从0到1手把手教你ASP.NET Core Web API项目配置接口文档Swagger(二)
传送门:从0到1手把手教你ASP.NET Core Web API项目配置接口文档Swagger(一)
一、设置Swagger页面为首页——开发环境
我们虽然可以在输入 /swagger 后顺利的访问 Swagger UI 页面,但是我们发现每次运行项目都会默认访问 /weatherforecast 这个接口,想要将启动页设为 /swagger (或者其他页面)就需要用到配置文件 launchSettings.json。
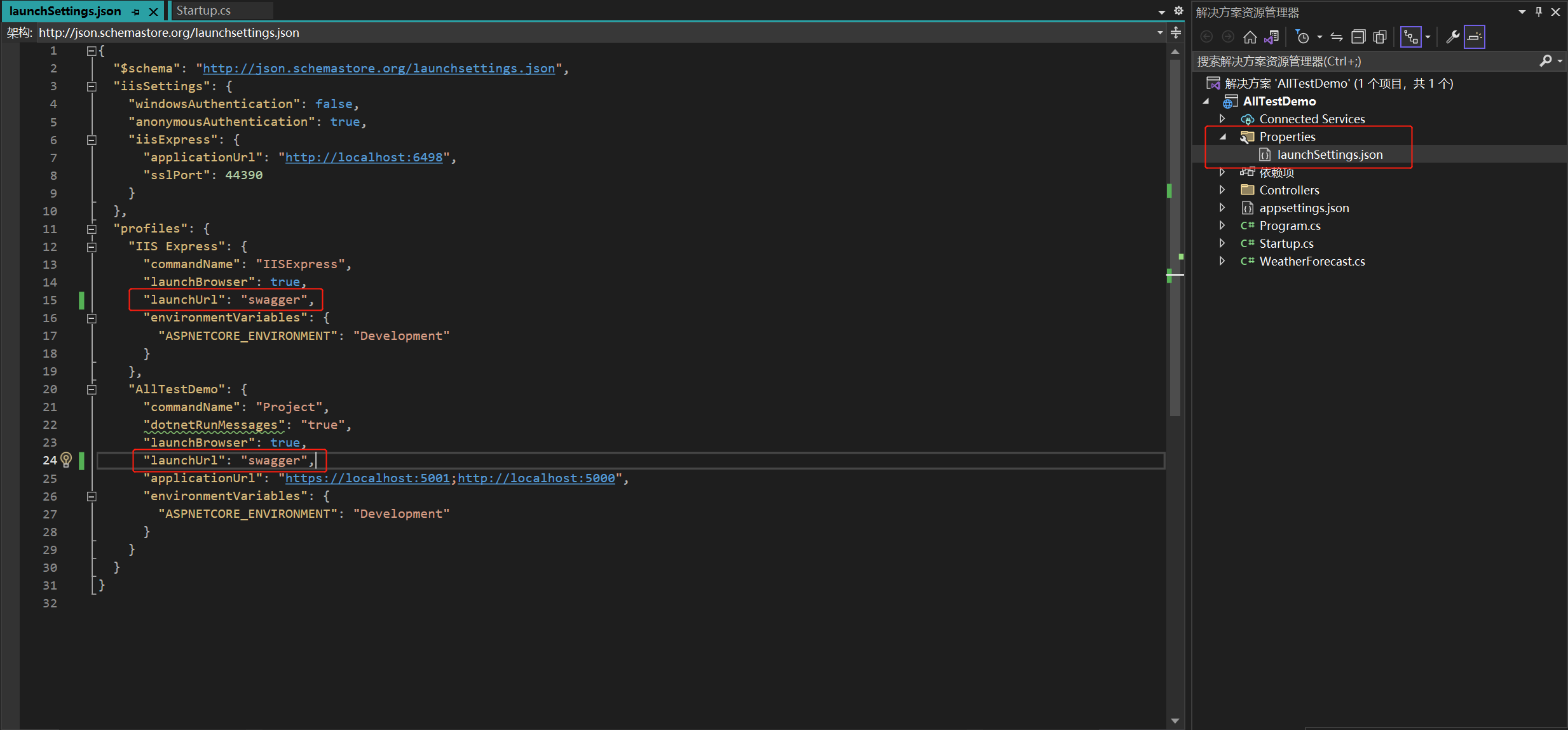
在如下图中所示的位置找到并打开 launchSettings.json 文件,在如下图中所示的地方修改“launchUrl”属性(有该属性则修改,无该属性则手动添加)的值由“weatherforecast”为“swagger”并保存,再一次按 F5 键运行项目就会发现直接访问的地址为“https://localhost:44390/swagger”。

二、设置Swagger页面为首页——生产环境
上述方法在本地调试可以直接运行,但是如果部署到服务器,就会发现之前的那种默认启动首页无效了,还是需要每次手动在域名后边输入“/swagger”。
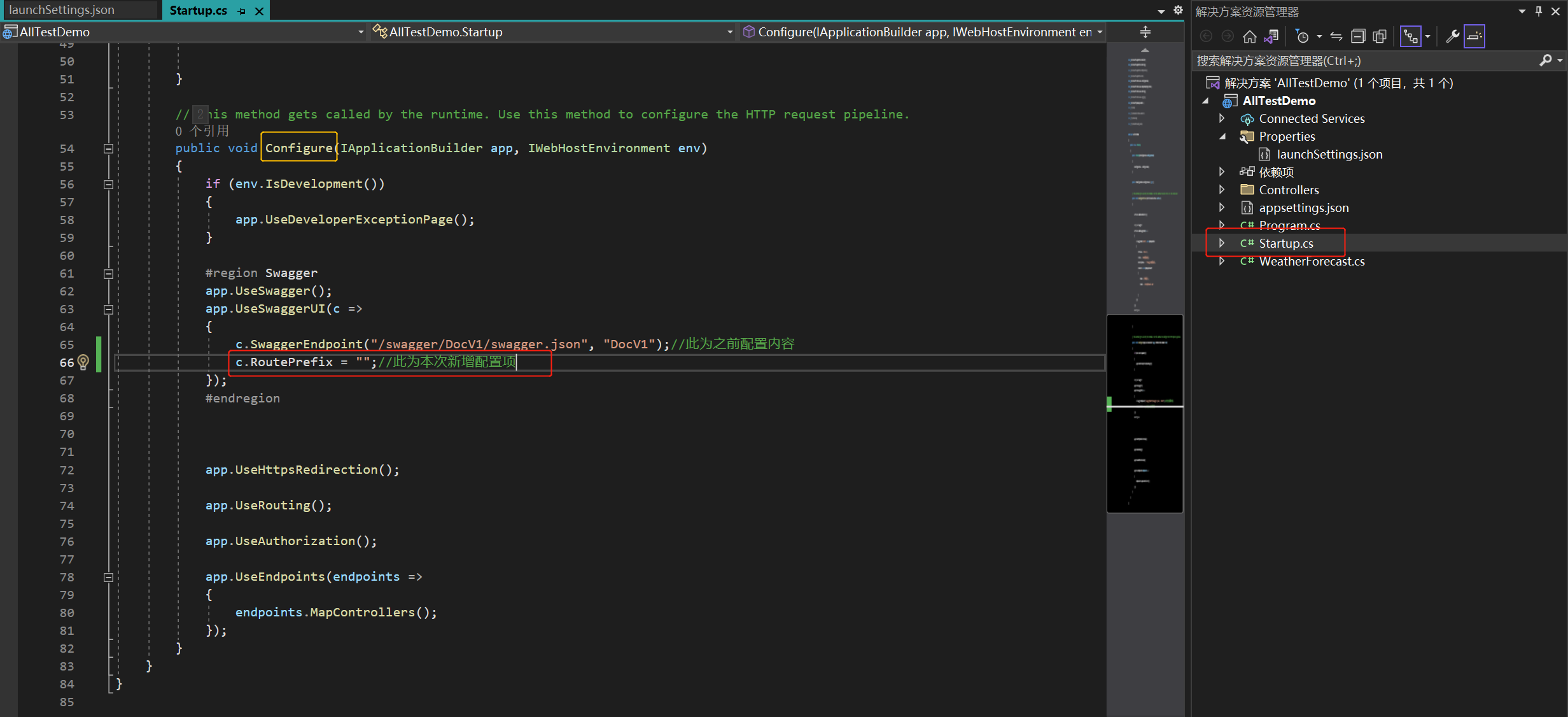
幸运的是,Swagger 提供了一个扩展,可以指定一个空字符作为 Swagger 的地址。在 Startup.cs 文件的 Startup 类的 Configure 方法中配置中间件,如下图所示,代码如下所示。
region Swagger
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/DocV1/swagger.json", "DocV1");//此为之前配置内容
c.RoutePrefix = "";//此为本次新增配置项
});
endregion
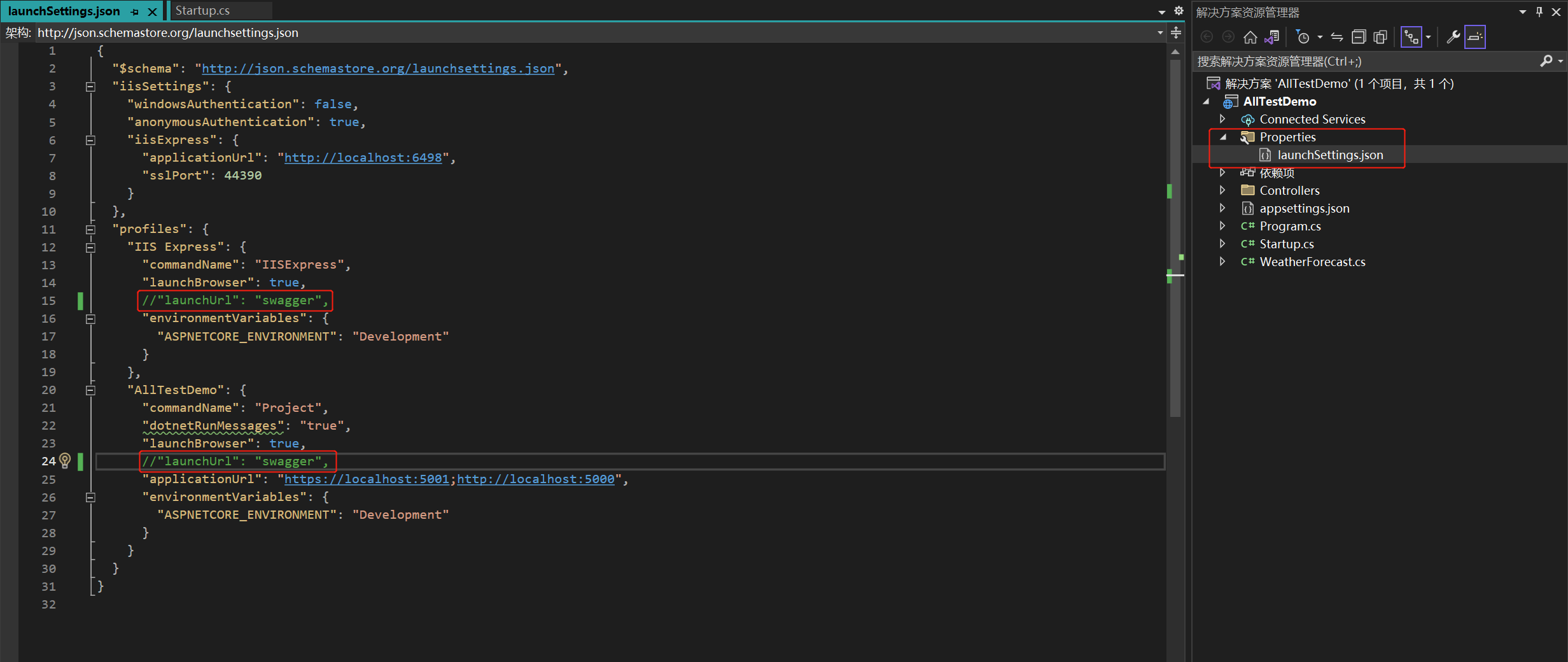
然后把配置文件 launchSettings.json 的 launchUrl 属性注释或删除,如下图所示,这样无论是本地开发环境还是生产环境,都可以默认加载 Swagger UI 页面了。

三、添加注释
1、给接口添加注释
首先给接口方法加上注释:打开默认生成的 WeatherForecast 控制器,分别给控制器和接口添加注释,代码如下所示。
/// <summary>
/// 天气预报
/// </summary>
[ApiController]
[Route("[controller]")]
public class WeatherForecastController : ControllerBase
{
private static readonly string[] Summaries = new[]
{
"Freezing", "Bracing", "Chilly", "Cool", "Mild", "Warm", "Balmy", "Hot", "Sweltering", "Scorching"
};
private readonly ILogger<WeatherForecastController> _logger;
public WeatherForecastController(ILogger<WeatherForecastController> logger)
{
_logger = logger;
}
/// <summary>
/// 获取天气
/// </summary>
/// <returns></returns>
[HttpGet]
public IEnumerable<WeatherForecast> Get()
{
var rng = new Random();
return Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Date = DateTime.Now.AddDays(index),
TemperatureC = rng.Next(-20, 55),
Summary = Summaries[rng.Next(Summaries.Length)]
})
.ToArray();
}
}添加好注释之后,接下来就需要把注释信息显示在 Swagger 中,这时候需要用到 XML 文档,因为它是通过 XML 来维护 Swagger 文档的一些信息。
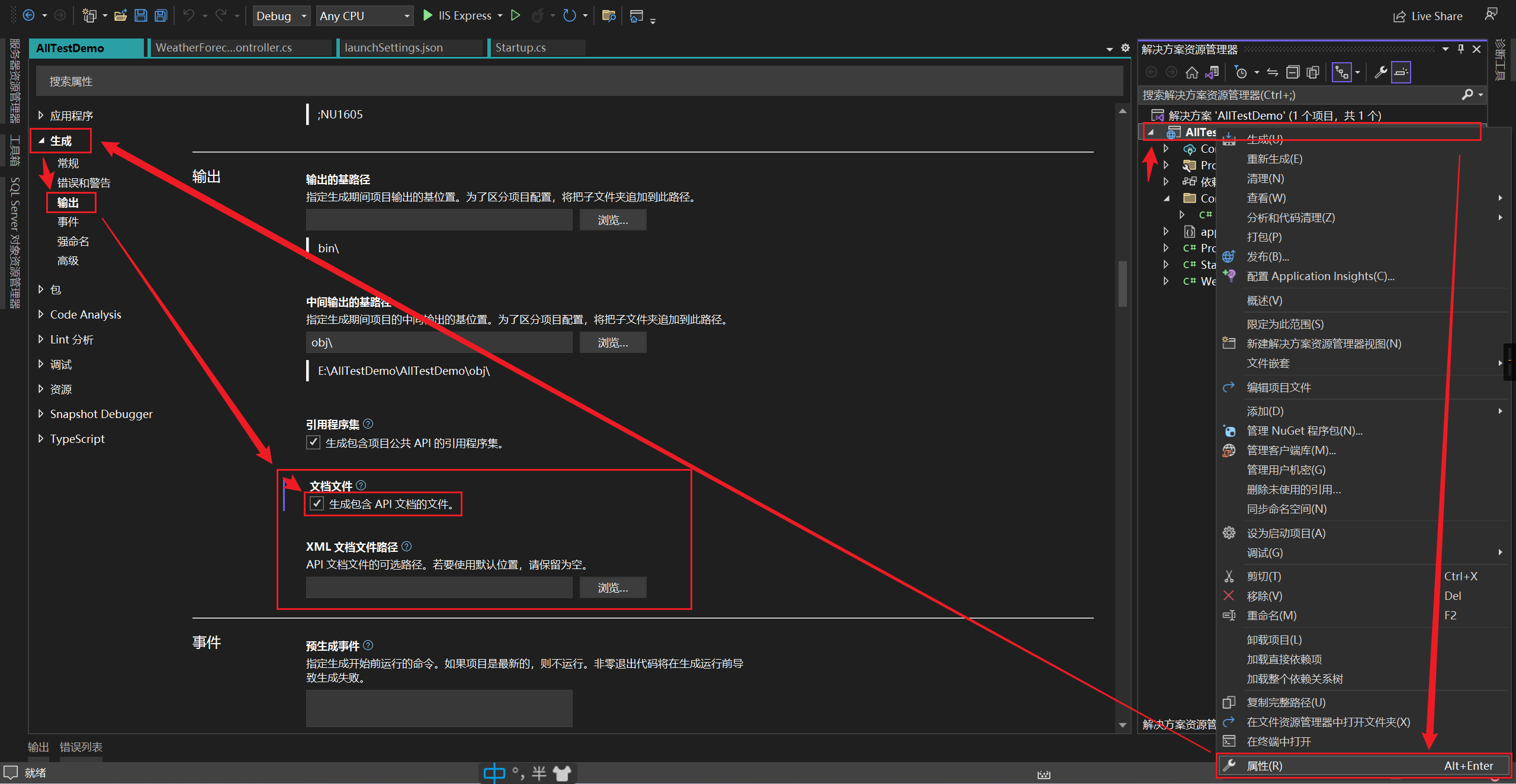
鼠标右键单击项目名称,在弹出的菜单中选择“属性”选项,在属性选项卡页面中的“生成”选项的“输出”选项的“文档文件”选项下,勾选“生成包含API文档的文件”选择框,“XML 文档文件路径”此处使用默认位置,故保留为空,如下图所示。

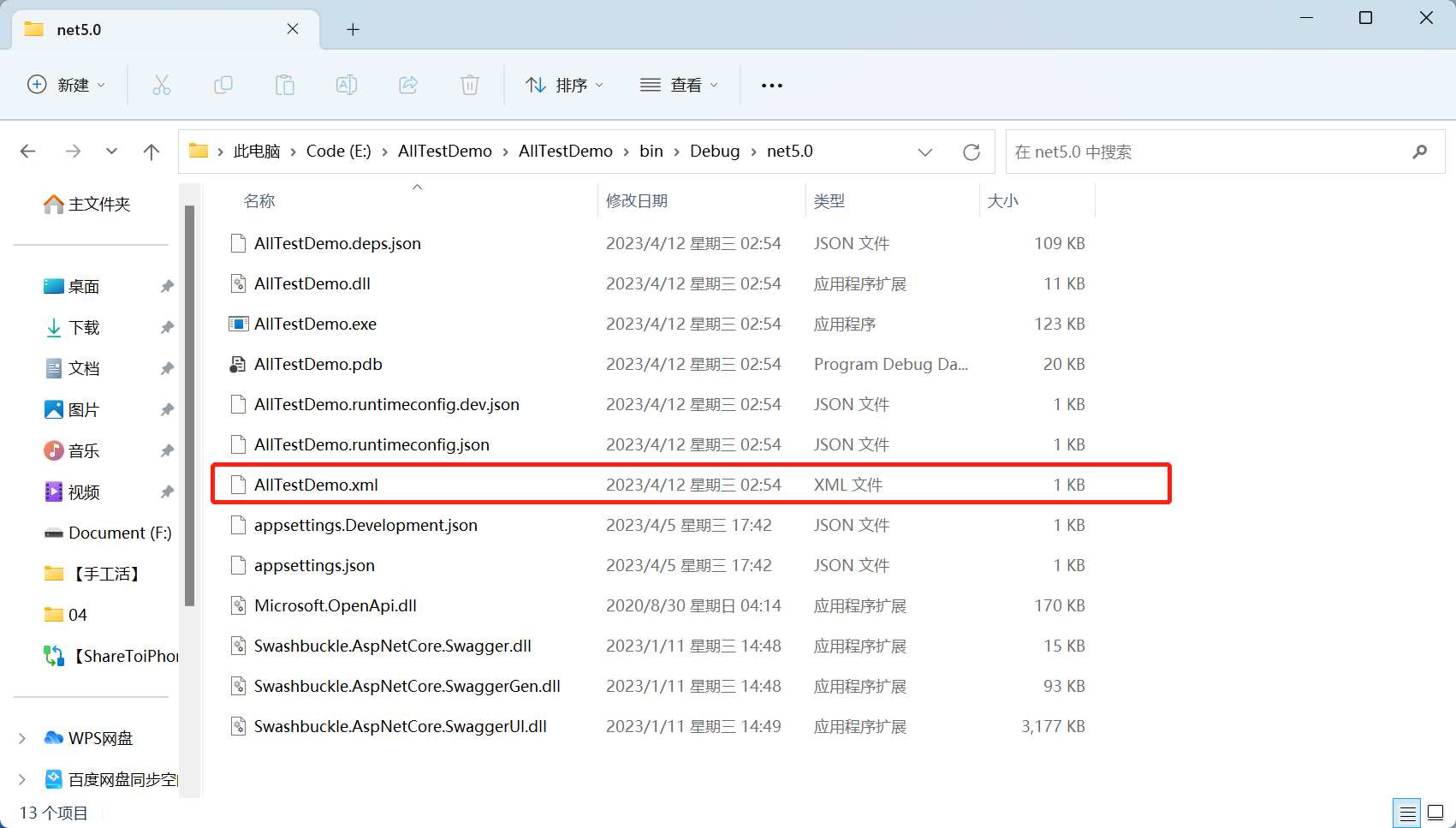
重新编译项目后,系统会在 bin\Debug\net5.0 路径下默认生成一个与项目名称相同的 XML 文件,前后对比如下图所示。


接下来修改 Swagger 服务注入的代码。在 Startup.cs 文件的 Startup 类的 ConfigureServices 方法中进行修改,代码如下所示。
region Swagger
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("DocV1", new OpenApiInfo
{
Version = "v0.1.0",
Title = "ZOHC测试文档",
Description = "一个Swagger教程文档",
Contact = new OpenApiContact
{
Name = "张欧昊辰",
Email = "izohc@foxmail.com"
}
});
region 添加注释新增内容
var basePath = AppContext.BaseDirectory;
var projectName = AppDomain.CurrentDomain.FriendlyName;
var xmlPath = Path.Combine(basePath, projectName + ".xml");
c.IncludeXmlComments(xmlPath, true);
endregion
});
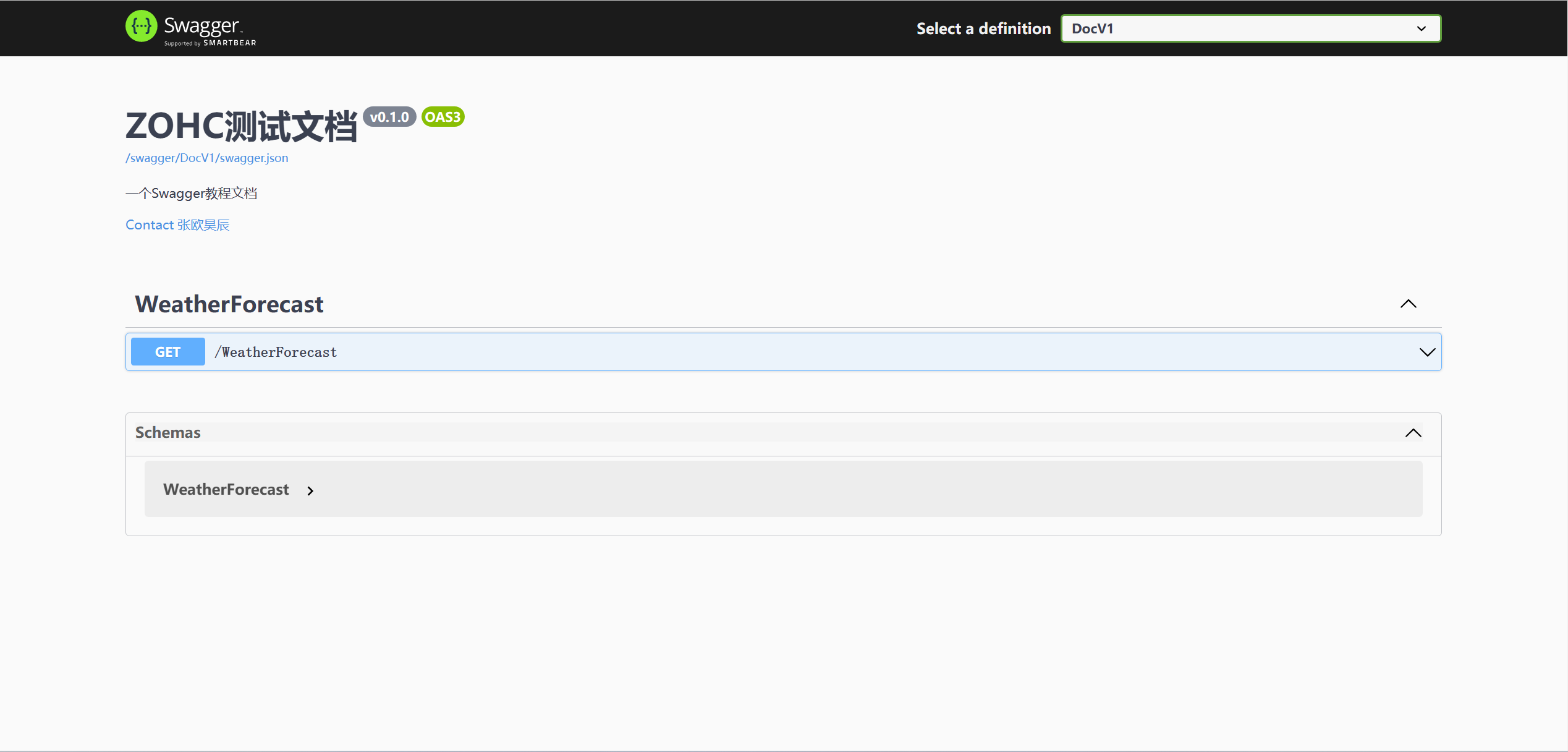
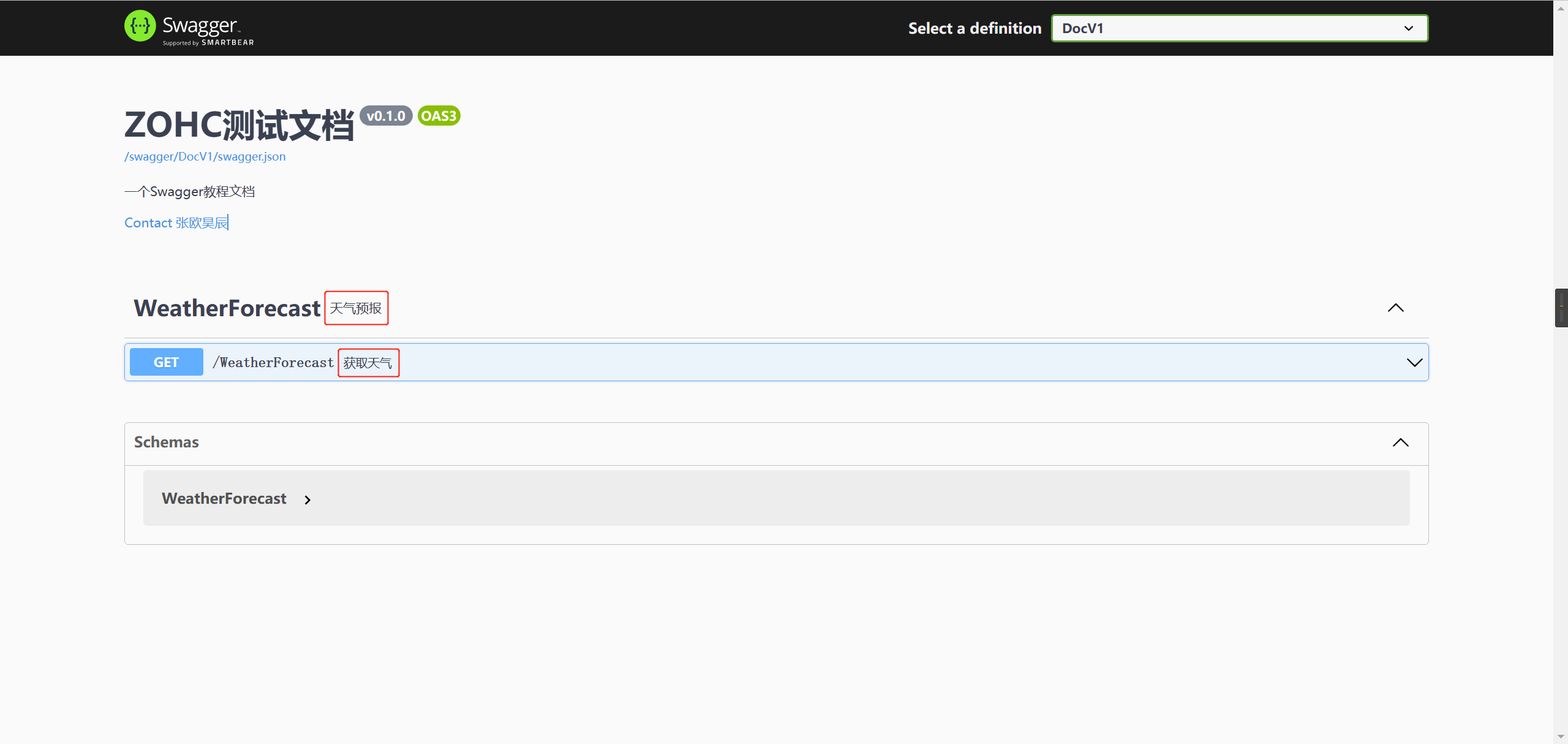
endregion然后按 F5 启动项目,这样控制器和接口注释就都有了,前后对比效果如下图所示。


2、给Model添加注释
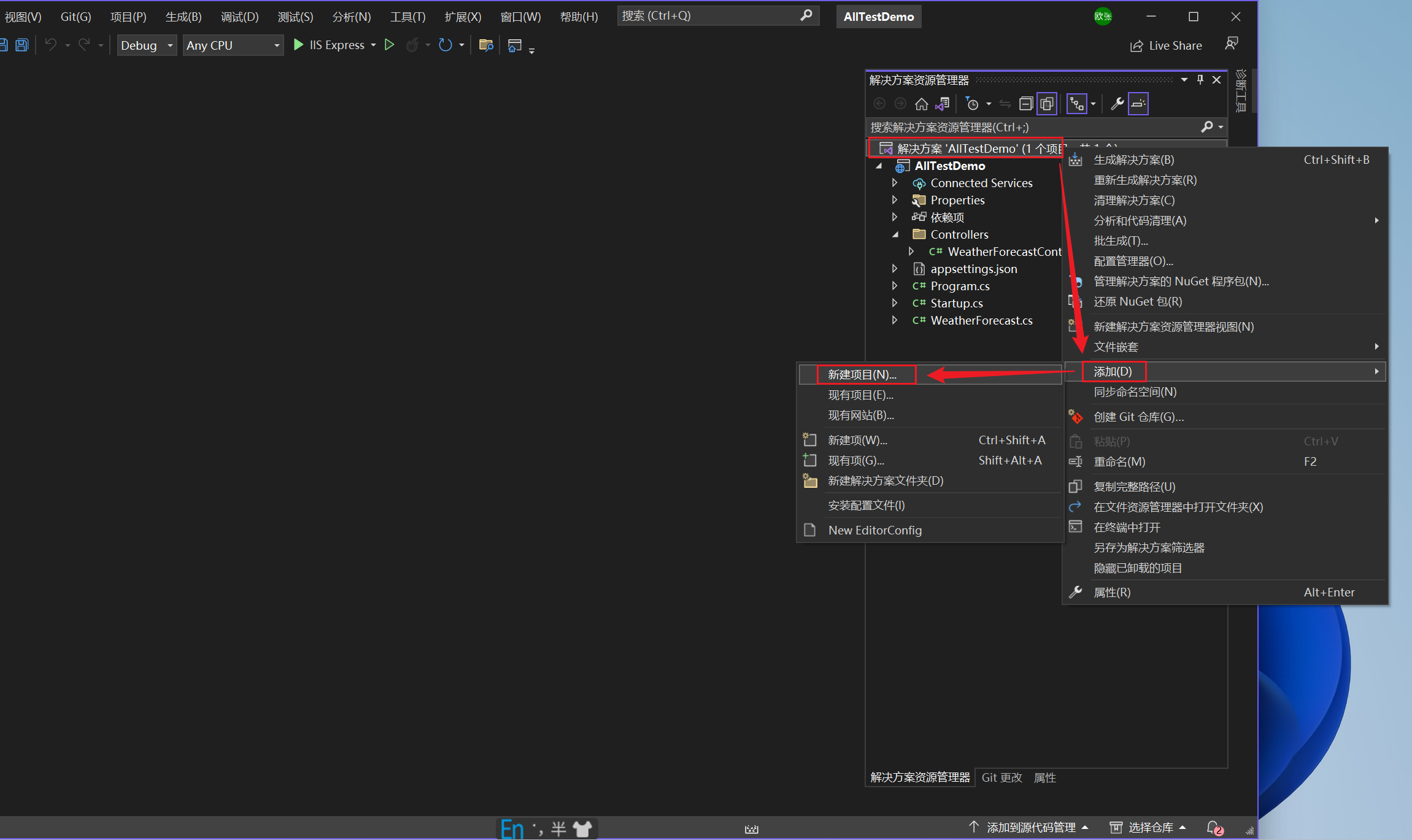
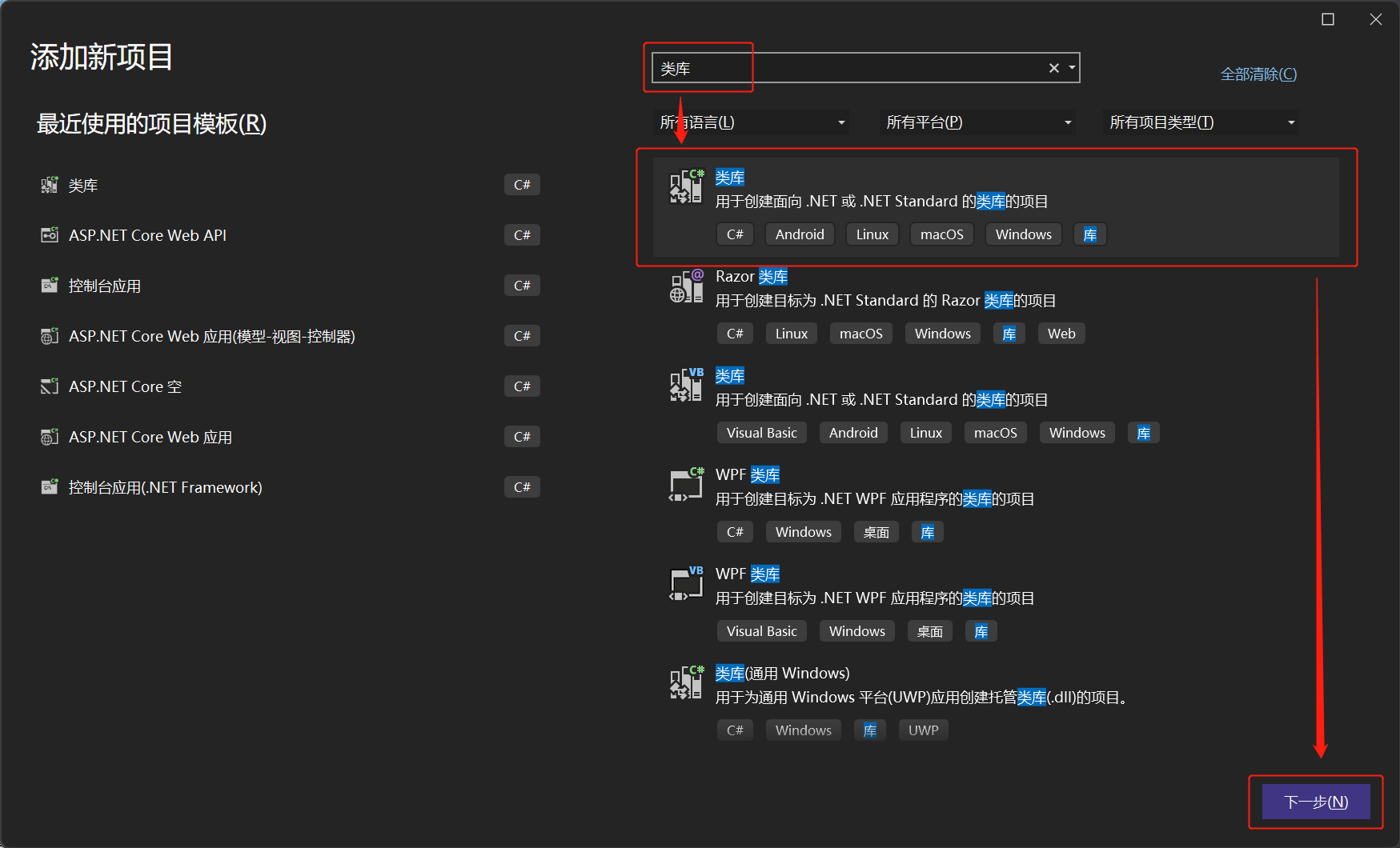
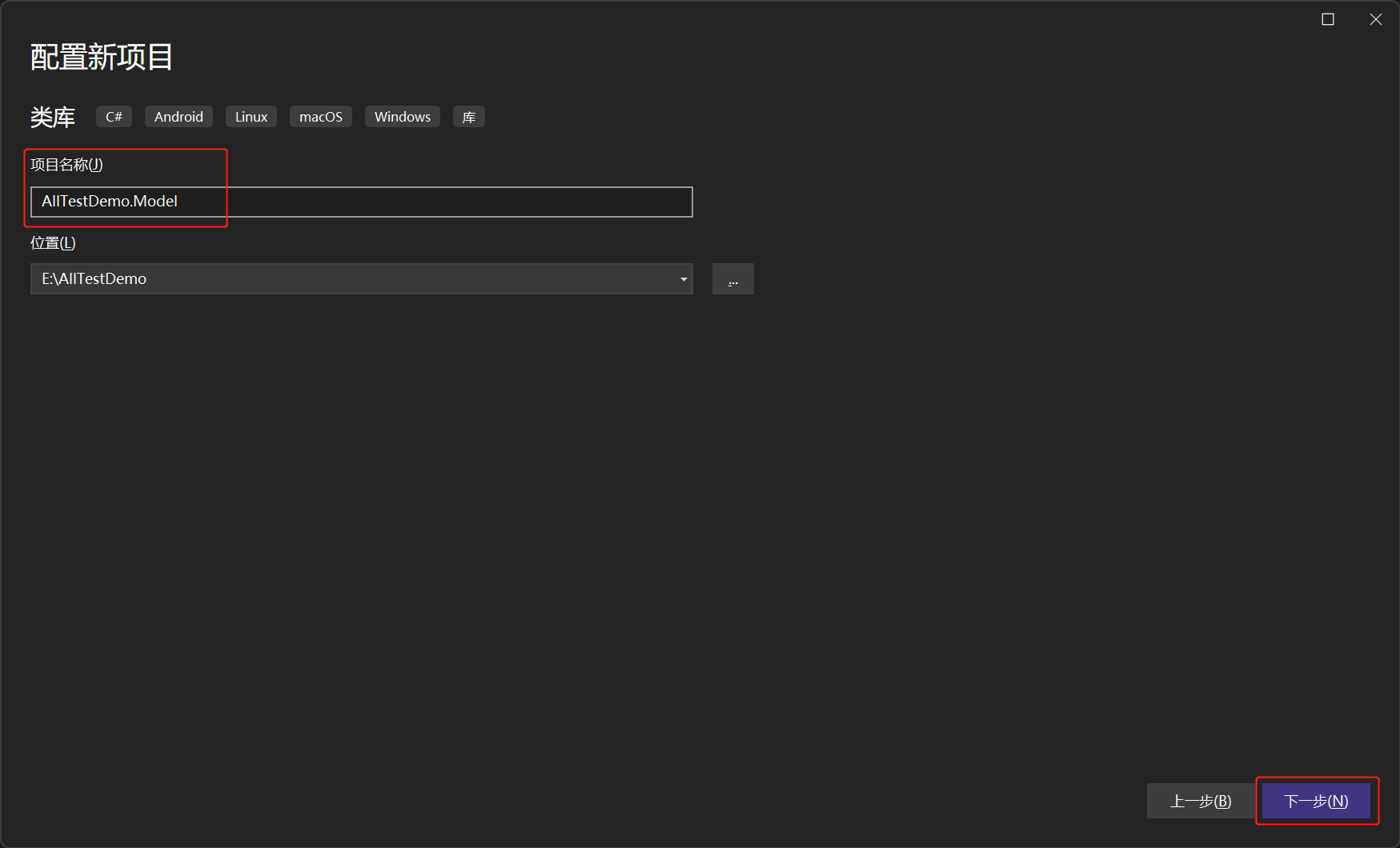
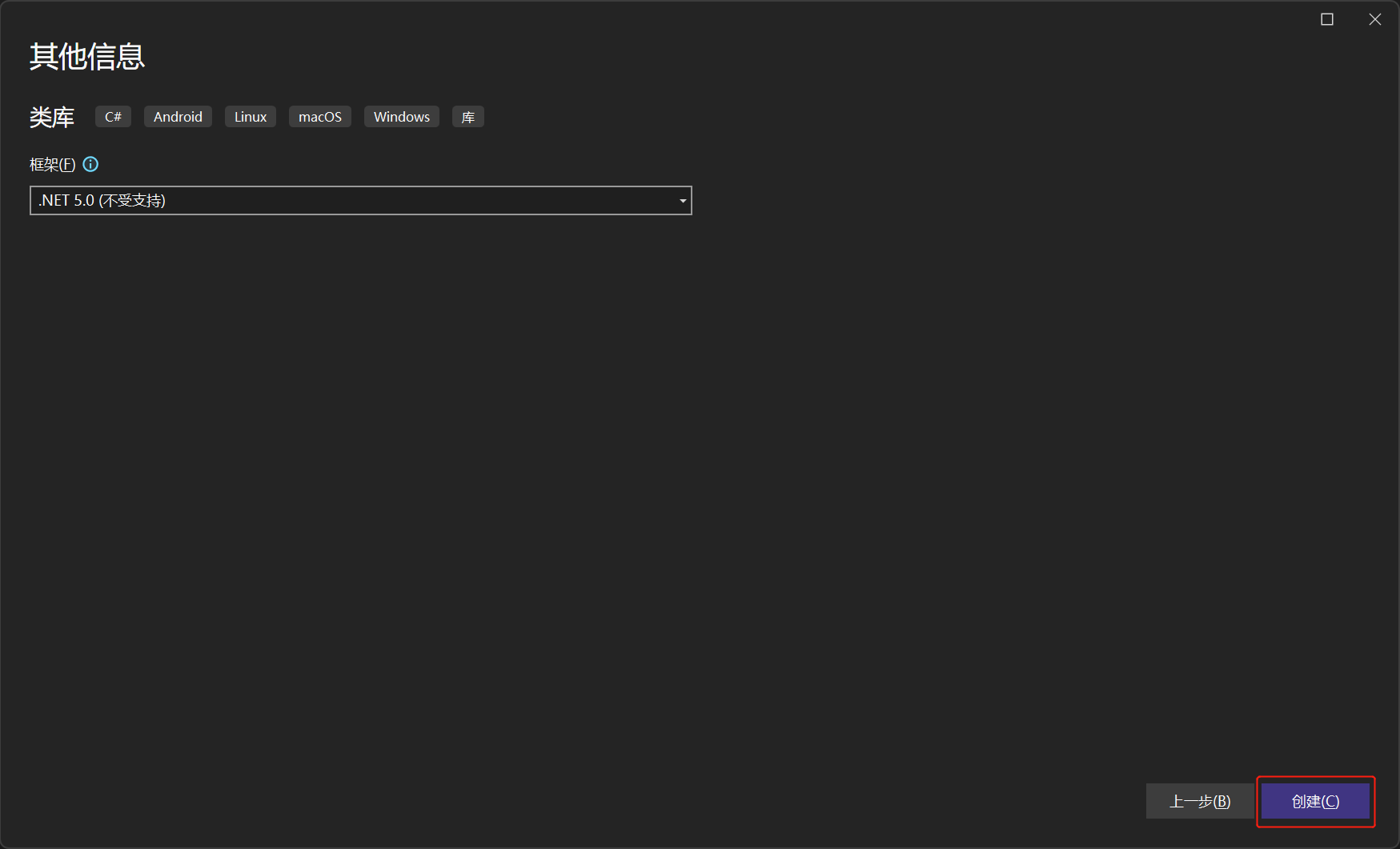
新建一个类库,取名为“AllTestDemo.Model”,步骤如下图所示,不再做过多文字叙述。




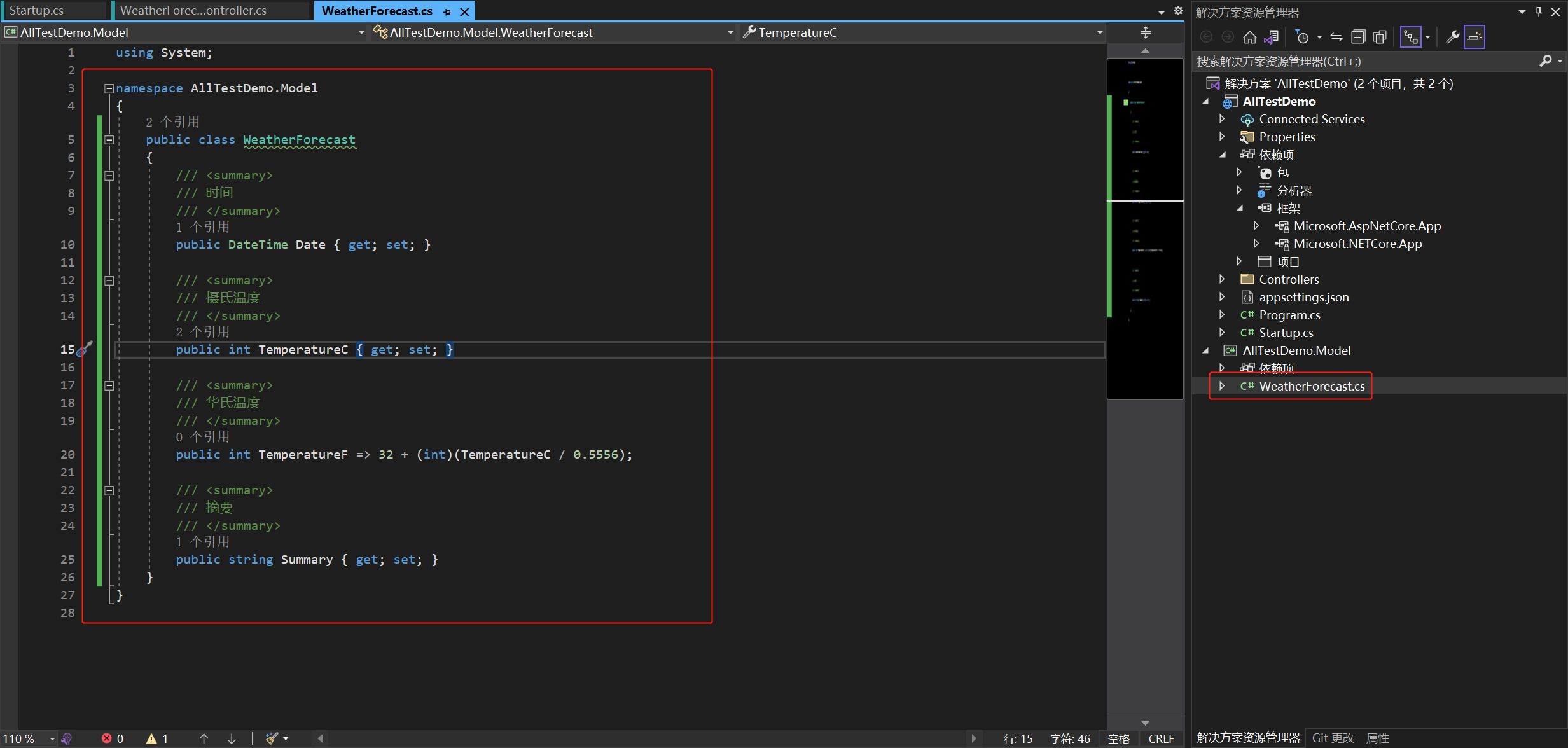
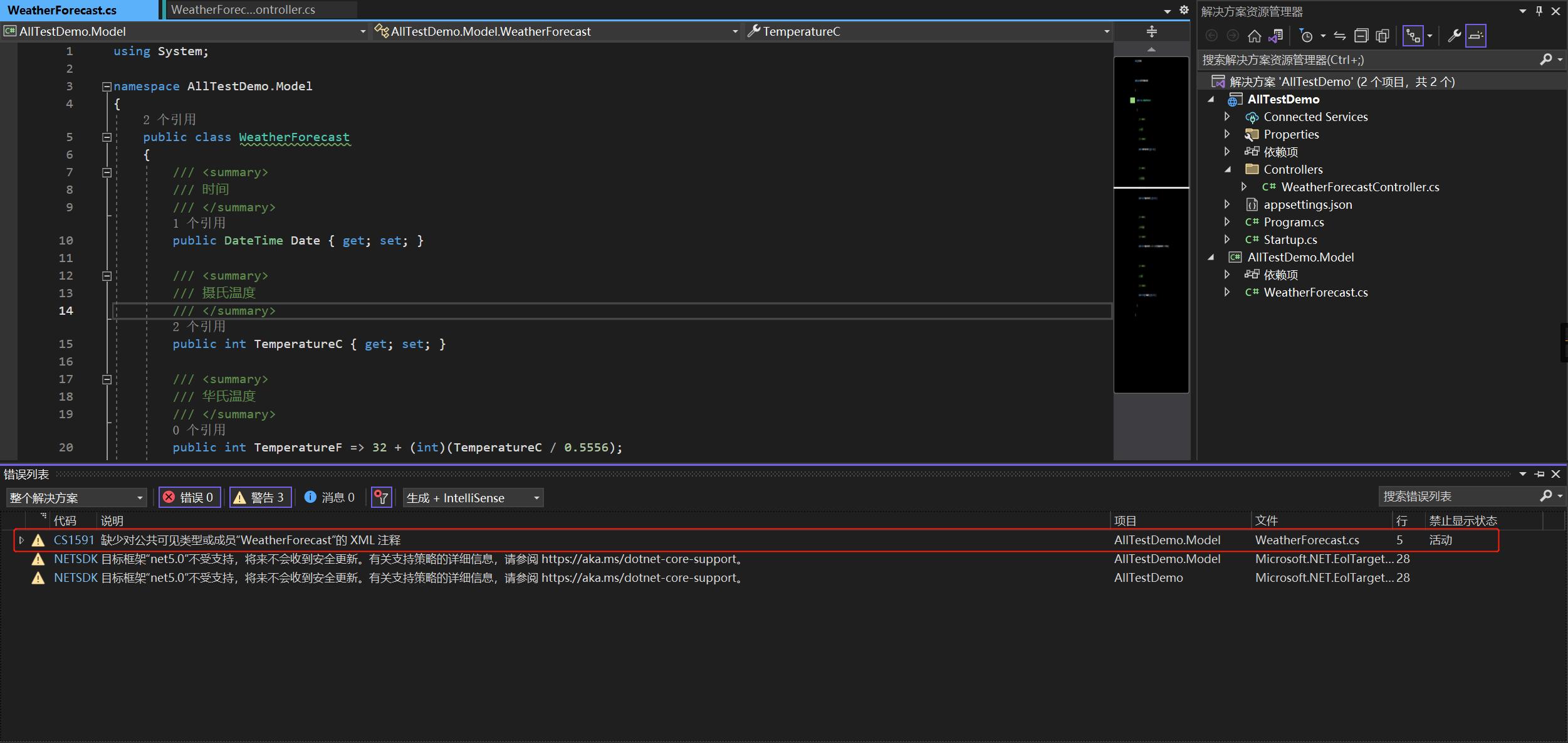
当类库创建成功后,我们将“AllTestDemo”下的“WeatherForecast.cs”文件移动到新建的类库“AllTestDemo.Model”下,修改命名空间并添加上注释,如下图所示。

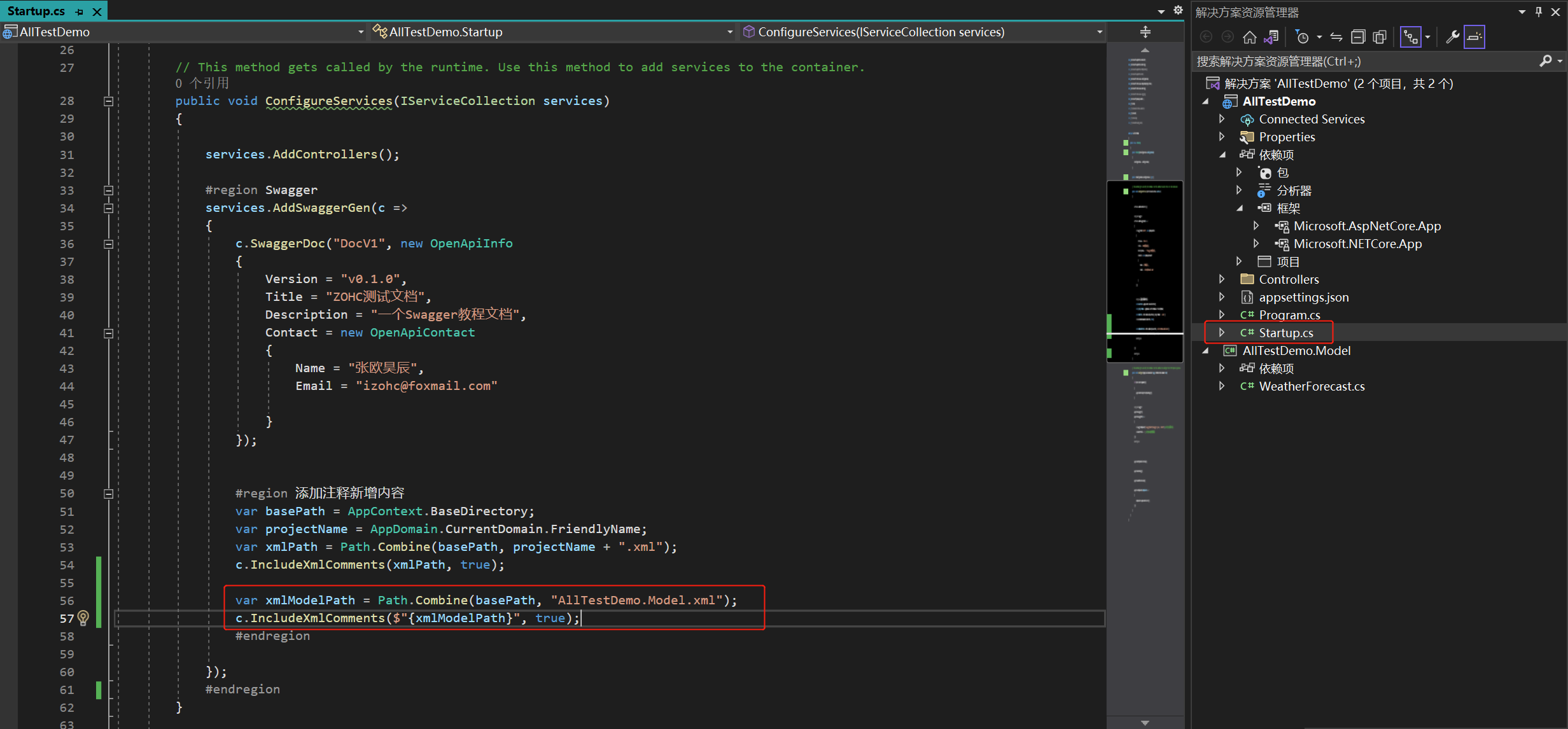
我们按照上一小节中给“AllTestDemo”添加 XML 文档的方法,同样给“AllTestDemo.Model”添加 XML 文档。然后回到 Startup.cs 文件的 Startup 类的 ConfigureServices 方法中进行修改,代码如下所示。
var xmlModelPath = Path.Combine(basePath, "AllTestDemo.Model.xml");
c.IncludeXmlComments($"{xmlModelPath}", true);
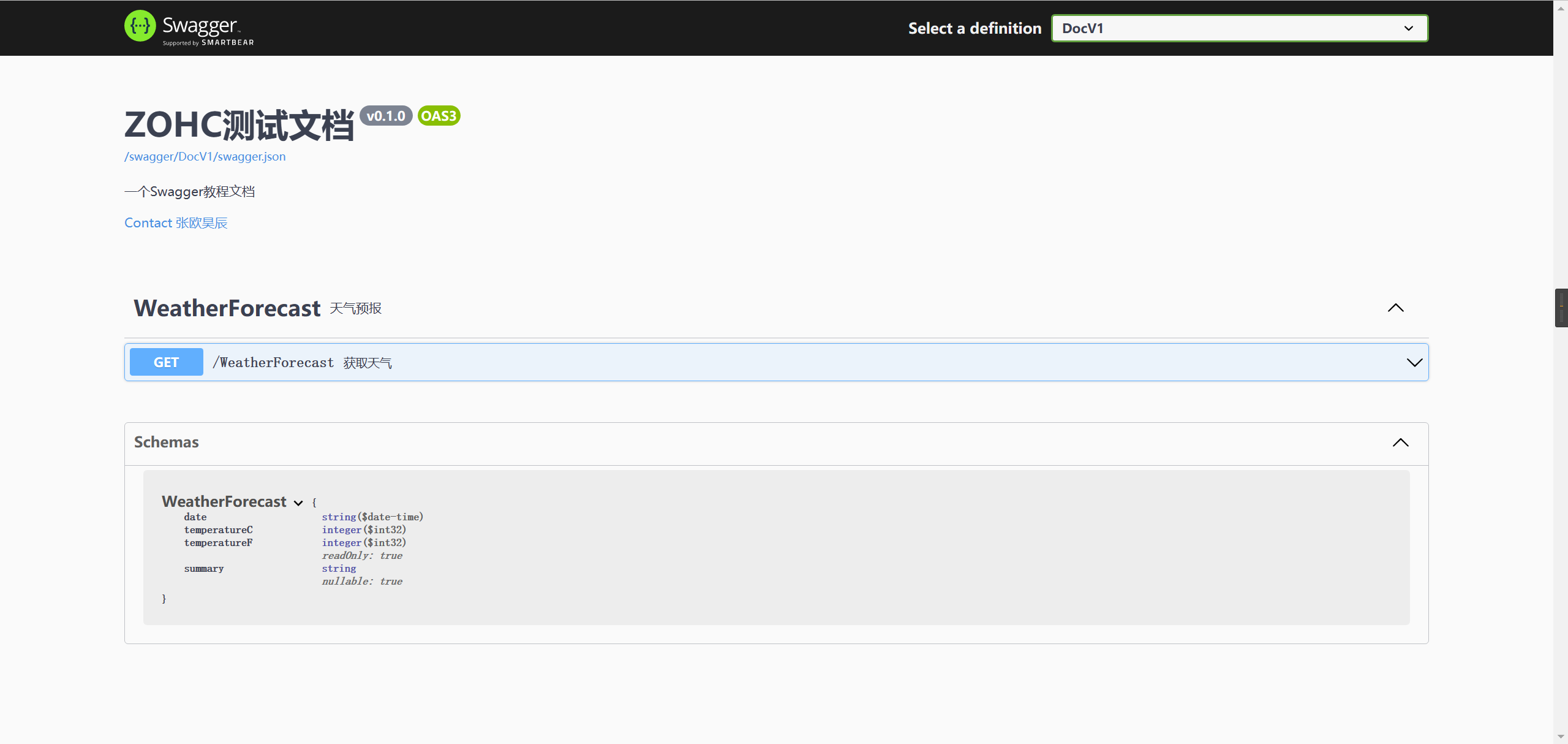
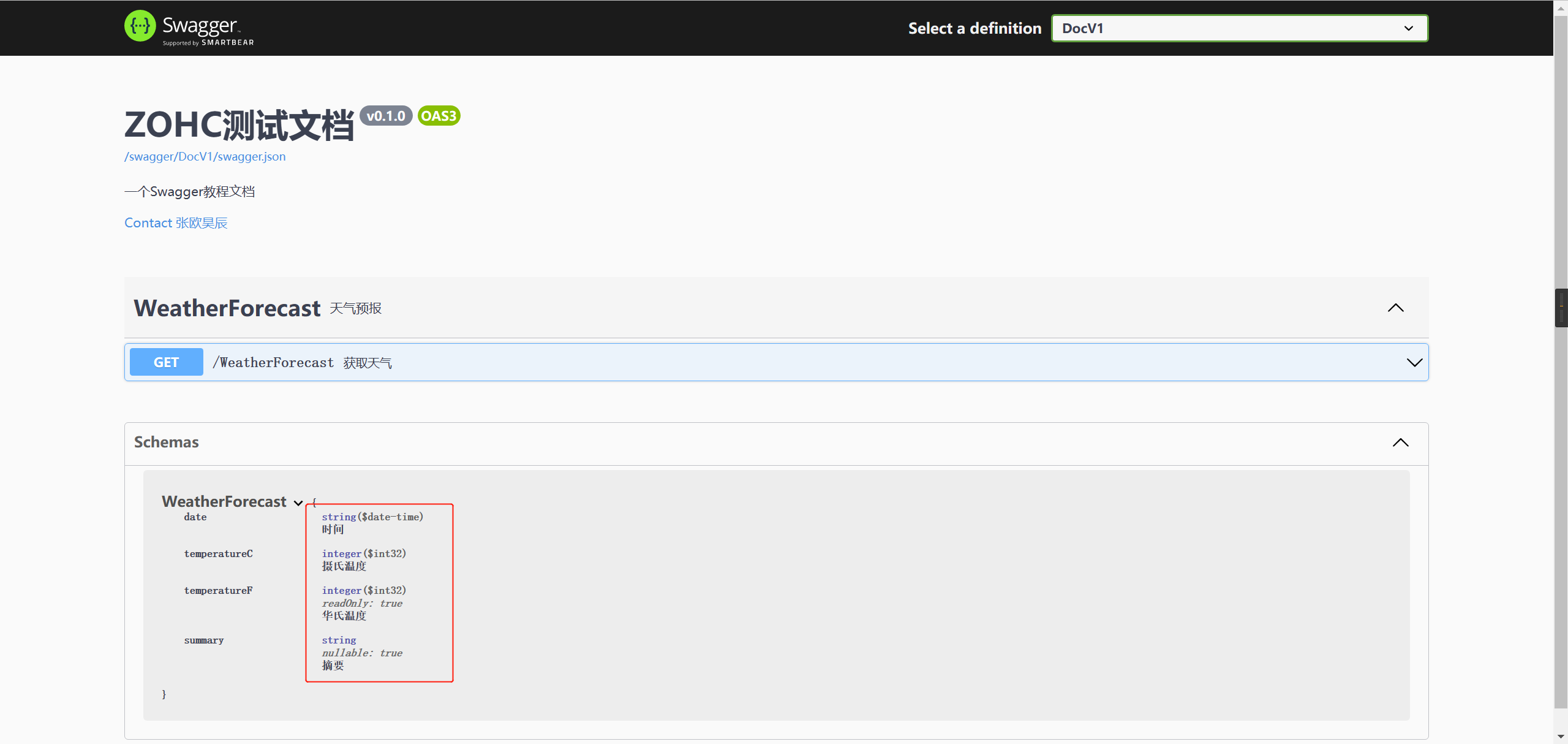
重新编译项目后,按 F5 启动项目,这样 Model 注释就有了,前后对比效果如下图所示。


四、去掉 Swagger 警告提示
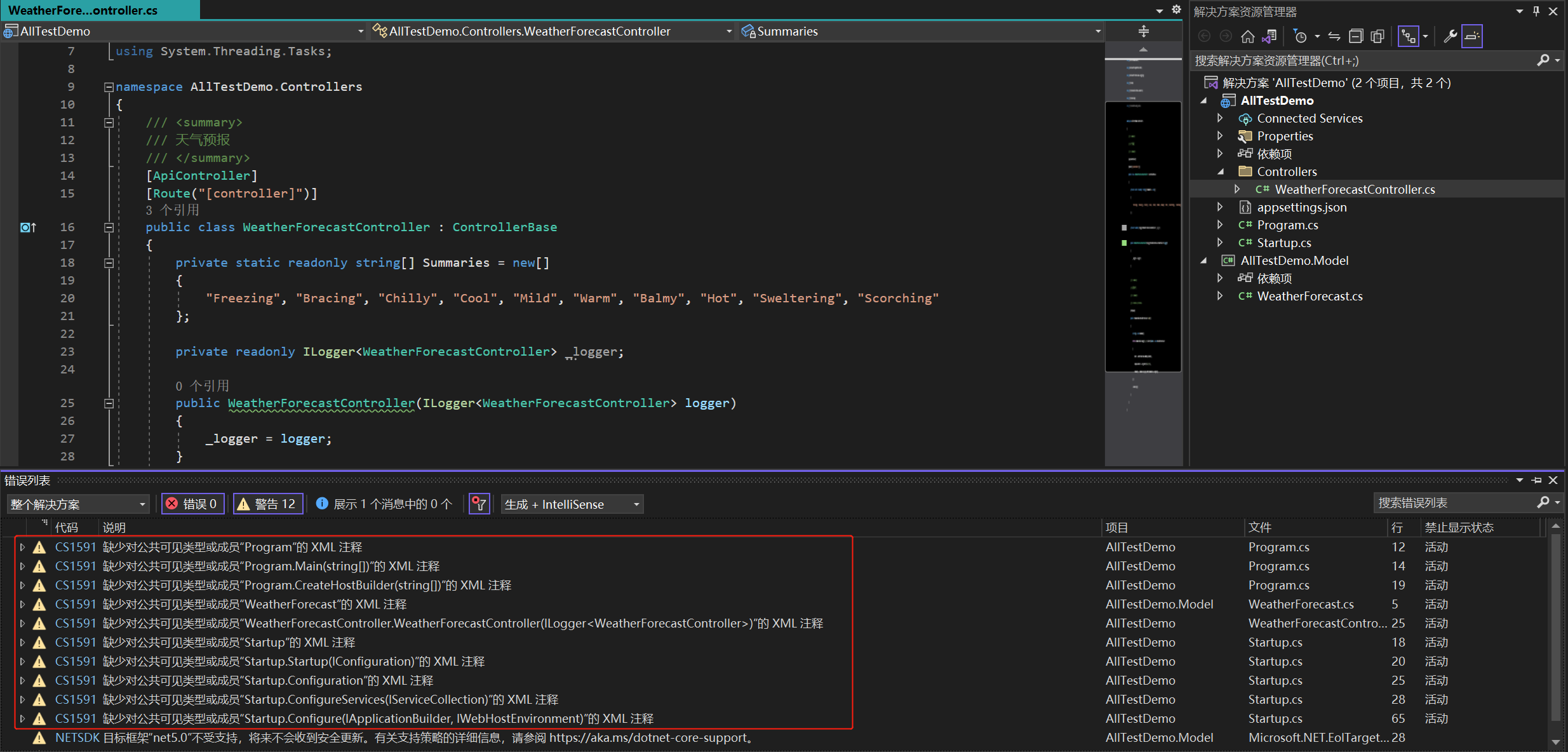
添加 Swagger 包之后,控制器不填写相应的注释,项目会有很多警告,打开错误列表查看,如下图所示。

如果我们不想添加注释,又不想看到这个警告提示,可以这样做。
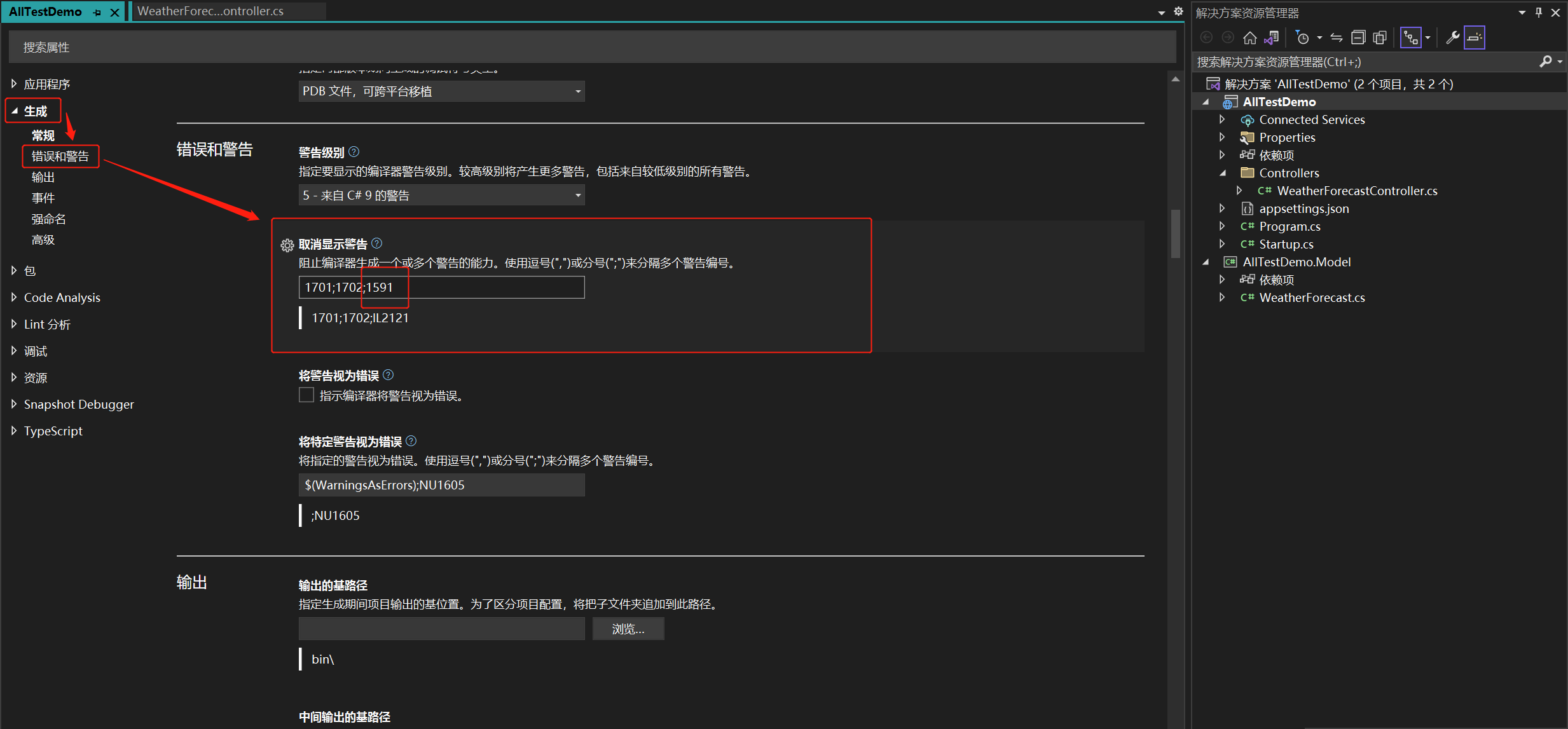
打开“AllTestDemo”的属性面板,在“生成”选项的“错误和警告”选项的“取消显示警告”选项下,添加“;1591”并保存,注意1591前面有分号且是英文输入法状态下输入的,如下图所示。

“重新生成解决方案”后,我们看到错误列表中“AllTestDemo”项目下的警告已经没有了,仍然能看到“AllTestDemo.Model”项目下的警告信息,如下图所示。

我们可按照上述同样的方法,对“AllTestDemo.Model”进行相同的处理即可。
五、忽略接口信息
如果我们不想展示某个控制器中全部或部分接口的信息,可以在 Controller 上或者 Action 上添加 [ApiExplorerSettings(IgnoreApi = true)] 特性来忽略。
1、不添加特性
为了展示效果,在 WeatherForecastController 中添加了一个 POST 访问类型的方法,代码如下所示。
[HttpPost]
public void Index()
{
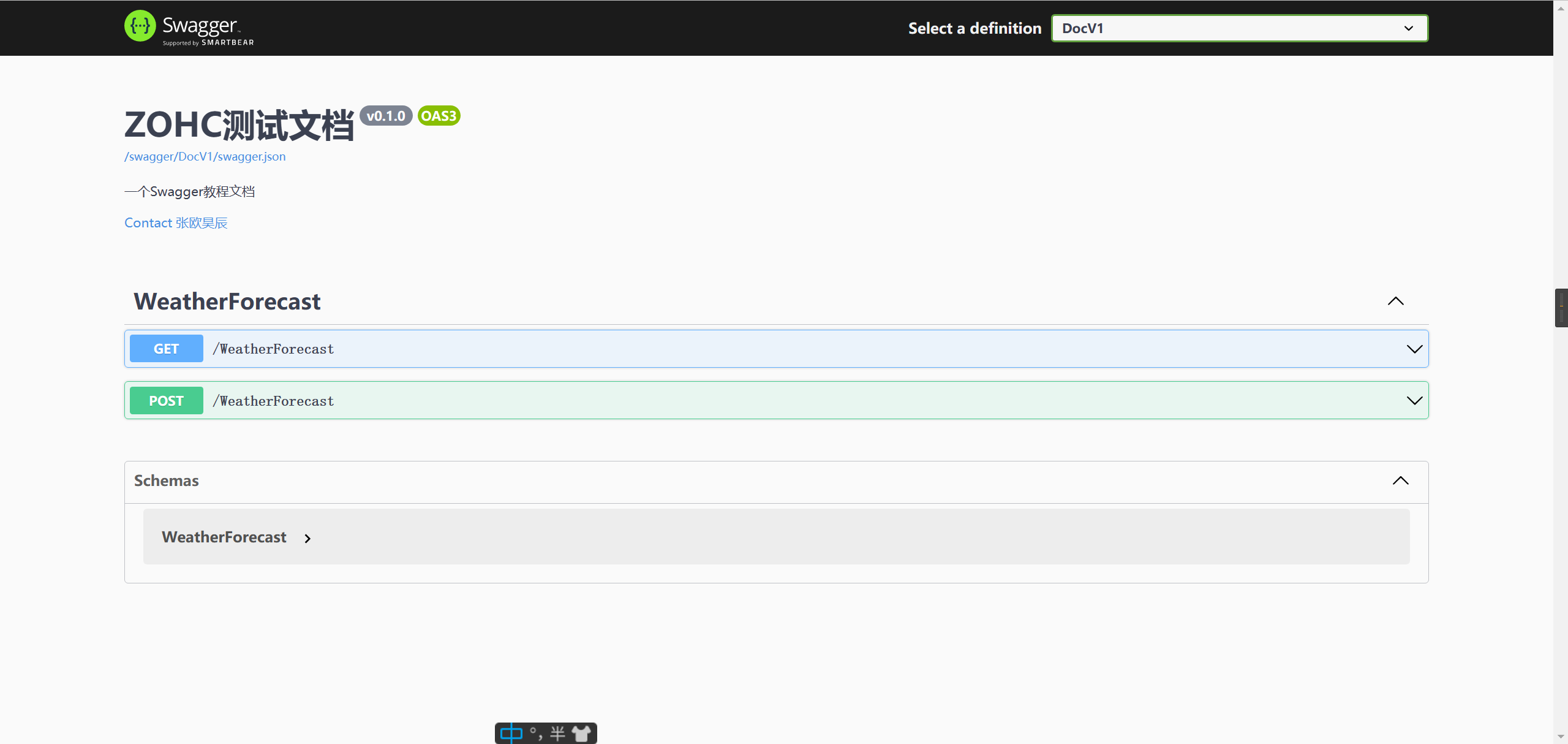
}此时 Swagger UI 显示结果如下图所示。

2、在 Action 上添加特性
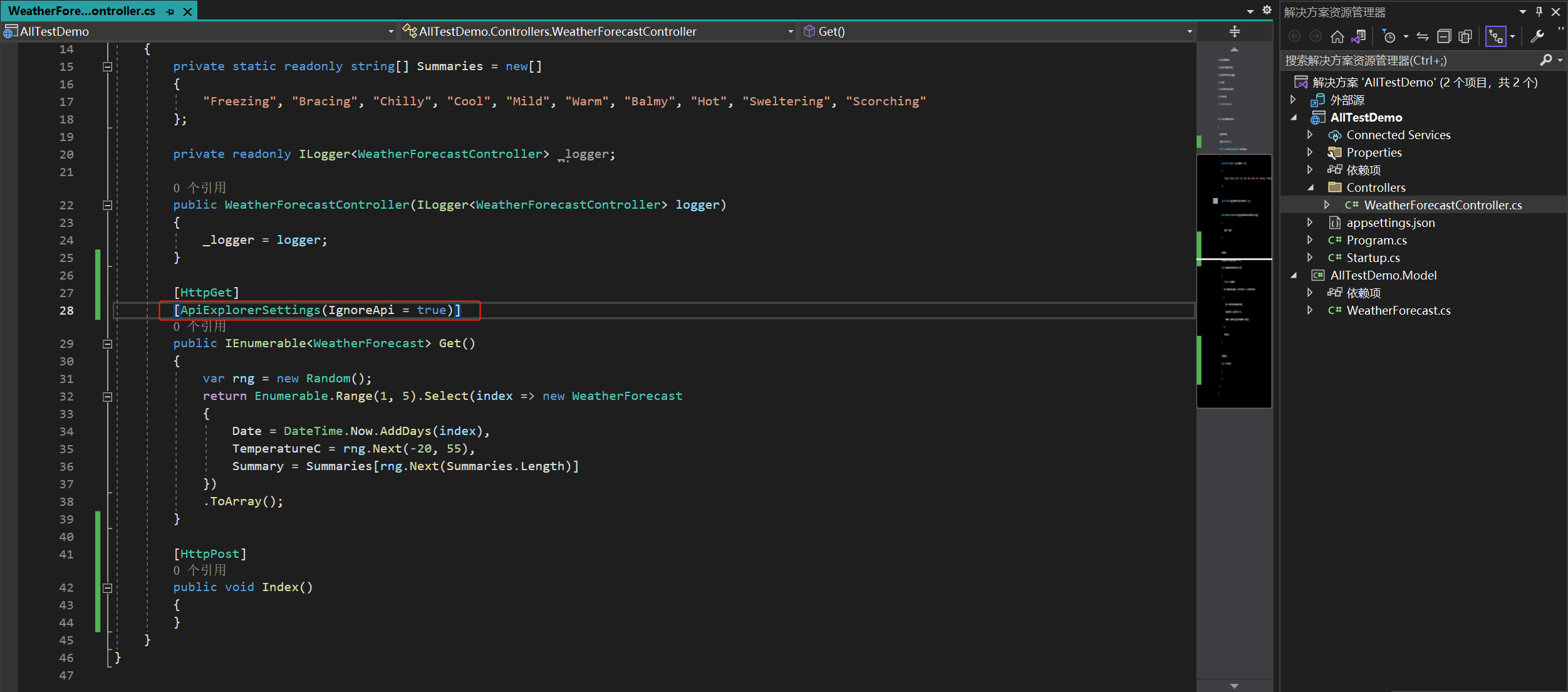
我们在系统自动生成的 Get 方法上添加 [ApiExplorerSettings(IgnoreApi = true)] 特性,如下图所示。

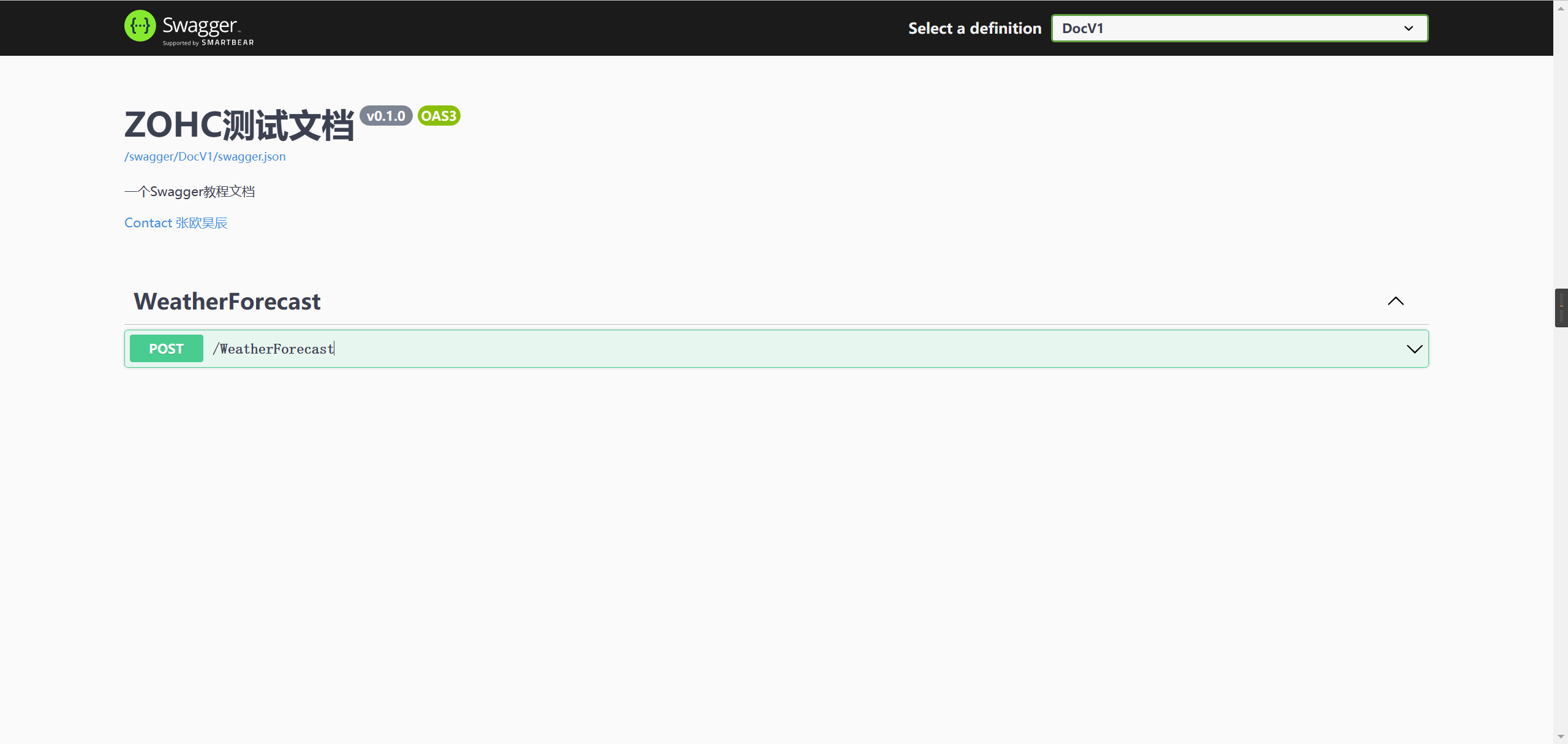
按 F5 键项目启动后 Swagger UI 显示如下图所示,对比不添加特性的显示结果,我们发现 Get 类型的方法未展示。

3、在 Controller 上添加特性
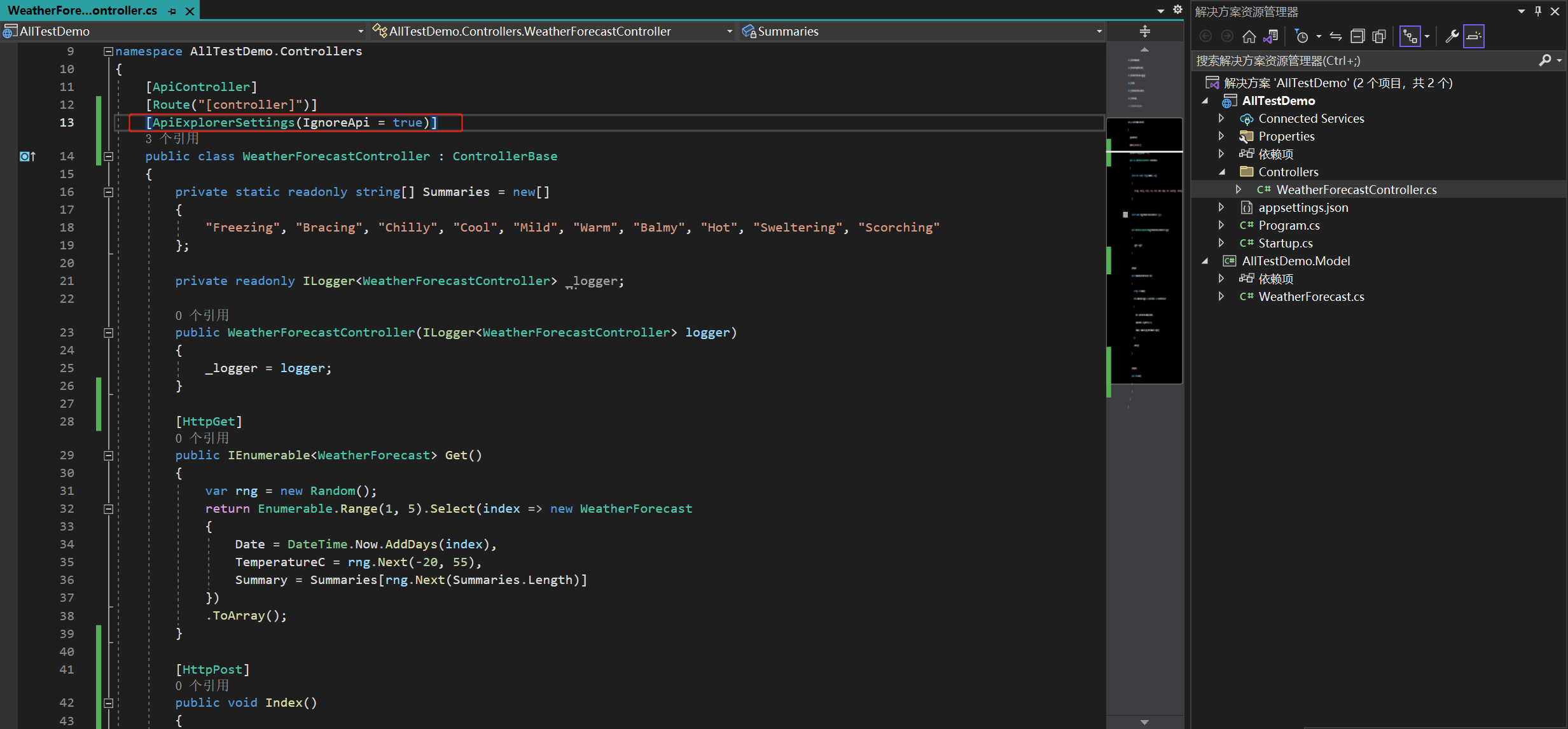
我们在系统自动生成的 WeatherForecastController 上添加 [ApiExplorerSettings(IgnoreApi = true)] 特性,如下图所示。

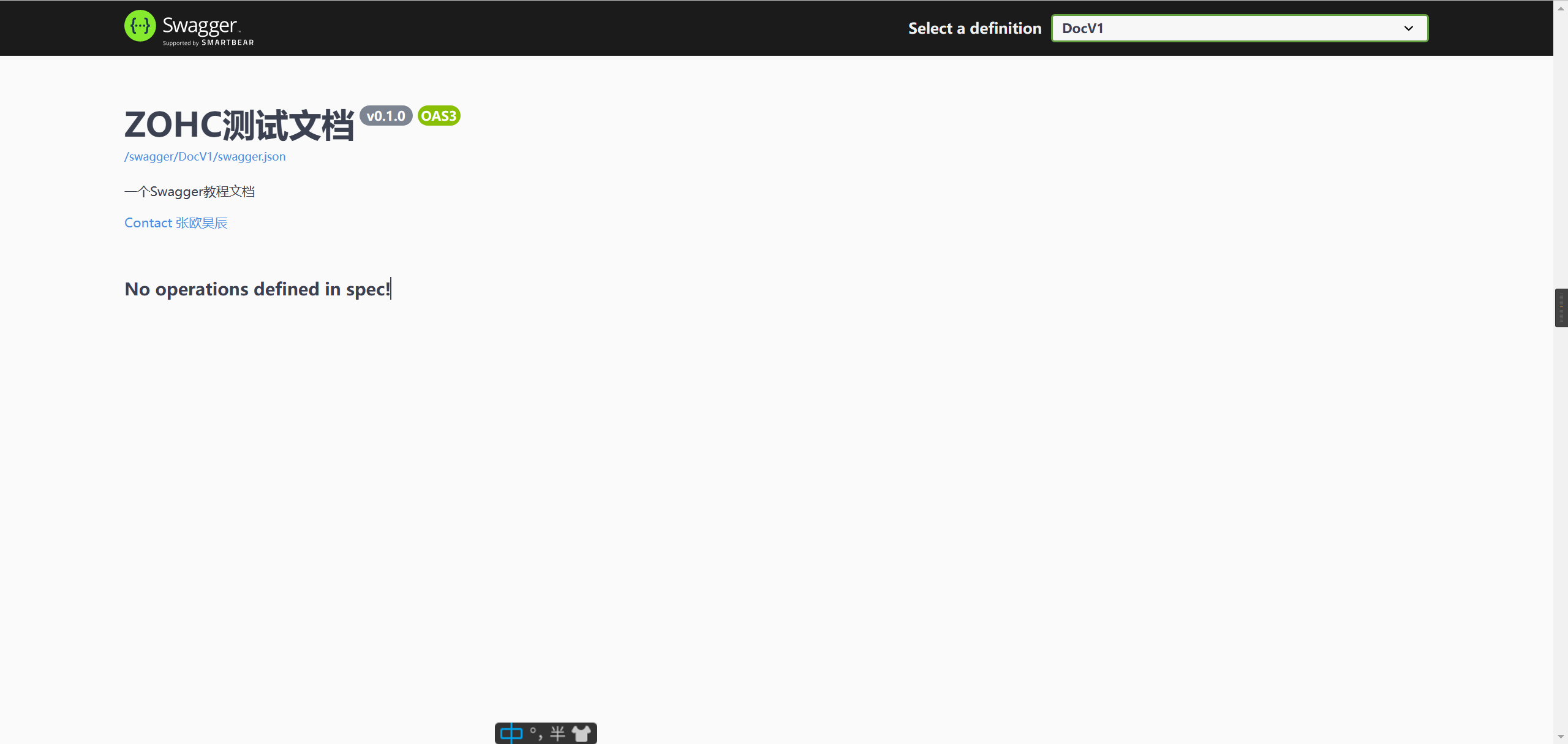
按 F5 键项目启动后 Swagger UI 显示如下图所示,对比不添加特性的显示结果,我们发现没有接口信息展示。

-------------------------------本篇文章到此结束-------------------------------------
