JQuery的认识和安装
jQuery 是一个 JavaScript 函数库。
jQuery 是一个轻量级的"写的少,做的多"的 JavaScript 库。
jQuery 库包含以下功能:
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
- Utilities
提示: 除此之外,jQuery 还提供了大量的插件。
jQuery 是一个 JavaScript 库。
jQuery 极大地简化了 JavaScript 编程。
网页中添加 jQuery
可以通过多种方法在网页中添加 jQuery。 使用以下方法下载:
- 从 jquery.com 下载 jQuery 库
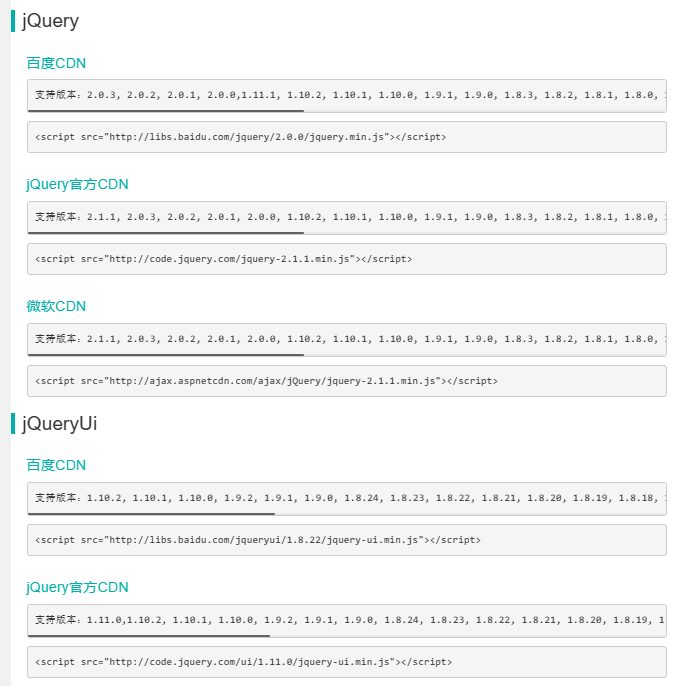
- 从 CDN 中载入 jQuery, 如从 Google 中加载 jQuery
- jQuery CDN有很多大厂的CDN都是可以免费使用的

当然还是有很多的CDN都是需要付费使用的详细的可以在百度搜索也是有很多的
有两个版本的 jQuery 可供下载:
- Production version - 用于实际的网站中,已被精简和压缩。
- Development version - 用于测试和开发(未压缩,是可读的代码)
以上两个版本都可以从 jquery.com 中下载。
网页中添加 jQuery
jQuery 库是一个 JavaScript 文件,您可以使用 HTML 的 <script> 标签引用它:

放在body中:在页面加载的时候被执行
放在head中:在被调用时被执行
提示: 将下载的文件放在网页的同一目录下,就可以使用jQuery。

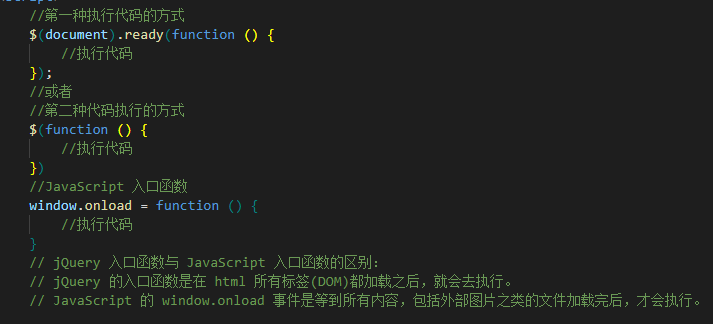
jQuery的执行
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action()
- 美元符号定义 jQuery
- 选择符(selector)"查询"和"查找" HTML 元素
- jQuery 的 action() 执行对元素的操作
实例:
-
$(this).hide() - 隐藏当前元素
-
$("p").hide() - 隐藏所有 <p> 元素
-
$("p.test").hide() - 隐藏所有 class="test" 的 <p> 元素
-
$("#test").hide() - 隐藏 id="test" 的元素
