Dash应用页面整体布局技巧
本文示例代码已上传至我的
Github仓库:https://github.com/CNFeffery/dash-master
大家好我是费老师,对于刚上手dash应用开发的新手朋友来说,如何进行合理且美观的页面整体布局构建是一道“难题”。今天的文章中,我就将为大家介绍有关dash应用页面布局的一些实用技巧,并附上几个可以直接套用的dash应用经典页面模板,话不多说,let's go??

阅读本文大约需要10分钟
示例1:简单的页首+内容布局
下面的例子中展示了最基础的页面布局方案,由页首及其下方的内容区域构成:

其中页首左侧部分我们可以用来放置应用的logo图片、应用名称等信息,右侧部分则可以放置一级导航菜单栏等内容,为了快捷实现其中各元素的垂直居中,以及左右两侧分别对齐的样式效果,我们使用到fac组件库中的网格系统相关功能(文档地址:https://fac.feffery.tech/AntdRow ),非常方便,关键之处在于使用align='middle'开启垂直居中效果,以及使用justify='space-between'实现两侧内容的左右对齐效果:

完成页首部分后,下方的内容区域则更简单了,值得注意的是,其中为了确保带有背景色的内容区容器至少充满页首之外的剩余高度,可以利用css中的calc()动态计算高度,即页面视口整体高度100vh减去页首部分占据的64px高度:

本示例完整代码见文章开头附件地址中的app1.py。
示例2:粘性页首+内容布局
在前面的示例1中,若页面内容区域较长,页首部分会随着用户滚动页面而被滚上去,如果我们希望应用中的页首部分一直紧贴页面顶端,就像下面的示例2所示:

最简单的方式就是在前面示例1的基础上,将页首部分套在fac中的固钉组件AntdAffix中(文档地址:https://fac.feffery.tech/AntdAffix ),并设置offsetTop=0即可,相当的简单??:

本示例完整代码见文章开头附件地址中的app2.py。
示例3:固定的侧边菜单栏+粘性页首+内容布局
在前面的两个例子中,我们的页面中充当导航作用的只有位于页首右侧的一级导航菜单栏,如果我们的应用功能进一步复杂起来,需要在当前一级菜单栏对应页面下再设立二级导航菜单,经典的方式是像下面的例子那样,在原本的内容区中分出一部分宽度放置侧边菜单栏:

且为了更现代化的交互效果,新加入的侧边菜单栏是处于固定状态的,与内容区域相互独立:

要实现这样的经典页面布局效果,我们只需要在前面示例2的基础上,将下方内容区域改造成基于fac网格系统的新布局即可:

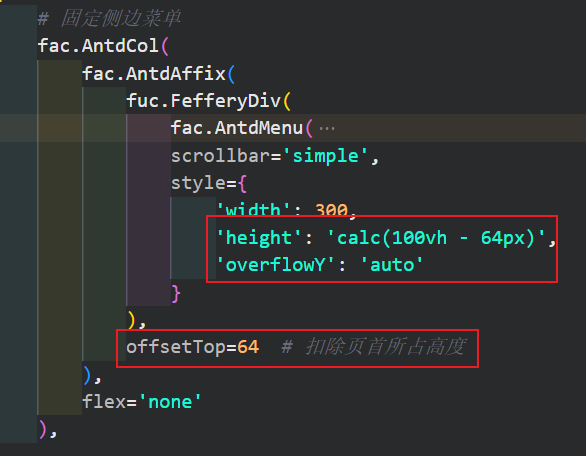
其中涉及到固定侧边菜单栏的部分,重点在于为菜单栏容器基于calc()动态计算高度值,即扣除页首高度之后的剩余部分,并通过overflowY属性开启竖向滚动条,而最关键的固定效果则同样是基于AntdAffix实现的,只不过这里的offsetTop需要考虑页首部分高度,所以设置为64:

本示例完整代码见文章开头附件地址中的app3.py。
相关参考资料:
- fac官网:https://fac.feffery.tech/
- fuc官网:https://fuc.feffery.tech/
以上就是本文的全部内容,更多有关dash应用开发的前沿知识和技巧欢迎持续关注玩转dash公众号。
