Nuxt3环境变量配置
Nuxt3 正式发布还不到半年,在投入生产环境使用后,遇到了不少问题,很难找到合适的解决方案,其中环境变量配置就是其中一个,之前一直未能解决,最近要上持续集成,无法绕过这个问题,所以花了点时间研究了一下,最终找到了解决方案,记录一下。
官方文档
面对一个新框架,我们自然是希望官方文档能够详细地说明使用方式,最初开始使用的时候,并没有关于环境变量配置的说明,甚至可能没有相关功能,不过随着版本的更新,文档中添加了相关的内容,但是安装文档的说明进行配置后并没有生效,后来发现有些是理解偏差,另外还有一些问题我仍然没有解决,不过目前的配置方式已经满足我们的需求,所以这里记录一下研究配置的过程。
关于配置的官网文档: Runtime Config
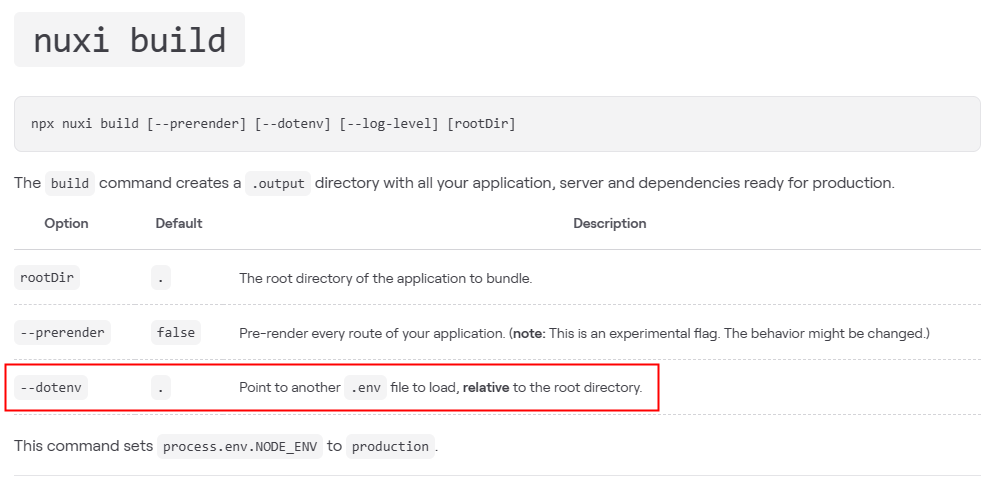
用于持续集成的命令: nuxi build
环境变量文件的说明: .env
配置文件说明: Nuxt Config
基础变量配置
最开始我按照官方文档的说明将环境变量配置在了 nuxt.config.ts 文件中,使用起来还是很简单的。
// nuxt.config.ts
runtimeConfig: {
apiKey: ""; // Default to an empty string, automatically set at runtime using process.env.NUXT_API_KEY
public: {
baseURL: ""; // Exposed to the frontend as well.
}
}
// 使用
const config = useRuntimeConfig();
const baseUrl = config.public.baseUrl;
需要暴露在前端的变量写在 public 中,不需要暴露的直接写在 runtimeConfig 下,调用也很方便,但是作为环境变量,仅满足一种环境肯定是不行的,最初我是通过 process.env.NODE_ENV 来判断当前环境,然后根据环境来配置不同的变量,然而上线之后遇到了一个问题,测试环境和正式环境的 NODE_ENV 都是 production ,这样就导致了无法区分环境,所以在很长一段时间内,我都是通过手动修改 nuxt.config.ts 文件来切换环境,这样的方式肯定是不行的,所以我开始寻找解决方案。
.env 文件配置
参考 Vue Cli 项目,每次执行 run build 的时候,自动读取对应的 .env 文件中的变量进行编译,这样就是我的理想情况,而且我发现官方的文档中后来确实新增了相关的内容,我就想当然地进行了配置,结果却没有生效。

"scripts": {
"build": "nuxi build --dotenv .env.production",
"test": "nuxi build --dotenv .env.test",
"dev": "nuxi dev --dotenv .env.development -p 3001",
"generate": "nuxi generate",
"preview": "nuxi preview",
"start": "node .output/server/index.mjs"
},
在这里提前说明一下,这个其实就是最终的解决方案,这种写法现在可以生效,早期版本的时候并不支持。
最开始因为文档不完善,使用的人也不多,我只能在官方 GitHub 的 Issues 中寻找有没有类似的问题,因为毕竟是个很常见的需求,当时找到了一些和我有同样困惑的例子。
--dotenv config doesn’t work in production environment
Deployment Nuxt Application on Linux KO

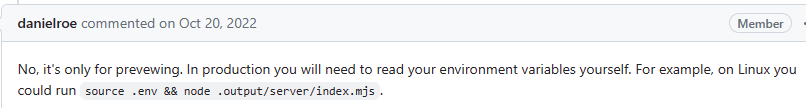
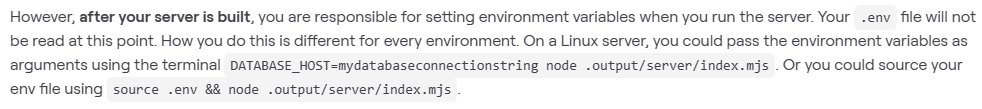
按照作者的回答,我的理解是 .env 文件并不能在 build 环境生效,这一功能是针对 dev 和 preview的,经过我的测试,dev 环境确实没有问题。
根据这两个 issue,我推论环境变量要在启动项目时添加环境变量,于是我根据文档配置 pm2,使用 source .env && node .output/server/index.mjs 启动,结果仍然无法读取环境变量。

pm2 配置
这里稍微跑个题,虽然没能通过 pm2 成功配置环境变量,但是看到了 pm2 的环境变量配置相关的一些文档,顺便对项目中的配置进行了一些优化。
module.exports = {
apps: [
{
name: "xxx",
exec_mode: "cluster",
instances: "max", // Or a number of instances
script: "npm",
args: "start",
error: "/root/.pm2/logs/xxx-error.log", // 放在系统盘下面-错误日志路径如果不想使用日志 "/root/null"
output: "/root/.pm2/logs/xxx-out.log", // 放在系统盘下面-正常日志路径如果不想使用日志 "/root/null"
combine_logs: false,
merge_logs: false,
log_date_format: "YYYY-MM-DD HH:mm Z", // 指定日志文件的时间格式
env: {
NODE_ENV: "production",
PORT: 3001,
FRONTEND_VERSION: "v1.0.0",
FRONTEND_CLIENTID: "xxx",
},
env_production: {
NODE_ENV: "development",
PORT: 3000,
FRONTEND_VERSION: "v1.0.0",
FRONTEND_CLIENTID: "xxx",
},
},
],
};
环境变量
一开始我以为 pm2 配置中的 env 是项目中环境变量,设置值之后测试仍然没有效果,仔细查看文档后发现 env 中的字段是固定的,主要是用于启动进程的配置,可以配置不同环境的启动端口和 node 的环境值等。详情可以看文档 环境变量
日志
pm2 的日志默认是合在一起的,时间久或者访问量大的情况下,日志会非常大,不方便查看,我们可以将日志分开,这样会更方便通过日志查看项目的启动情况。
- 安装 pm2-logrotate
$ pm2 install pm2-logrotate
- 配置 pm2-logrotate
// 设置日志文件的最大大小,超过这个大小就会进行分割
pm2 set pm2-logrotate:max_size 4M
// 设置压缩日志文件
pm2 set pm2-logrotate:compress true
通过各种配置可以把日志调整到满足我们需求的形式,详情可以看文档 pm2-logrotate
正确的配置
多次尝试以失败告终之后,我暂时搁置了环境变量的配置问题,但是最近要做持续集成,肯定要通过指令而不是人为修改来完成,所以我又针对环境变量配置进行了测试,最终找到了正确的配置方式。
正如上面 .env 文件配置 一节所说,最终的解决方案就是在 package.json 中配置 run build 的时候指定 .env 文件,这样就可以在编译的时候读取对应的环境变量。不确定是不是最近 nuxt 的版本更新了,这个功能才生效,还是说之前的版本我没有配置正确,总之现在是可以用了。
完整的配置如下:
// package.json
"scripts": {
"build": "nuxi build --dotenv .env.production",
"test": "nuxi build --dotenv .env.test",
"dev": "nuxi dev --dotenv .env.development -p 3001",
"generate": "nuxi generate",
"preview": "nuxi preview",
"start": "node .output/server/index.mjs"
},
// .env.production
NUXT_API_KEY=https://xxx
NUXT_PUBLIC_BASE_URL=https://xxx
// nuxt.config.ts
runtimeConfig: {
apiKey: process.env.NUXT_API_KEY; // Default to an empty string, automatically set at runtime using process.env.NUXT_API_KEY
public: {
baseURL: process.env.NUXT_PUBLIC_BASE_URL; // Exposed to the frontend as well.
}
}
// 使用
const config = useRuntimeConfig();
const baseUrl = config.public.baseUrl;
但是,问题并没有完全解决,还存在一个问题和一个疑点。
先说问题,Nuxt 的环境变量是在服务端运行的,在客户端并不能获取到环境变量,我这里主要是用于判断环境使用不同的 key 值,process.env.NUXT_PUBLIC_PAGE_WWW 前面还是 process.env,我的理解是这个值的获取是基于 node 的,客户端无法正确读取,所以我在 .env 文件中增加了一个新的变量 VITE_NUXT_ENV=test 用于判断环境,这样就可以在客户端通过 import.meta.env.VITE_NUXT_ENV 获取到环境变量。
感觉上这样的思路存在一些问题,如果有更好的解决方案,欢迎指教或讨论。
而疑点就在注释里,前面应该也有人注意到,官网文档的注释里写到:
Default to an empty string, automatically set at runtime using process.env.NUXT_API_KEY
意思应该是如果在 runtimeConfig 设置了环境变量,也会自动添加到对应的 process.env 变量中,但是经过我的测试,这个功能并没有生效,不知道是不是哪里有错,如果有人知道,希望能告诉我。
总结
新框架总是有很多坑,在开发过程中我遇到了很多问题,但是都一一解决了,虽然过程很痛苦,但是收获也很大,希望这篇文章能帮助到和我遇到同样问题的人,也为自己做一个记录。
