React笔记-生命周期(七)
React笔记-生命周期(七)
生命周期值React组件从装载到卸载的全过程 在这个过程中React提供了多个内置函数供开发者在不同阶段执行需要的逻辑
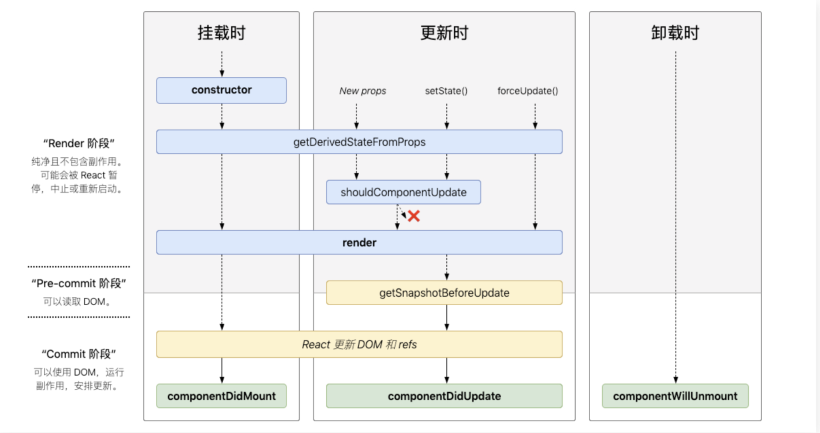
状态组件由3个阶段组成 挂载阶段(MOUNTING) 更新阶段(UPDATING) 卸载阶段(UNMOUNT)
从纵向划分为2个阶段 Render阶段 Commit阶段
Render阶段 纯净且无副作用 会被React暂停 终止 重新启动
Commit阶段 可以使用DOM 有副作用
挂载阶段
constructor
构造函数(这个并不是react生命周期)
触发时机
在组件初始化时触发一次
构造函数因为在组件初始化时触发 所以是初始化state最佳位置
static getDerivedStateFromProps
触发时机
组件实例化后 重新渲染前
因此父组件更新 props变化 state更新 都会调用该函数
/**
*
* @param {*} nextProps 当前的props
* @param {*} prevState 修改前的state
* 该生命周期函数必须有返回值
* 它需要返回一个对象来更新 State
*/
static getDerivedStateFromProps(nextProps, prevState) {
if (nextProps.num) {
return {
...prevState,
num: nextProps.num * 2
}
}
return prevState;
}
注意:
- 该生命周期函数是一个静态函数 所以函数内无法访问指向当前实例对象的this
- 该生命周期函数被设计成静态方法的目的是为了保持该方法的纯粹 能够起到限制开发者访问 this 也就是实例的作用 这样就不能在里面调用实例方法或者 setState 以破坏该生命周期函数的功能
- 原本该生命周期函数是被设计成 初始化、父组件更新 和 接收到 Props 才会触发,现在只要渲染就会触发,也就是 初始化 和 更新阶段 都会触发
componentWillMount
(此生命周期函数在React v17被正式废弃)
触发时机
在构造函数和装载组件(将 DOM 树渲染到浏览器中)之间触发
注意
- 在此生命周期函数里使用 setState 同步设置组件内部状态 state 将不会触发重新渲染
- 避免在该方法中引入任何的副作用(Effects)或订阅(Subscription)。对于这些使用场景,建议提前到构造函数中
render(mounting阶段)
渲染函数(这个并不是react生命周期)
作用: 仅用于渲染的纯函数 返回值取决于state和props(并不是真实渲染 返回的是一个JSX描述文件 真实渲染取决于所有组件渲染函数后)
注意
- 不能在函数中任何修改 state、props、请求数据等具有副作用的操作
- 不能读写 DOM 信息
- 不能和浏览器进行交互(例如 setTimeout)
componentDidMount
触发时机
组件完全挂载后(插入DOM树中)立即调用 后面不会再次执行这个函数
使用场景
- 渲染DOM
- 记载数据
- 网络请求
为什么在这个阶段进行网络请求
componentDidMount 这个阶段已经完成了 render,commit 阶段状态已经稳定,在这个阶段更新状态(state)不会造成冲突
实现思路
在 contructor 函数中 通过 Promise 来进行数据的请求 并且绑定到当前实例对象上 然后在 componentDidMount 中执行 Promise 把数据更新到 state 上
class Life extends React.component {
componentDidMount () {
}
}
更新阶段
componentWillReceiveProps
此生命周期函数将在React v17正式废弃 推荐使用 static getDerivedStateFromProps()代替
触发时机
- 父组件的渲染函数被调用 不论props是否改变 在渲染函数中被渲染的子组件都会经历更新阶段并触发该生命周期函数
- state更新不会触发该函数
/*
nextProps 当前的props
*/
componentWillReceiveProps(nextProps) {
}
shouldComponentUpdate
目前官方已经提供React.PureComponent 用来替代React.Component替代手写这个方法
(不需要开发者自己实现shouldComponentUpdate,就可以进行简单的判断来提升性能)触发时机
因为 state 和 props 变化而更新时 在重新渲染前该生命周期函数都会触发
使用场景
/**
*
* @param {*} nextProps 当前的props
* @param {*} nextState 当前的state
* @returns
根据逻辑判断返回 true 表示继续进行组件渲染,否则将停止组件渲染过程。默认返回 true,也就是说,只要组件触发了更新,组件就一定会更新
*/
shouldComponentUpdate (nextProps, nextState) {
return true
}
React.PureComponent纯组件
这个是用于继承 并不是生命周期(不需要开发者自己实现shouldComponentUpdate,就可以进行简单的判断来提升性能)
和React.Component相比 采用了props和state浅对比来实现shouldComponentUpdate 其他完全相同
存在问题(为什么PureComponent比较复杂的数据结构,可能会因深层的数据不一致而产生错误的否定判断)
这个方法只对state和props进行了新旧地址值比较 而没有深层对比其属性的变化 修改地址值属性不会导致页面更新(JavaScript 中的对象一般是可变的(Mutable)因为使用了引用赋值 新的对象简单的引用了原始对象 改变新的对象将影响到原始对象)
解决方法
避免修改原地址的属性 采用新对象参数更新(使用 shallowCopy(浅拷贝)或 deepCopy(深拷贝)来避免被修改) 但这样做造成了CPU和内存的浪费
componentWillUpdate
此生命周期函数将在React v17正式废弃 使用componentWillReceiveProps代替
触发时机
更新生命周期中重新渲染之前的最后一个方法 此时已经拥有了更新后的属性和状态 并且可以在这个方法中随意处理这些数据
注意
- 此函数不会在初始化渲染时候被触发
- 禁止在这个函数中调用setState方法 会造成死循环
render(updating阶段)
渲染函数 与mounting阶段的render一致 用于渲染被React处理过的JSX到浏览器
getSnapshotBeforeUpdate
触发时机
render渲染函数之前 state已更新
使用场景
获取render之前的dom状态
/**
*
* @param {*} prevProps 更新前的props
* @param {*} prevState 更新前的state
* @returns 返回值可以在componentDidUpdate中接收
*/
getSnapshotBeforeUpdate (prevProps, prevState) {
return null
}
componentDidUpdate
触发时机
组件每次重新渲染后触发 不会在初始化渲染的时候触发
注意
在此生命周期函数中使用setState 需要加if条件判断 prevProps、prevState 和 this.state 之间的数据变化 用于跳出循环
/**
*
* @param {*} prevProps 更新前的props
* @param {*} prevState 更新前的state
* @param {*} snapshot getSnapshotBeforeUpdate传过来的
*/
componentDidUpdate (prevProps, prevState, snapshot) {
}
react v17删除以下生命周期函数原因
componentWillReceiveProps | componentWillUpdate | componentWillReceiveProps
原因
被废弃的三个函数都是在render之前,因为fiber的出现,很可能因为高优先级任务的出现而打断现有任务导致它们会被执行多次
简而言之就是React官方认为开发者会在这三个函数阶段编写副作用代码(约束开发者)
卸载阶段
componentWillUnmount
触发时机
在组件卸载之前触发
使用场景
- 注销事件监听器
- 取消网络请求
- 取消定时器
- 解绑 DOM 事件
componentWillUnmount () {
}

捕获错误
static getDerivedStateFromError
触发时机
该生命周期函数会在子孙组件抛出错误时执行
import React from "react";
export default class GetDerivedStateFromError extends React.Component {
/**
*
* @param {*} error 错误信息
* @returns
* 它接收抛出的错误作为参数并且需要返回值用于更新 State
*/
static getDerivedStateFromError(error) {
return
}
render () {
return (
<div>
<div>1</div>
</div>
)
}
}
componentDidCatch
触发时机
该生命周期函数会在子孙组件抛出错误时执行
使用方式和getDerivedStateFromError一致
错误边界(Error Boundary)
一般情况下 任何组件在渲染期间发生错误 都会导致整个组件树都被卸载
错误边界是React的一个组件 这个组件可以捕获发生在任何组件树内错误 根据不同崩溃内容用页面反馈
注意
- 错误边界自身错误
- 异步错误
- 事件中错误
- 服务器渲染错误
import React, { Component } from 'react';
export default class ErrorBoundary extends Component {
state = { hasError: false };
render() {
// 发生错误时 hasError 为 false 用页面反馈
if (this.state.hasError) {
return <h1>发生错误</h1>;
}
// 没有发生错误 hasError 为 true 正常执行代码
return this.props.children;
}
// componentDidCatch生命周期函数会在子孙组件抛出错误时执行
componentDidCatch(error, info) {
this.setState({ hasError: true });
}
}
