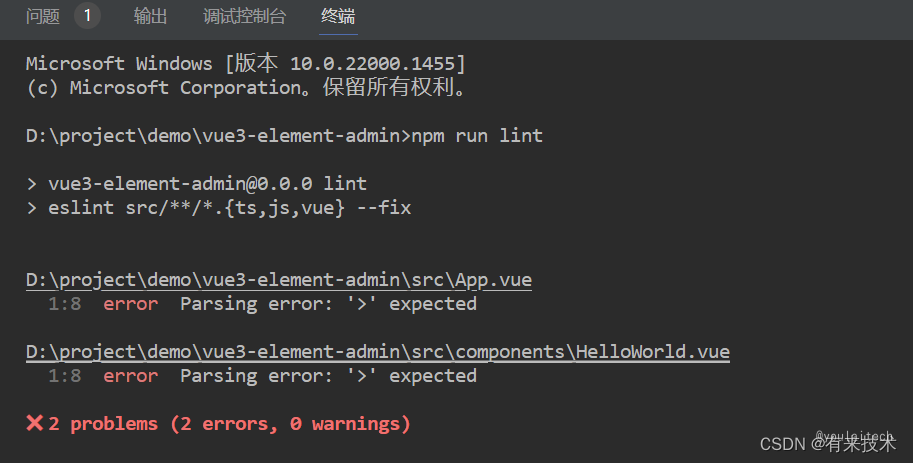
在默认配置基础上需要修改解析器为 vue-eslint-parser ,不然在检测执行中出现 error Parsing error: '>' expected 的解析错误,修改 .eslintrc.cjs 如下:

ESLint 忽略配置(.eslintignore)
根目录新建 .eslintignore 文件,添加忽略文件, ESLint 校验会忽略这些文件,配置如下:
dist
node_modules
public
.husky
.vscode
.idea
*.sh
*.md
src/assets
.eslintrc.cjs
.prettierrc.cjs
.stylelintrc.cjs
ESLint 检测指令
package.json 添加 eslint 检测指令:
"scripts": {
"lint:eslint": "eslint \"src/**/*.{vue,ts,js}\" --fix"
}
ESLint 检测
ESLint 检测 & 验证
执行命令进行ESLint检测:
npm run lint:eslint

ESLint 保存自动检测
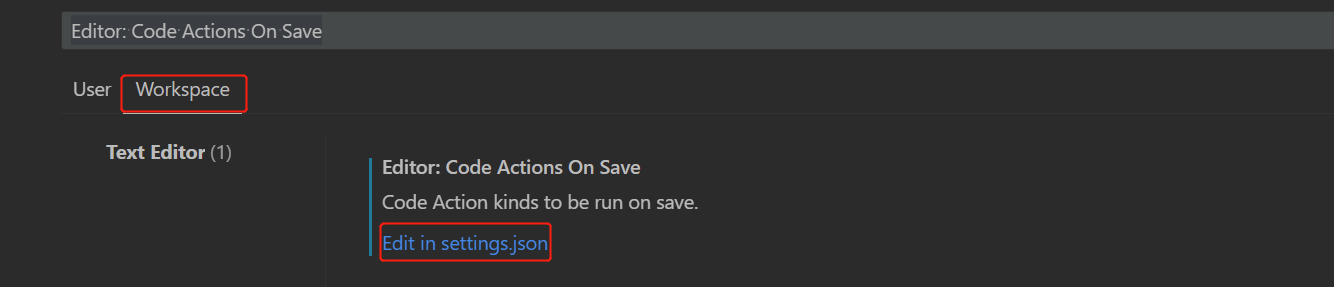
打开 File → Preferences → Settings 搜索 Editor: Code Actions On Save 选择 Workspace标签设置工作区,点击 Edit in settings.json

{
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true // 开启eslint自动检测
}
}
Prettier 代码格式化
Prettier 一个“有态度”的代码格式化工具。
Prettier 安装
安装 Prettier 插件
VSCode 插件市场搜索 Prettier - Code formatter 插件安装

安装 Prettier 依赖
npm install -D prettier
Prettier 配置
Prettier 配置 (.prettierrc.cjs)
根目录创建.prettierrc.cjs 文件,复制 官方默认配置 (详细配置:Prettier 中文网 - Options)
module.exports = {
// (x)=>{},单个参数箭头函数是否显示小括号。(always:始终显示;avoid:省略括号。默认:always)
arrowParens: "always",
// 开始标签的右尖括号是否跟随在最后一行属性末尾,默认false
bracketSameLine: false,
// 对象字面量的括号之间打印空格 (true - Example: { foo: bar } ; false - Example: {foo:bar})
bracketSpacing: true,
// 是否格式化一些文件中被嵌入的代码片段的风格(auto|off;默认auto)
embeddedLanguageFormatting: "auto",
// 指定 HTML 文件的空格敏感度 (css|strict|ignore;默认css)
htmlWhitespaceSensitivity: "css",
// 当文件已经被 Prettier 格式化之后,是否会在文件顶部插入一个特殊的 @format 标记,默认false
insertPragma: false,
// 在 JSX 中使用单引号替代双引号,默认false
jsxSingleQuote: false,
// 每行最多字符数量,超出换行(默认80)
printWidth: 120,
// 超出打印宽度 (always | never | preserve )
proseWrap: "preserve",
// 对象属性是否使用引号(as-needed | consistent | preserve;默认as-needed:对象的属性需要加引号才添加;)
quoteProps: "as-needed",
// 是否只格式化在文件顶部包含特定注释(@prettier| @format)的文件,默认false
requirePragma: false,
// 结尾添加分号
semi: true,
// 使用单引号 (true:单引号;false:双引号)
singleQuote: false,
// 缩进空格数,默认2个空格
tabWidth: 2,
// 元素末尾是否加逗号,默认es5: ES5中的 objects, arrays 等会添加逗号,TypeScript 中的 type 后不加逗号
trailingComma: "es5",
// 指定缩进方式,空格或tab,默认false,即使用空格
useTabs: false,
// vue 文件中是否缩进 <style> 和 <script> 标签,默认 false
vueIndentScriptAndStyle: false,
};
格式化忽略配置( .prettierignore)
根目录新建 .prettierignore 文件,添加忽略配置如下:
dist
node_modules
public
.husky
.vscode
.idea
*.sh
*.md
src/assets
prettier 格式化指令
package.json 添加 prettier 格式化指令:
"scripts": {
"lint:prettier": "prettier --write \"**/*.{js,ts,json,css,less,scss,vue,html,md}\""
}
Prettier 格式化
Prettier 格式化 & 验证
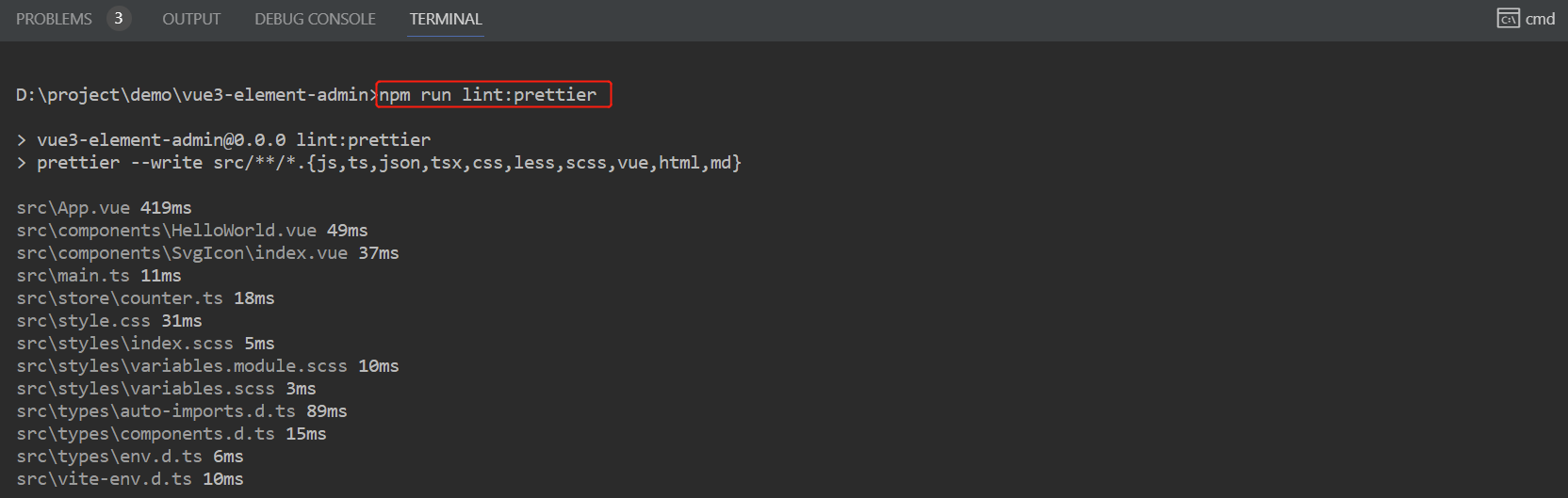
执行命令进行 Prettier 代码格式化:
npm run lint:prettier

Prettier 保存自动格式化
VSCode 的 settings.json 配置:
{
"editor.formatOnSave": true, // 保存格式化文件
"editor.defaultFormatter": "esbenp.prettier-vscode" // 指定 prettier 为所有文件默认格式化器
}
验证保存自动格式化

Stylelint CSS 检测
Stylelint 一个强大的 CSS linter(检查器),可帮助您避免错误并强制执行约定。官方网站: https://stylelint.io
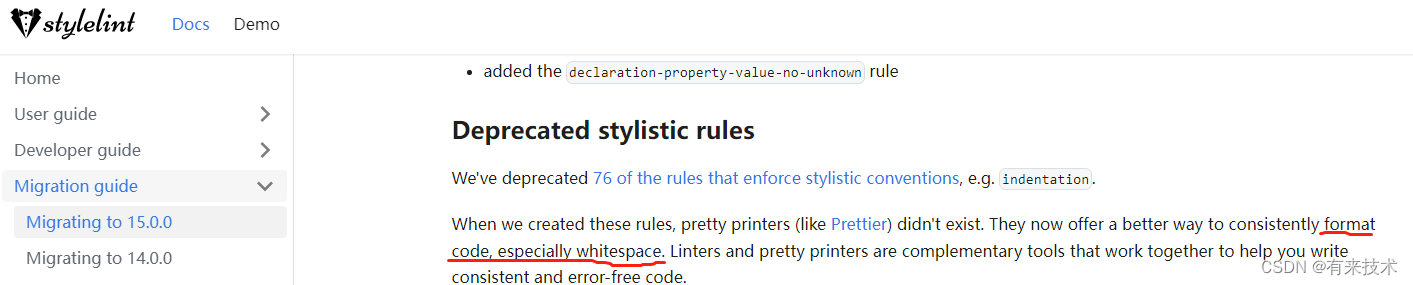
注意官网明确指出 Stylelint 作为 CSS 代码规范检测而不作为代码格式化工具使用(Prettier 是更好的选择),新版本(15.0.0)为此废弃相关的 rules

Stylelint 安装
安装 Stylelint 插件
VSCode 插件搜索 Stylelint 并安装

安装 Stylelint 依赖
pnpm install -D stylelint stylelint-config-standard stylelint-config-recommended-scss stylelint-config-recommended-vue postcss postcss-html postcss-scss stylelint-config-recess-order stylelint-config-html
| 依赖 | 说明 | 备注 |
|---|---|---|
| stylelint | stylelint 核心库 | stylelint |
| stylelint-config-standard | Stylelint 标准共享配置 | stylelint-config-standard 文档 |
| stylelint-config-recommended-scss | 扩展 stylelint-config-recommended 共享配置并为 SCSS 配置其规则 | stylelint-config-recommended-scss 文档 |
| stylelint-config-recommended-vue | 扩展 stylelint-config-recommended 共享配置并为 Vue 配置其规则 | stylelint-config-recommended-vue 文档 |
| stylelint-config-recess-order | 提供优化样式顺序的配置 | CSS 书写顺序规范 |
| stylelint-config-html | 共享 HTML (类似 HTML) 配置,捆绑 postcss-html 并对其进行配置 | stylelint-config-html 文档 |
| postcss-html | 解析 HTML (类似 HTML) 的 PostCSS 语法 | postcss-html 文档 |
| postcss-scss | PostCSS 的 SCSS 解析器 | postcss-scss 文档,支持 CSS 行类注释 |
Stylelint 配置
Stylelint 配置(.stylelintrc.cjs)
根目录新建 .stylelintrc.cjs 文件,配置如下:
module.exports = {
// 继承推荐规范配置
extends: [
"stylelint-config-standard",
"stylelint-config-recommended-scss",
"stylelint-config-recommended-vue/scss",
"stylelint-config-html/vue",
"stylelint-config-recess-order",
],
// 指定不同文件对应的解析器
overrides: [
{
files: ["**/*.{vue,html}"],
customSyntax: "postcss-html",
},
{
files: ["**/*.{css,scss}"],
customSyntax: "postcss-scss",
},
],
// 自定义规则
rules: {
// 允许 global 、export 、v-deep等伪类
"selector-pseudo-class-no-unknown": [
true,
{
ignorePseudoClasses: ["global", "export","v-deep", "deep"],
},
],
},
};
Stylelint 忽略配置(.stylelintignore)
根目录创建 .stylelintignore 文件,配置忽略文件如下:
dist
node_modules
public
.husky
.vscode
.idea
*.sh
*.md
src/assets
Stylelint 检测指令
package.json 添加 Stylelint 检测指令:
"scripts": {
"lint:stylelint": "stylelint \"**/*.{css,scss,vue,html}\" --fix"
}
Stylelint 检测
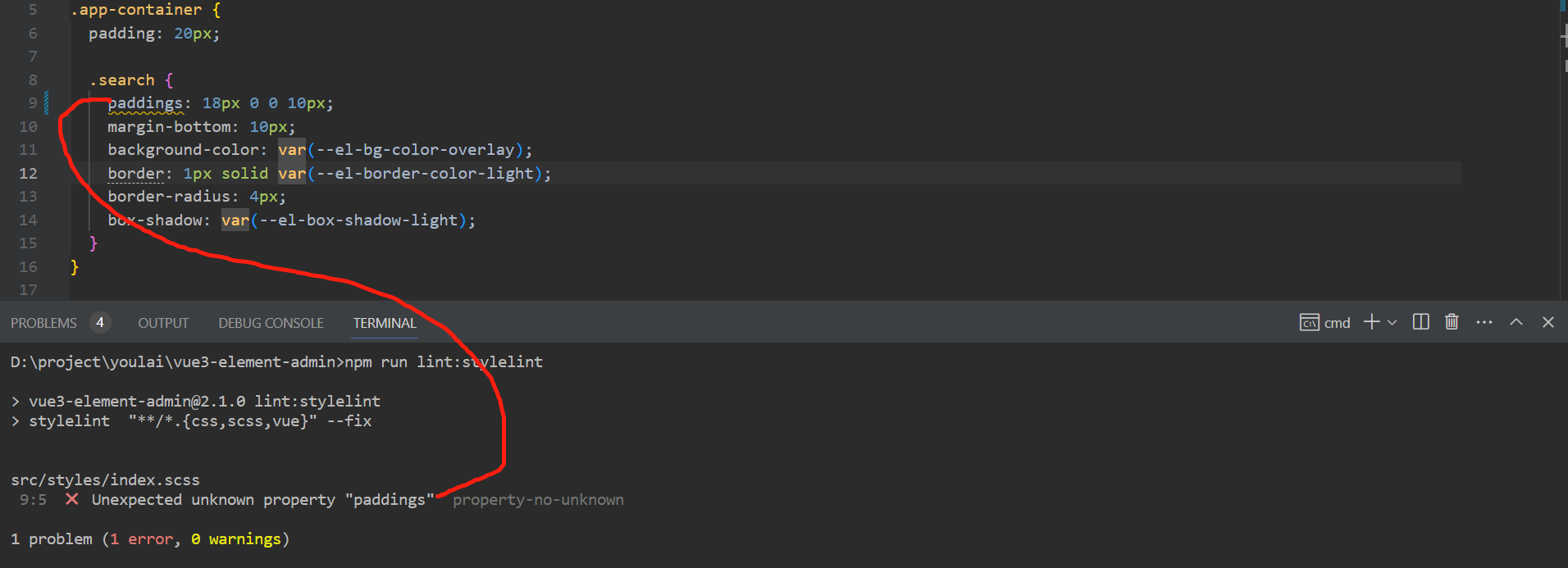
Stylelint 检测 & 验证
执行以下命令完成
npm run lint:stylelint
验证

StyleLint 保存自动检测
VSCode 的 settings.json 配置内容如下:
{
"editor.codeActionsOnSave": {
"source.fixAll.stylelint": true // 开启 Stylelint 保存自动检测
},
// Stylelint 校验文件
"stylelint.validate": ["css", "scss", "vue", "html"]
}
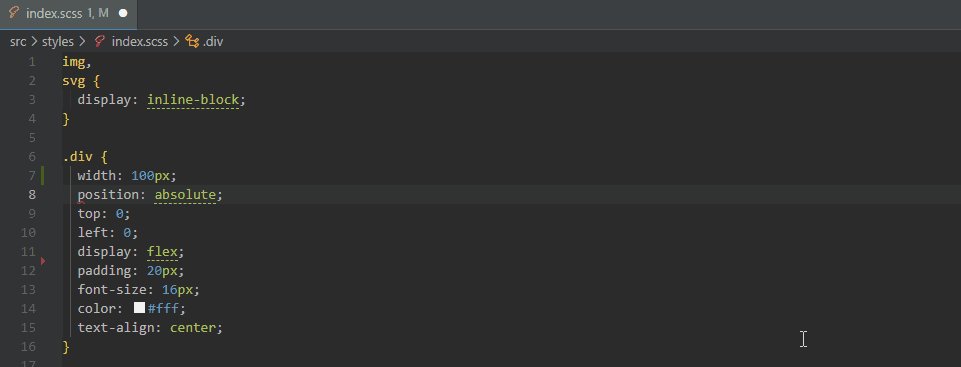
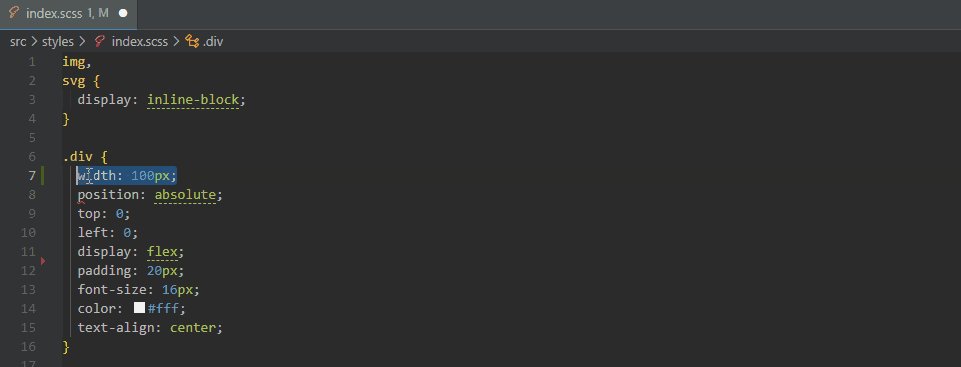
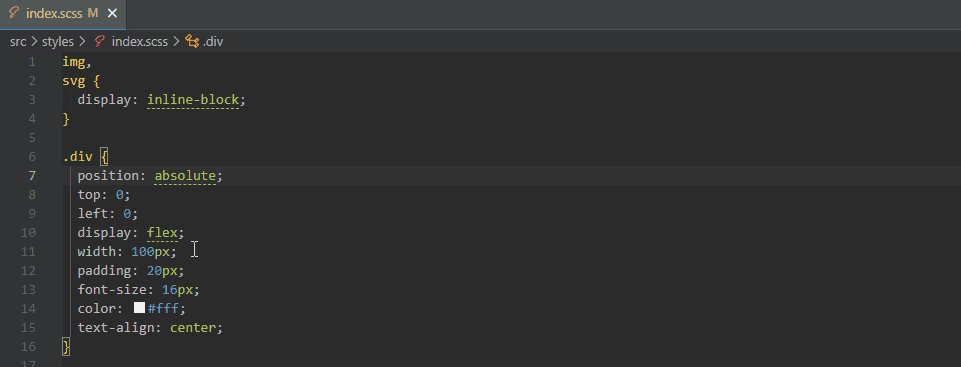
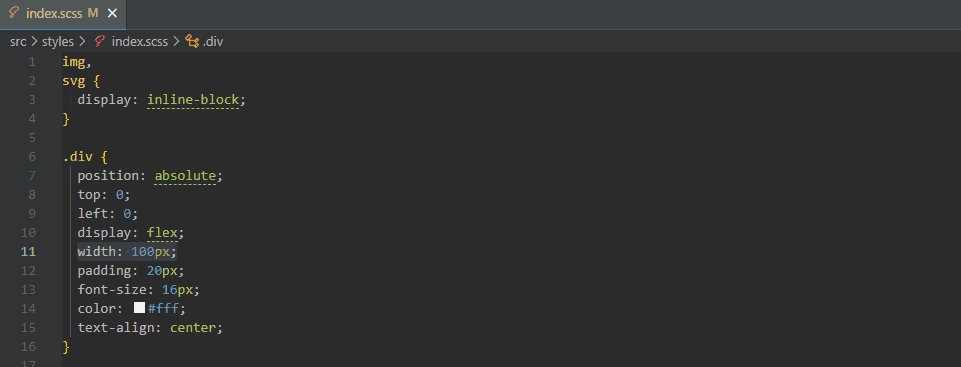
为了验证把尺寸属性 width 放置在定位属性 position 前面,根据 CSS 书写顺序规范 推断是不符合规范的,在保存时 Stylelint 自动将属性重新排序,达到预期。

EditorConfig 编辑器配置
EditorConfig 主要用于统一不同 IDE 编辑器的编码风格。官方网站: https://editorconfig.org/
安装 EditorConfig 插件
VSCode 搜索 EditorConfig for VS Code 插件并安装

配置 EditorConfig
根目录创建 .editorconfig 文件,添加配置如下:
# http://editorconfig.org
root = true
# 表示所有文件适用
[*]
charset = utf-8 # 设置文件字符集为 utf-8
end_of_line = lf # 控制换行类型(lf | cr | crlf)
indent_style = tab # 缩进风格(tab | space)
insert_final_newline = true # 始终在文件末尾插入一个新行
# 表示仅 md 文件适用以下规则
[*.md]
max_line_length = off # 关闭最大行长度限制
trim_trailing_whitespace = false # 关闭末尾空格修剪
项目源码
完整项目源码地址如下,如果有相关问题可以通过项目 关于我们 添加交流群。
| Gitee | Github | |
|---|---|---|
| 仓库地址 | vue3-element-admin | vue3-element-admin |
关于我们
如果交流群二维码过期,请添加我的微信备注
vue3拉你进群
| 微信交流群 | 我的微信 |
|---|---|
 |
 |


 通过ESLint 检测 JS/TS 代码、Prettier 格式化代码、Stylelint 检测 CSS/SCSS 代码和配置 EditorConfig 来实现前端代码规范约束和统一。
通过ESLint 检测 JS/TS 代码、Prettier 格式化代码、Stylelint 检测 CSS/SCSS 代码和配置 EditorConfig 来实现前端代码规范约束和统一。