JS执行机制--同步与异步
单线程
JavaScript语言具有单线程的特点,同一个时间只能做一件事情。这是因为JavaScript脚本语言是为了处理页面中用户的交互,以及操作DOM而诞生的。如果对某个DOM元素进行添加和删除,不同同时进行。应该是先添加,再删除,事件有序。
单线程的特点是所有任务都需要排队进行,前一个任务结束,才会执行后一个任务。这样会导致问题:如果JS执行时间过长,这样会导致页面渲染不连贯,导致页面渲染加载阻塞。
同步与异步
为了解决这个问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript脚本创建多个线程,JS中出现了同步和异步。
同步
前一个任务结束后再执行后一个任务
如:
console.log(1);
console.log(2);
console.log(3);
// 1 2 3异步
在做这件事的同时,你还可以去处理其他事情
如:
console.log(1);
setTimeout(function() {
console.log(3);
},1000);
console.log(2);
// 1 2 3如果按同步执行,要先通过定时器执行完才执行下一步,浏览器效率大大降低。
所以异步可以先打印 2 等定时器时间到再打印3
事件循环
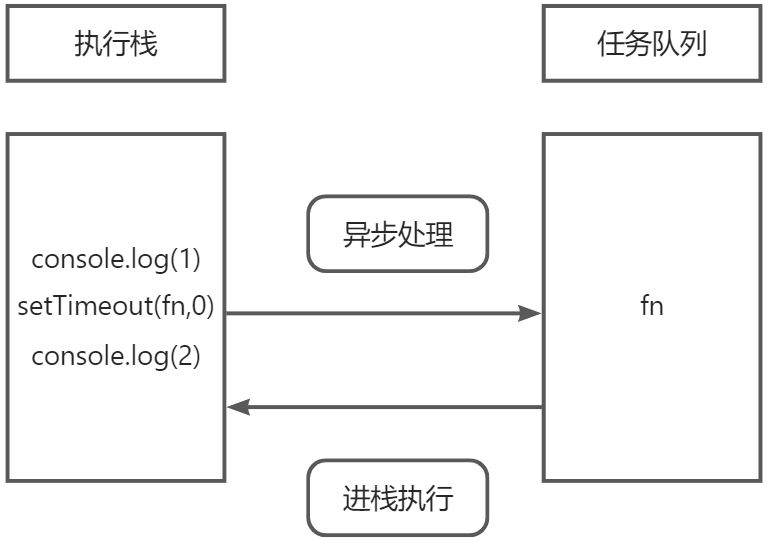
如果这样,结果打印的是什么呢?
console.log(1);
setTimeout(function() {
console.log(3);
},0);
console.log(2);- JavaScript的同步任务在主线程中执行,形成一个执行栈
- 异步任务通过回调函数实现,把任务添加到任务队列中
执行步骤:
- 先执行执行栈中的同步任务
- 异步任务(回调函数)放入任务队列中
- 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行

所以上面打印的结果还是1 2 3
类似的
console.log(1);
document.onclick = function() {
console.log('click');
}
console.log(2);
setTimeout(function() {
console.log(3)
}, 3000)
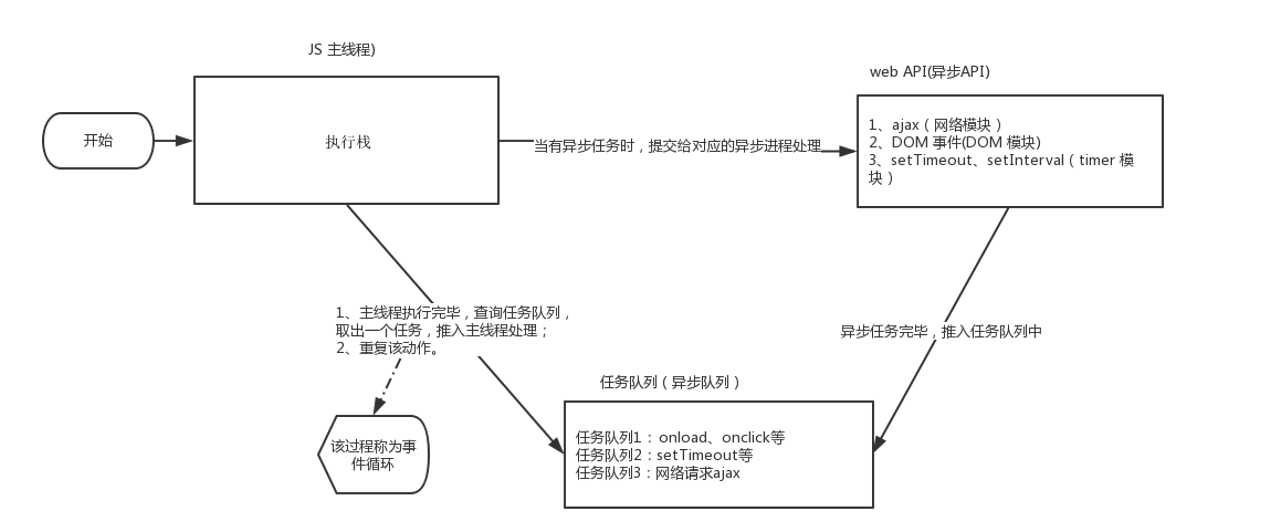
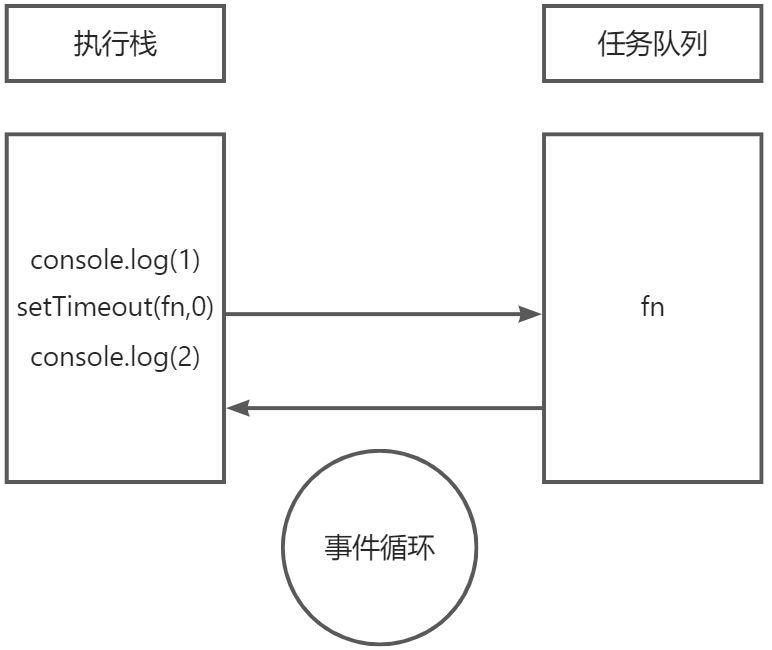
// 打印1 2 如果点击了,打印click,无论是否点击3秒后都打印3同步任务放在执行栈中执行,异步任务由异步进程处理放到任务队列中,执行栈中的任务执行完毕会去任务队列中查看是否有异步任务执行,由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环( event loop)。

执行步骤