技术人员的捐赠方式:帮博客园一年节省11.55%成本
有点标题党嫌疑,大家忽略就好,作为园子老人,确实想为园子出一份力。
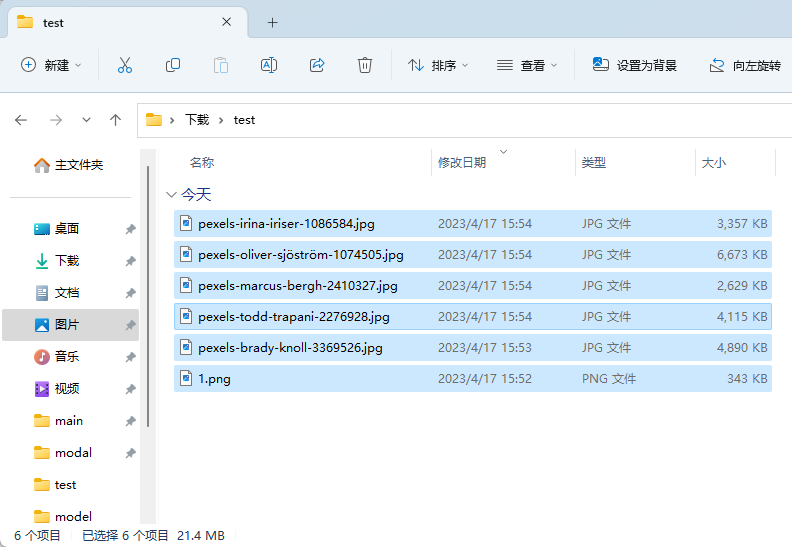
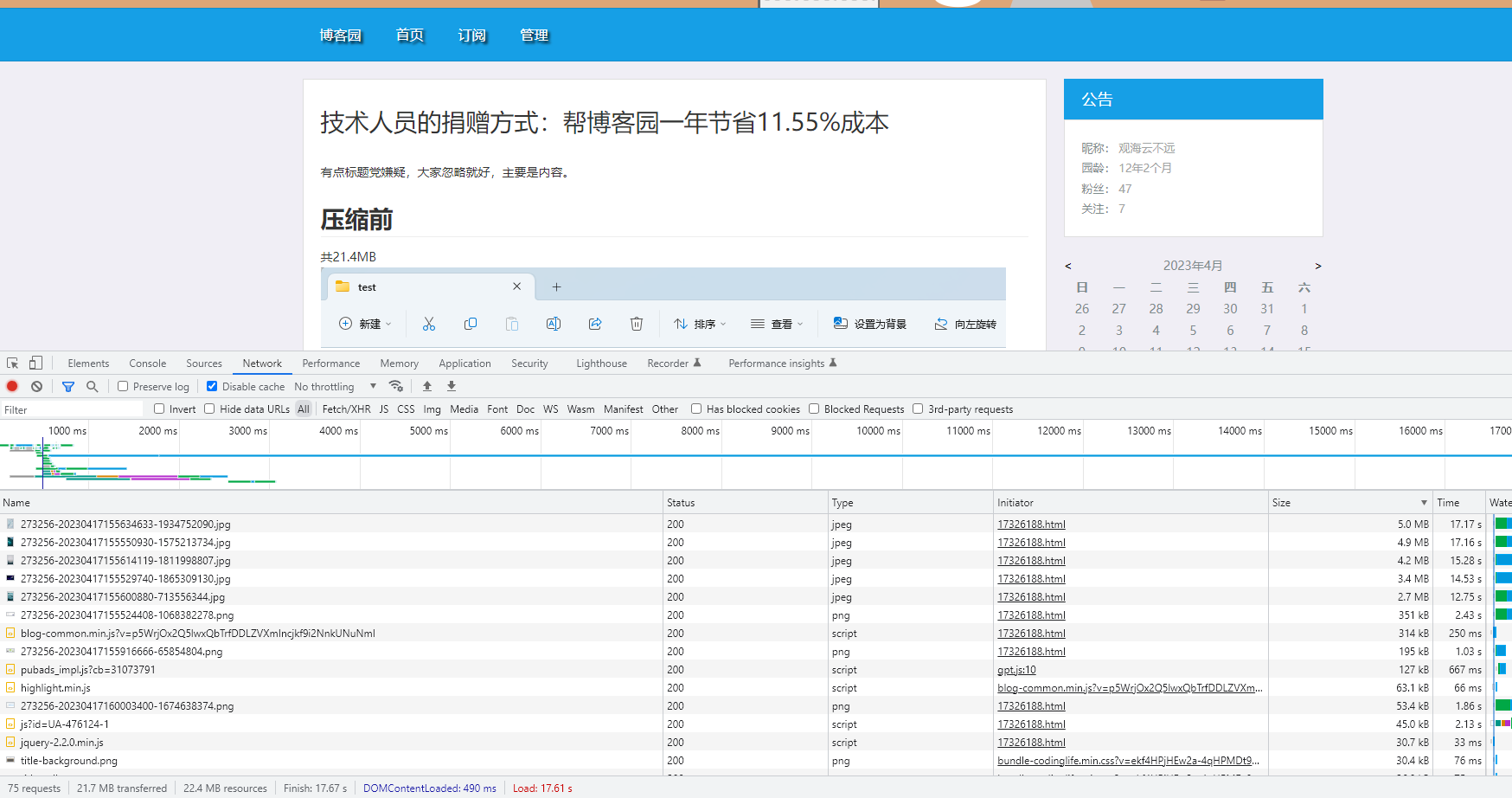
压缩前
共21.4MB

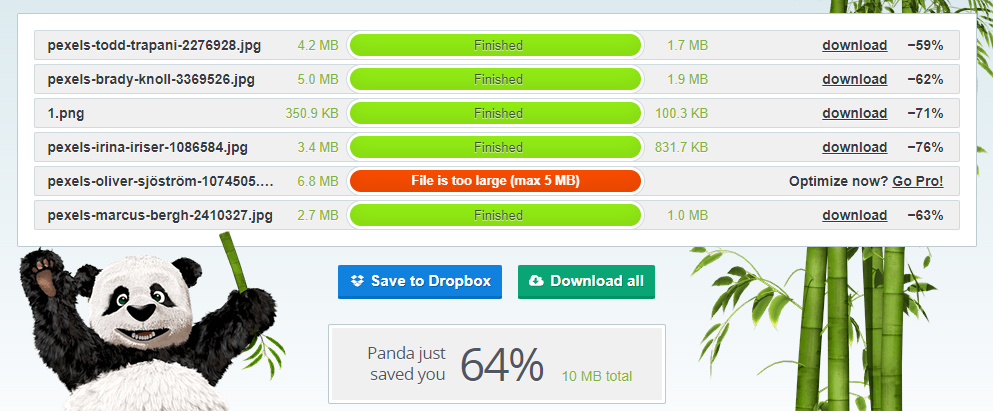
压缩后
节省64%流量

成本节省
11.55% = 33% * 70% * 50%
解释:
- 从 https://www.cnblogs.com/cmt/p/17280054.html 这篇文章的官方评论回复中得知,三分之一的成本是服务器成本
- 服务器成本中70%是流量成本
- 从上面的试验可以看出,图片压缩一下流量可以节省64%,这里按50%算

图片欣赏






PS:确实没想到现在还有这么豪的平台,对流量不加控制。
图片原理
下面的文字是为了申请上首页用的,文字太少无法提交,大家忽略。
作者:ALKAOUA
链接:https://juejin.cn/post/7005931841672708109
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
以下内容转载自 JPEG 图片存储格式与元数据解析
例如,一张 4px × 4px 的彩色图片,未压缩的的原始图像数据,就是一个 4 × 4 矩形网格,每一个网格代表一个像素
而彩色图片的每一个像素,又是由 红,绿,蓝 三基色构成,如下图右边所示,红绿蓝,对应于 r g b 三个数值,也就是我常说的 RGB 色彩模式。
RGB,我们在计算机视觉领域,又称为颜色通道,彩色图像有三个通道值,每个颜色通道,都是一个 0~255 的整数值,占用一个字节(Byte)的存储空间。1 个像素点需要 3 个字节
因此,我们很容易计算上面这张 4×4 彩色图片占用的存储空间为 4 × 4 × 3 = 48 字节 (Bytes) 。换算成我们熟悉的 KB,就是 48 / 1024 = 0.046875 KB,不到 0.1 KB。
事实上,我们很少见到这么小的图片,甚至在我们的个人电脑和手机上,根本无法正常看到这么小的图片。这里为了方便理解和计算,做了技术上的处理,而不是真实看到的图片大小。
拓展:按照在电脑上常用的分辨率 72 (像素/英寸),即 每 2.54 厘米 容纳 72 个像素,或者说,一个像素占用的屏幕尺寸是 0.35 毫米,那么上面 4 × 4 图片,在屏幕上 1:1 显示,占用屏幕的物理尺寸只有 1.4 × 1.4 毫米。显然,用肉眼是无法看清的。
在理解一张 4 × 4 的彩色图片占用存储空间大小,我们同样的方式计算如下,320 × 320 的彩色图片,这个大小在我们日常生活,也不算一张大图,相当于我们用作微信头像的大小。
我相信我们可以很快得出结果,320 × 320 × 3 = 300 KB ,相当于上面 4 × 4 图片的 6000 多倍。
iPhone 拍的一张图片在未压缩的情况下,所占用的存储空间大小是 3024 × 4032 × 3 = 35 MB 。而实际,如下图,在我的 Mac 上看到的图片, 只有 6.8 M ,说明我们在使用手机拍摄照片后,在保存在相册之前,相机程序已经自动对我们拍摄的照片照片进行了压缩。
