之前在网站上打开pdf文件,都是用浏览器查看pdf时自带的功能,可以下载打印,最近要求打开pdf后仅供用户预览,禁止下载打印。网上查了一下,发现有很多前辈都遇到过,解决方法是用pdf.js。
1.下载
官网提供了一个demo,稍微改一下就可以用了,真的超棒。pdf.js下载
2.修改
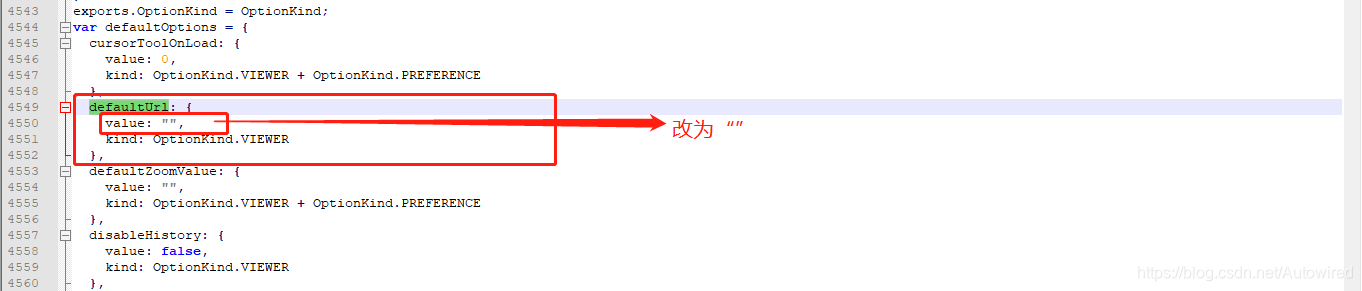
将下载的插件包拷贝到自己的项目中,我是放在了WebRoot下。打开web下的viewer.js将默认的路径置为“”

3.利用
在页面中打开pdf链接的地方修改成链接到pdf/web/viewer.html的。例如:我这边用的是a标签。
<a id="attach" target="_blank" title="title" href="/pdfjs/web/viewer.html?file=pdf路径">title</a>
修改完之后,现在打开pdf是这个样子的啦

4.禁止下载打印
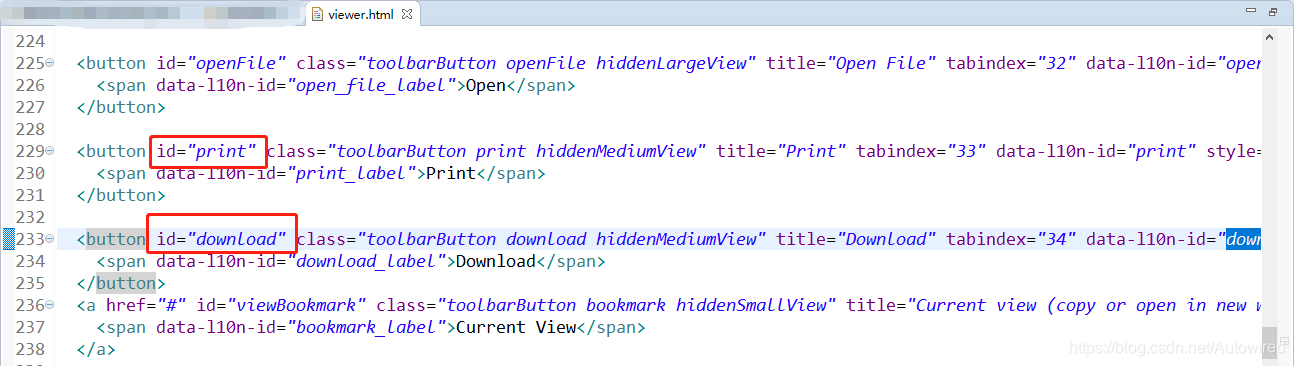
在下载的web/viewer.html 中找到下载打印的button

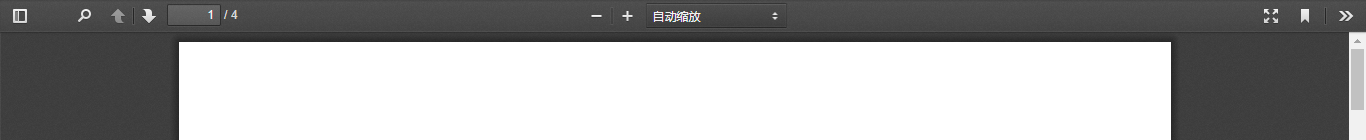
把要隐藏的按钮加上style="display:none"就可以了(如果把整个按钮注释的话会报错哦)。效果图是这种=>

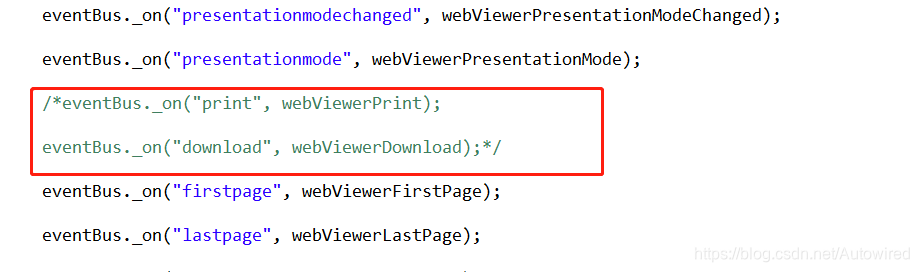
安全起见可以把web/viewer.js中的这两行代码也注释掉。

5.注意
虽然隐掉了页面上的下载打印的按钮,但是右键依然可以另存为和打印,所以可以在web/viewer.html加一个禁止右键。一定要在viewer.html里下下边这段代码哦。
<script type="text/javascript">
// 禁止右键菜单
document.oncontextmenu = function(){ return false; };
// 禁止文字选择
document.onselectstart = function(){ return false; };
// 禁止复制
document.oncopy = function(){ return false; };
// 禁止剪切
document.oncut = function(){ return false; };
// 禁止粘贴
document.onpaste = function(){ return false; };
</script>
6.结束
这样就可以啦,开心??