一文梳理z-index和层叠上下文
前言
最近参与某前端项目架构改造,发现项目中滥用z-index,设置的值有几十种并且不统一。在对项目的z-index进行梳理和统一过程中也深入学习了一下z-index,并撰写成文,希望也能帮助到陌生的你。
1、z-index
z-index属性是什么?这里可参考MDN:
z-index 属性设定了一个定位元素及其后代元素或 flex 项目的 z-order。当元素之间重叠的时候,z-index 较大的元素会覆盖较小的元素在上层进行显示。
从上可知,z-index属性生效的对象是定位元素(position属性值不为static)。对于重叠的元素,如何去管理顺序、解决展示冲突,一般我们都会首先想到z-index,CSS允许我们对z-index属性设置三种值:
- auto(自动,默认值)
- 整数
- inherit(继承)
在判断元素层叠时我们需要牢记两个准则:
- 谁大谁上: 在同一层叠上下文中,z-index属性值越大,盒子在层叠中的次序就越靠近用户的眼睛;
- 后来居上:在同一层叠上下文中,当元素层叠顺序相同(z-index一致),在DOM流中处于后面的元素会覆盖前面的元素。
<body>
<div class="one">one</div>
<div class="two">two</div>
</body>

当都设置z-index属性时,拥有较大z-index值的元素会掩盖住小的那个元素:
div {
position: relative;
}
.one {
z-index:2;
}
.two {
z-index:1;
}

上面的准则都是在说同一层叠上下文,那么什么是层叠上下文呢?层叠上下文是何时产生的呢?
2、层叠上下文
The stacking context is a three-dimensional conceptualization of HTML elements along an imaginary z-axis relative to the user, who is assumed to be facing the viewport or the webpage. HTML elements occupy this space in priority order based on element attributes. -- MDN
层叠上下文(stacking context),是HTML的一个三维的概念。页面元素基于层叠上下文来进行顺序的排列。层叠上下文在z轴上形成一个类似作用域的空间,一个层叠上下文内的所有元素不管如何设置z-index,都被限制在该层叠上下文内。需要注意:元素的层叠上下文不一定是该元素的父元素。
每个网页都有一个默认的层叠上下文,这个层叠上下文的根元素就是html元素。html标签中的一切都被置于这个默认的层叠上下文的一个层叠层上(body)。当一个元素创建一个层叠上下文时,它的所有子元素都会受到父元素的层叠顺序影响。这意味着如果一个层叠上下文位于一个最低位置的层,那么其子元素的z-index设置得再大,它都不会出现在其他层叠上下文元素的上面。
阅读到这里,想必你总算知道了为什么很多时候我们对定位元素设置z-index,无论如何设置z-index值都不能掩盖住另一个元素的原因了。
3、层叠水平
“层叠水平”,英文称作“stacking level”,决定了同一个层叠上下文中元素在z轴上的显示顺序。换句话说,在同一层叠上下文中的不同元素重叠时,它们的显示顺序会遵循层叠水平的规则,而z-index能够影响元素的层叠水平。
需要再次提醒的是,在讨论元素基于层叠水平进行排序时,是限制在单个层叠上下文内的。层叠水平不等于z-index属性,所有的元素都存在层叠水平,而z-index属性只能改变定位元素及flex盒子的孩子元素的层叠水平。
4、层叠顺序
再来说说层叠顺序。“层叠顺序”,英文名为“stacking order”,表示元素发生层叠时候有着特定的垂直显示顺序,这里需要注意,上面的层叠上下文和层叠水平是概念,而这里讲到的层叠顺序则是规则。
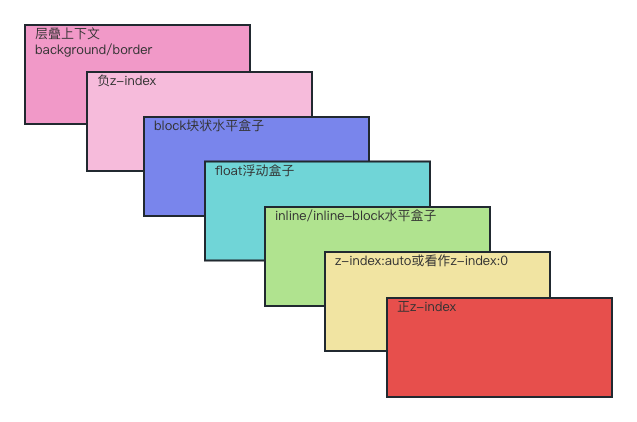
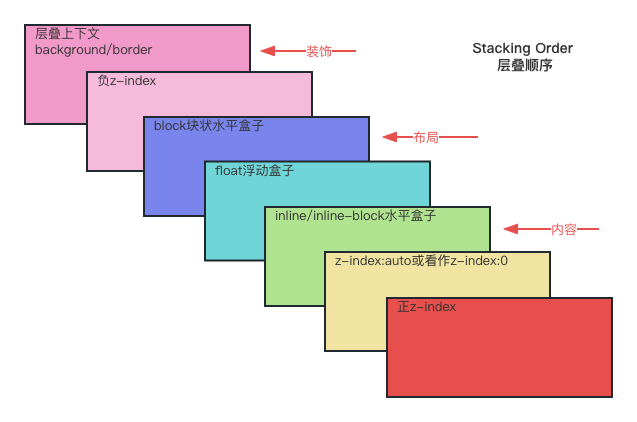
在一个层叠上下文中按照层叠顺序把元素分为7种层叠水平,默认的层叠顺序如下图所示:

(1)背景和边框--形成层叠上下文元素的背景和边框。位于层叠上下文中的最底层。
(2)负z-index--层叠上下文内z-index值为负的定位元素。
(3)块级盒子--层叠上下文中非行内非定位元素。
(4)浮动盒子--非定位浮动元素。
(5)行内/行内快盒子 -- 层叠上下文中,inline和inline-block非定位元素。
(6)z-index:0 /auto -- 定位元素。单纯考虑层叠水平,两者表现一样,但实际上对层叠上下文影响不一样。
(7)正z-index值 -- 定位元素。z-index值越大,越靠近用户。
在平时开发时,我们经常会使用(2)、(6)、(7),大部分元素的层叠水平都低于z-index为0的定位元素。
这里顺便基于上文的实验提出一个问题,如果只给one元素设置position的relative,能否实现one元素在上面?(设置postition后,z-index:auto会自动生效)。
想必聪明的你已经有答案了,那就是可以。
为什么inline/inline-block元素的层叠顺序比浮动元素和块元素都高呢?

诸如border/background一般为装饰属性,而浮动和块元素一般用作布局,内联元素都是内容。网页中展示最重要的是内容,因此内容的层叠顺序比较高,当发生层叠时,重要的文字和图片等内容优先暴露在屏幕上。
5、创建层叠上下文
层叠上下文元素有以下几个特性:
- 层叠上下文可以嵌套,内部层叠上下文及其所有子元素均受制于外部的层叠上下文。
- 每个层叠上下文和兄弟元素独立,当层叠变化或渲染的时候,只需考虑后代元素。
- 每个层叠上下文时自成体系的,当元素发生层叠的时候,整个元素被认为是在父层叠上下文的层叠顺序中。
那么如何才能创建一个层叠上下文呢?根据MDN,当满足以下任一条件的元素就会创建层叠上下文:
- 文档根元素(html),生成根层叠上下文,包裹在所有元素的最外层。
- position值为absolute或者relative并且z-index不为auto的元素
- position值为fixed或sticky的元素。
- z-index不为auto的所有flex容器的子元素。
- z-index不为auto的所有grid容器的子元素。
- opacity 属性值小于 1 的元素.
- mix-blend-mode 属性值不为 normal 的元素.
- 任一属性值不为 none 的元素: transform |filter | backdrop-filter | perspective |clip-path |mask | mask-image | mask-border。
- isolation 属性值为 isolate 的元素。
- will-change 值设定了任一属性而该属性在 non-initial 值时会创建层叠上下文的元素。
- -webkit-overflow-scrolling属性值为touch的元素。
- contain 属性值为 layout、paint 或包含它们其中之一的合成值(比如 contain: strict、contain: content)的元素。
在层叠上下文中,子元素同样也按照上面解释的规则进行层叠。重要的是,其子级层叠上下文的 z-index 值只在父级中才有意义。子级层叠上下文被自动视为父级层叠上下文的一个独立单元。
接下来通过一个示例说明flex属性对层叠上下文的影响。代码中,two元素与图片有相同层叠上下文,z-index为负值。
<div class="one">
<div class="two" style={{backgroundColor: "blue", zIndex: "1"}}> {/* 普通元素,z-index不生效 */}
<img src='./imgs/38558887.jpeg' style={{position: "relative", zIndex: "-1"}} />
</div>
</div>

two块元素和img元素有相同的层叠上下文,z-index值为负的图片在块元素之下。现在,我们给one元素设置display属性值为flex:
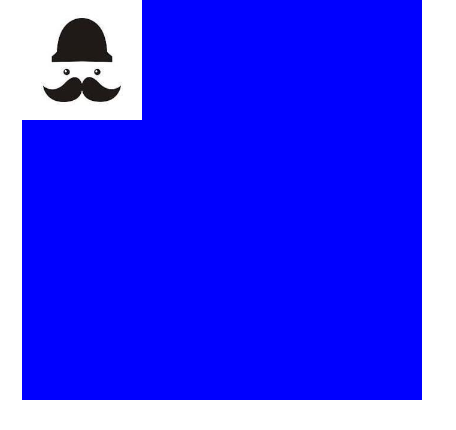
<div class="one" style={{display: "flex"}}>
<div class="two" style={{backgroundColor: "blue", zIndex: "1"}}>
<img src={img} style={{position: "relative", zIndex: "-1", height:"60px"}} />
</div>
</div>

当设置父元素flex属性后,图片跑到上方来了。这是因为设置flex属性后two元素创建了一个层叠上下文,包裹图片成为图片的父层叠上下文,背景的层叠顺序低于负z-index值的img元素。
小结
本文从z-index出发,介绍了层叠上下文、层叠顺序,并简要阐述了元素在什么条件会产生层叠上下文,同时举例说明了flex属性如何影响层叠水平。希望能够帮助你理解层叠上下文和层叠水平,由于作者水平有限,难免行文有误,如有不当请不吝指教,谢谢!
ps: 这里安利两个看z-index和层叠上下文的chrom插件:z-index | z-context
