聊聊CSS 缓动函数的新成员linear()
CSS 缓动函数是一种用于控制 CSS 动画过渡效果的函数,可以让动画变得更加自然。这篇文章将介绍一种新的 CSS easing function,即 linear(),它可以模拟出更复杂的缓动效果,文中demo请在chrome 113+中观看。
什么是 easing function?
在动画中,有一种叫做“缓动效果”的技术,它可以让动画变得更加自然。在实现缓动效果时,通常会使用 easing function。easing function 是一种函数,它可以将动画的进度(通常是一个 0 到 1 之间的数字)映射为动画的值。
在 CSS 中,可以使用 easing function 控制 CSS 动画的过渡效果。在 CSS 中,可以使用 transition-timing-function 属性来指定 easing function。例如:
.element {
transition-property: width;
transition-duration: 1s;
transition-timing-function: linear;
}
在这个示例中,transition-timing-function 属性的值为 linear,这意味着动画的过渡效果将呈现线性的变化。在动画中,同样有一个animation-timing-function属性来控制动画的缓动效果。除了 linear 这个关键字之外,还有linear, ease, ease-in, ease-out, ease-in-out等关键字,以及cubic-bezier(p1, p2, p3, p4), steps(n,
linear缓动函数的语法
假设我们有一个动画,要在3s内对一个div放大到原来的10倍:
linear(0, 1) //等同于关键字linear
linear(0, 0.9, 1) // 0-1.5s 放到到9倍,1.5s-3s放大到10倍
linear(0, 0.5 20%, 0.8 60%, 1) // 0-20%的时间 放到到5倍,20%-60%的时间放大到8倍,最后放大到10倍
画出图来分别是这样的:
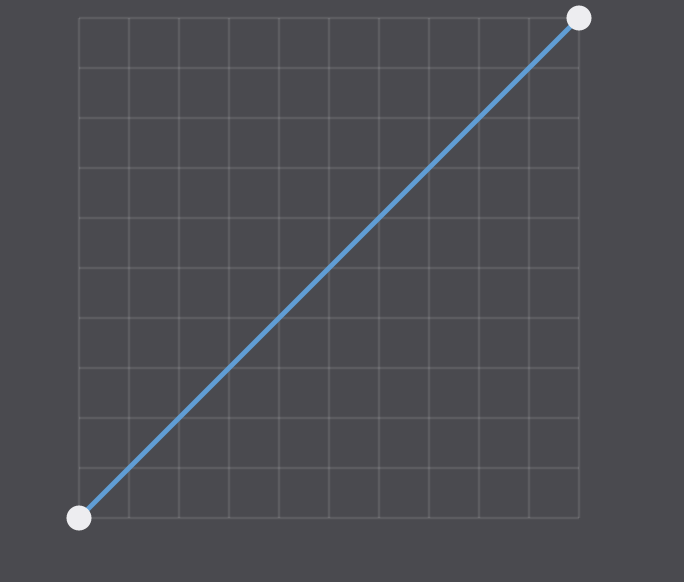
| linear | 图 |
|---|---|
| linear(0, 1) |  |
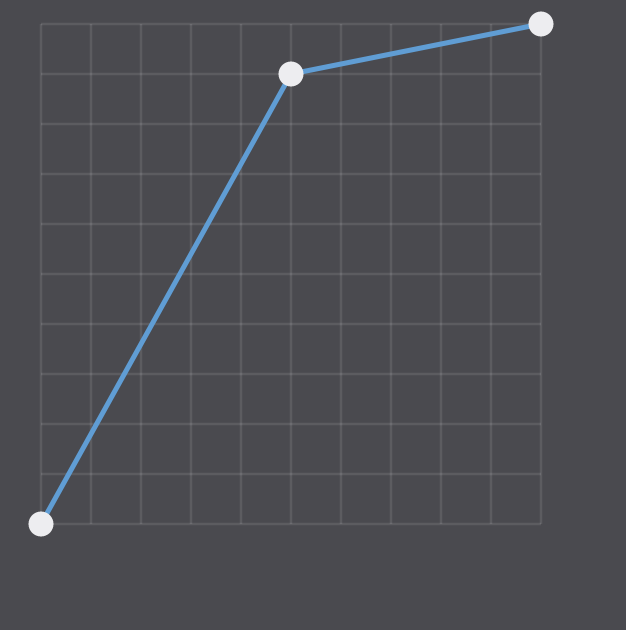
| linear(0, 0.9, 1) |  |
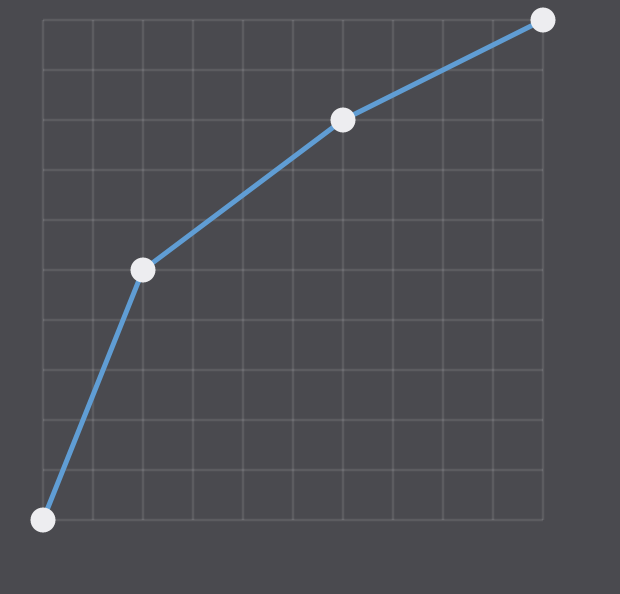
| linear(0, 0.5 20%, 0.8 60%, 1) |  |
linear()模拟跳动效果
虽然我们在上面最多只有4个关键点,但是linear函数可以接收更多的关键点参数来实现更复杂的动画,比如跳动效果。如果你使用过animate.css 的 bounceInDown效果,会发现直接使用之前的CSS的缓动函数是比较难以实现的。在animate.css的实现里面, 是使用一系列关键帧再加上cubic-bezier缓动函数来实现的:
@keyframes bounceInDown {
from,
60%,
75%,
90%,
to {
animation-timing-function: cubic-bezier(0.215, 0.61, 0.355, 1);
}
0% {
opacity: 0;
transform: translate3d(0, -3000px, 0) scaleY(3);
}
60% {
opacity: 1;
transform: translate3d(0, 25px, 0) scaleY(0.9);
}
75% {
transform: translate3d(0, -10px, 0) scaleY(0.95);
}
90% {
transform: translate3d(0, 5px, 0) scaleY(0.985);
}
to {
transform: translate3d(0, 0, 0);
}
}
.bounceInDown {
animation-name: bounceInDown;
}
现在有了linear()缓动函数,我们可以在一个关键帧的情况下再结合linear缓动函数来实现:
linear(
0, 0.063, 0.25 18.2%, 1 36.4%, 0.813, 0.75, 0.813, 1, 0.938, 1, 1
);

很明显,如果让我们手写这样一个linear函数还是比较复杂的,好在有大佬帮我们做了一个生成工具:https://linear-easing-generator.netlify.app/
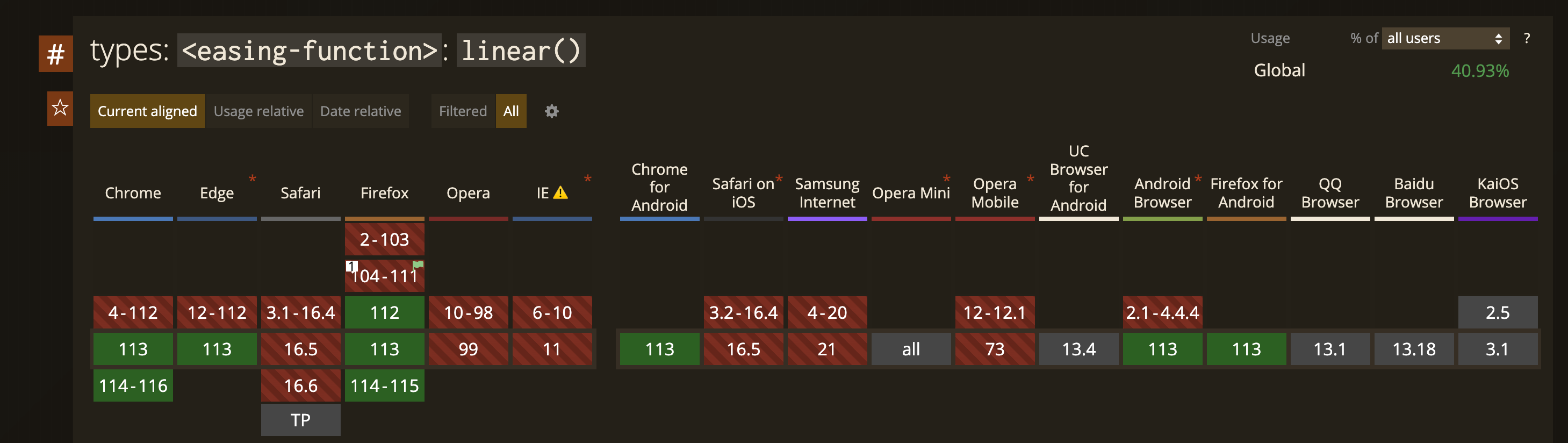
兼容性
最后来看看兼容性,目前在chrome 113+可用,暂时还不能用于生产,但两年应该就可以愉快地使用了,本文完